Archives
-
My First Post Using Open Live Writer
I have been using Windows Live Writer for writing blog posts since 2008. It was kind of sad to see that active development stopped after the last release in 2012. So it was an early Christmas present for me when I read the announcement that Live Writer is now open source.
Open Live Writer is available for download on http://openlivewriter.org/, the source code is hosted on GitHub.
-
UX-Vortrag von der NRW Conf 2015 als Video auf Channel 9
Mein Vortrag “Spaß, Verwirrung, Furcht und Basketball – User Experience unter Stress”, den ich auf der NRW Conf 2015 gehalten habe, ist nun als Video auf Channel 9 verfügbar.
-
Planning to Give a (Developer) Talk? Read this Article!
If you plan to speak at a conference or a user group meeting, “How To Deliver a Great Technical Presentation” by James Montemagno contains valuable tips.
The article contains virtually everything that I – from my personal experience of giving both technical (developer) and (a bit more “fluffy”) user experience talks – would recommend.
Some comments on just a few of the points he mentions:
- Prepare that IDE – definitely; it always amazes me when speakers are “surprised” by the lower resolution of a projector.
- Stop Using Dark Themes – oh yes, please!
- Master Zooming – all my recent (UX) talks have been slide-only, but note to myself: This is something I should practice before my next developer talk.
- Acquire the Right Equipment – …and make sure you always have batteries ready just in case your presenter device runs out of juice (or, when in doubt, replace the batteries before the talk). Regarding the bottle of water: I always bring my own water to avoid surprises (unexpected taste, lack of non-carbonated water at the venue)
- Practice, practice and practice some more! – I find it very helpful to actually stand up, even if I’m doing just a quick “voice in my head” walk-through.
Great article, highly recommended (and the people in the comments seem to agree).
-
UX-Vortrag auf der NRW Conf 2015
Am 8. und 9. Oktober 2015 findet in Wuppertal die NRW Conf 2015 statt, bei der ich in diesem Jahr als Sprecher dabei bin. Ich freue mich schon sehr auf dieses Community Event und vor allem darauf, mal mehr Zeit für spannende Gespräche mit den anderen Sprechern zu haben, als es sonst im Rahmen der dotnet Cologne (bei der ich als Mitveranstalter immer irgendwie unter Strom stehe) möglich ist.
Mein Vortrag trägt den Namen “Spaß, Verwirrung, Furcht und Basketball – User Experience unter Stress” und beschäftigt sich mit den Lehren aus Situationen, in denen ein eigentlich gut geschulter Anwender unter Stress plötzlich Probleme hatte, eine Software zu bedienen.
Konkret – und daher stammt das “Basketball” im Titel des Vortrags – geht es um eine Software für Video-Leinwände und LED-Werbebanden, die ich für den Basketball-Bundesligisten Telekom Baskets Bonn schreibe. Man möchte meinen, dass ich als Autor die Software in- und auswendig kennen sollte. Und doch spielen da unter dem Druck, vor 6000 Zuschauern möglichst nicht zu versagen, bei der Bedienung menschliche Faktoren eine große Rolle. Aus den wertvollen Erfahrungen habe ich eine Reihe von “Lessons learned” herausgepickt, die ich in dem Vortrag vorstelle. Und die im Kern relativ wenig mit Veranstaltungstechnik zu tun haben, sondern auch z.B. für Business-Anwendungen gelten.
Die Anmeldung zur NRW Conf ist mittlerweile offen, vielleicht sieht man sich dort?
-
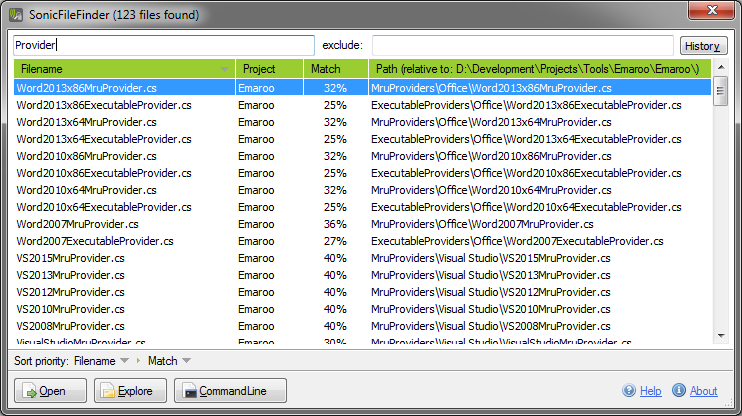
SonicFileFinder 3.0 Released
My colleague Jens Schaller has released version 3.0 of his free Visual Studio extension SonicFileFinder, now with support for Visual Studio 2015.
SonicFileFinder is comparable to ReSharper’s “Go to File” feature; both let you search for files in the projects of the currently loaded solution. One of the key differences is that SonicFileFinder remembers the search term whereas in ReSharper you start from scratch each time. SonicFileFinder recreates the result list blazingly fast and if you want to enter a different search term, you can start typing immediately.
You’ll learn to love SonicFileFinder’s approach when you have several files in the result list and you don’t quite know which one may be the one you are actually looking for. You open a file e.g. by pressing Enter, see that it’s not the one you wanted, hit the hotkey (Ctrl+Shift+Y by default) again and simply choose another one from the list – without having to enter the search term again. Alternatively, you could also select multiple files and open them at once.
SonicFileFinder has a couple more nifty features; head over to the SonicFileFinder website for the complete list and some screenshots that give you a good idea what this excellent Visual Studio extension has to offer.
-
ShareDev Cologne am 11. September 2015 in Köln
Am 11. September findet im KOMED im Mediapark in Köln zum ersten Mal die ShareDev Cologne statt. Die neue Konferenz mit Vorträgen zu SharePoint, Office 365 und Azure richtet sich gleichermaßen an Architekten, technische Entscheider, Entwickler und IT-Pros. Die Liste der Sprecher ist mit namhaften Experten und Microsoft MVPs hochkarätig besetzt.
Und das zu einem sehr attraktiven Preis: Das Ticket kostet aktuell (im Early Bird) nur 99,- Euro.
Die Konferenz orientiert sich vom Konzept her an der dotnet Cologne, die dieses Jahr im Mai zum siebten Mal stattfand. Das heißt neben kompetenten Sprechern, interessanten Sessions und einer Top-Location: Eine Konferenz mit viel Liebe zum Detail, genügend Zeit zum Networking und nicht zuletzt leckerem Essen.
Anmeldung und weitere Infos auf www.sharedev-cologne.de
-
WebAssembly – A new Hope
Recently, WebAssembly was announced, a new standard that defines a binary format and execution model for the Web. With Google, Mozilla, Microsoft and others voicing their support, my first thought was: Wow, so there is actually hope to get rid of JavaScript someday!
In this blog post I’ll explain why I think WebAssembly is such a big step in the right direction, even if it’s something that won’t have an immediate impact.
What’s the problem with JavaScript, anyway?
JavaScript is a programming language that has quirks (see Seven JavaScript Quirks I Wish I’d Known About or JavaScript garden), lacks important features (e.g. proper arithmetic data types) and isn’t type safe (by design).
All this doesn’t matter for JavaScript’s original purpose – writing a few lines of script code. In fact, the dynamic nature of JavaScript, i.e. being able to add object properties or change data types on the fly, enables some pretty elegant solutions.
But writing large amounts of JavaScript in a team of average developers comes with a risk that is higher than in other languages. Bugs that the compiler for a typed language would catch immediately can remain unnoticed for a long time. Renaming identifiers (via find-and-replace in a text editor) or refactoring code can be downright dangerous. Anders Hejlsberg puts it this way: “[…] you can write large programs in JavaScript. You just can’t maintain them.”.
So why are people using JavaScript?
- JavaScript in the browser (used in conjunction with other web technologies) enables highly responsive, cross-platform, zero-deployment applications…
- …without any additional client installation (most would consider their favorite non-IE-browser as part of the “basic operating system setup” before any work can be done on a new computer) …
- … and is good enough for developing almost any kind of application – at least given enough time, budget and/or determination.
The problem: this “good enough” is an enormous hurdle for any alternative technology. At this point in time, it’s totally unrealistic that a completely new technology will magically appear and win the uphill battle to be available on all platforms, with the same reach as JavaScript-enabled web browsers.
Fact is, JavaScript (plus other web tech) won. Some people are perfectly fine with this, others (me included) are a bit skeptical what this means for the future of software development – to put it mildly.
Is JavaScript the QWERTY of programming languages?
I started programming in 1983 and since then I’ve witnessed incredible progress. From writing Z80 code that fit into a few kilobytes of RAM to simply using a component without caring, or even knowing, what language it was written in. And then, at some point, writing lots of code using a scripting language (using a document markup language to create application UIs, but that’s another story) became state-of-the-art. I thought we’d be much further in 2015.
Ok, if replacing the JavaScript ecosystem with something completely new isn’t a realistic option, what can be done to improve the current situation for software developers?
Option #1: Make JavaScript better
JavaScript can be improved if all major players agree on the how, when and what. This can happen (see ECMAScript 2015), but sometimes it doesn’t (see ECMAScript 4). Improving a standard takes time, and it’s definitely not a playground for “let’s try this crazy idea and see how it works out when all browser have it”. Plus, some language characteristics simply cannot be changed without breaking a lot of existing code.
Of course, this “you want to turn X into Y, but you cannot change X and don’t want to start from scratch” is nothing new in the world of programming languages. It’s a recurring pattern that if people have an idea for a programming language [feature] and are not in the position to write a full-blown compiler/interpreter and the matching runtime environment, they choose the route of more or less advanced a preprocessor.
Which is exactly what happened with JavaScript, too.
Option #2: Compile-to-JavaScript
There are quite a few source-to-source compilers (see List of languages that compile to JS). These “transpilers” let you write programs in one language and translate the source code to another – JavaScript.
In the early days, debugging was kind of painful, because you had to debug the resulting JavaScript. Now that browsers support source maps, the debugging story is straightforward: You step through the original source code, and the debugger keeps track of where program execution is in the JavaScript code behind the scenes.
Note that source maps are not magic; they can tell the JavaScript debugger the original filename, line and column. If you want on-the-fly inspection of variables, the source language shouldn’t be too far away from JavaScript and its concepts (see the article “Beyond Source Maps” for more on source maps).
TypeScript is a language that is close to JavaScript by design, extending it e.g. by offering optional typing. The TypeScript compiler translates the source code to idiomatic JavaScript code, i.e. code that a JavaScript developer following certain patterns would write by hand. TypeScript improves the developer experience, but cannot overcome inherent limits of JavaScript. The performance is determined by how fast the JavaScript engine executes JavaScript, obviously, and you still don’t get better (native) arithmetic data types.
asm.js is “a strict subset of JavaScript that can be used as a low-level, efficient target language for compilers” (quote from the spec). So this is not a language intended to be written by human developers. Instead, a compiler like emscripten compiles a source language to “JavaScript-as-assembly” code. The code still runs in any browser, but for good performance you need an engine that either knows about asm.js or at least can achieve good performance from the JavaScript code that tries to avoid type conversions and garbage collections.
There are a couple of things to keep in mind regarding asm.js:
- Currently it is intended for statically-typed languages like C/C++ that use manual memory management. For other languages, you either have to translate the source to e.g. C first, or even translate the whole interpreter/runtime environment.
- Browser vendors have to adapt their JavaScript engines for significant performance gains.
- The resulting JavaScript code can be pretty large, so parsing the code on the client becomes a bottleneck (sending the code over the write can be an issue in certain scenarios, too).
- Debugging is a problem, because the information stored in source maps is not sufficient.
Finally, what’s WebAssembly about?
WebAssembly can be thought of as an evolution of asm.js, to have “something” that can execute low-level code which can be optimized and precompiled. The central idea is transport the code in a binary format instead of (mis-)using JavaScript. This results in smaller file sizes and removes the parsing of source code on the client (good for mobile or IoT).
This “something” will be part of JavaScript engines some day. Part of the high-level goals is to have a polyfill at least for the first step, the minimum viable product, which enables the MVP to run on existing browsers, but I’m not sure how important this will be in practice.
It is important to note that at first, WebAssembly won’t be a general purpose compilation target for languages other than C/C++. The idea is to work incrementally, gain experience and collect feedback. The long-term vision does contain support for garbage-collected languages, though. Looking at the long list of To-dos it becomes clear that a lot of work is waiting to be done (including better source maps).
Does WebAssembly have a chance?
Judging from the collaboration of the big players alone, I’d say yes. Also important: Both the vision and the incremental approach to get there sound reasonable, clearly trying to avoid XHTML 2‘s “death by overambitious design”. WebAssembly is not about throwing away or replacing JavaScript engines. WebAssembly will be added to the engines, which helps interop and means that low-level infrastructure can be reused.
Again, things will take time, and the first versions will not be suitable for all scenarios. In the long run (we’re talking years, not months), though, WebAssembly is very promising. If you have a general purpose engine/virtual machine in every browser, developers are free to use whatever language they want because the language matters only at compile time, not at runtime.
And this is the point where we’ll be able to get rid of JavaScript.
-
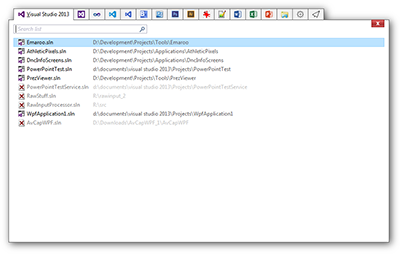
Emaroo 2.5.0 Released
Emaroo is a free utility for browsing most recently used (MRU) lists of programs like Visual Studio, Word, Excel, PowerPoint and more. Quickly open files, jump to their folder in Windows Explorer, copy them (and their path) to the clipboard - all with just a few keystrokes or mouse clicks.
You can download Emaroo 2.5.0 on www.roland-weigelt.de/emaroo
Getting Started
- Download, unzip and run the MSI
- Start Emaroo (e.g. by hitting the Windows key, typing “Emaroo” and pressing Enter)
- Tip: Right-click the “Emaroo” task bar item and choose “Pin this program to the task bar” from the context menu. If you drag the task bar item to the left-most position, you can start Emaroo anytime by hitting Win+1.
- Press F1 for a quick reference of the features.
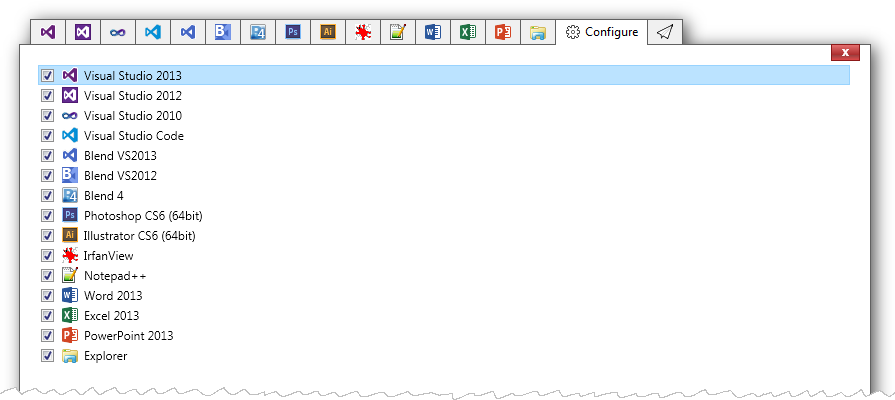
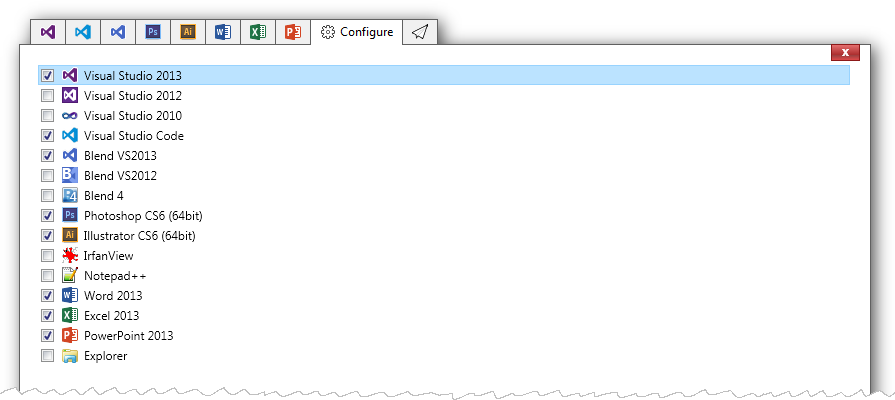
What’s New?
- Added: Support for Visual Studio Code (most recently used files and directories).
- Added: For IrfanView, now both most recently used files and directories are shown.
- Added: Individual applications can be hidden on the new configuration tab.


- Fixed: Error message when cancelling a UAC prompt
- Fixed: Crash at startup on some first-time installations
-
OzCode – or: Why it’s Always a Good Idea to Visit the Exhibitor Booths at a Conference
You surely have come across the situation when you visit a developer conference with an exhibition area, walk past a booth, see the company logo, read claims about increased productivity and think “ah, whatever”.
Tip: If you see something that remotely touches your area of work or general interest, do yourself a favor and ask for a product demo. You never know what you may miss.
I’m at the Microsoft Build conference right now and I stumbled across a fine product that promised increased productivity when debugging C# code – and actually delivers.
OzCode (http://www.oz-code.com/) is a Visual Studio add-in by the company CodeValue. They have videos on their website, showing off the individual features. Each video is just a couple of minutes and gets to the point really quick.
I downloaded the trial version, used it on the application I’m working on in my spare time and the “Reveal” feature alone made me regret I haven’t come across this add-in earlier.
OzCode doesn’t interfere with ReSharper (the OzCode devs are ReSharper users themselves), the pricing is reasonable and they offer free licenses to open source developers and Microsoft MVPs. Definitely worth a look!
-
Anmeldung zur dotnet Cologne ab 18. März um 12:00 Uhr
Am Mittwoch, 18. März 2015, wird um 12:00 Uhr die Anmeldung zur dotnet Cologne 2015 freigeschaltet.
Die größte deutsche Community-Konferenz für Entwickler im Microsoft-Umfeld war im letzten Jahr in 30 Minuten ausverkauft. Also: Das Mittagessen einen Moment warten lassen und sich ein Ticket sichern!
-
dotnet Cologne 2015 am 8. Mai 2015
Ein neues Jahr, eine neue dotnet Cologne: Am 8. Mai 2015 findet bereits zum siebten Mal die größte deutsche Community-Konferenz für Entwickler im Microsoft-Umfeld statt. Für dieses Jahr erwarten wir 400 Teilnehmer im KOMED Veranstaltungszentrum im Kölner Mediapark.
Wir, das sind Stefan Lange und Melanie Eibl (dotnet Köln/Bonn e.V.), Albert Weinert (.net user group Köln) und ich (Bonn-to-Code.Net). Zusammen mit Sprechern, Sponsoren und Helfern vor Ort organisieren wir die dotnet Cologne als eine Konferenz, die sich jeder leisten kann und die wir selbst gerne besuchen würden.
Und anscheinend finden auch andere Leute die dotnet Cologne ganz nett – im letzten Jahr waren in weniger als 30 Minuten alle Plätze ausverkauft!
Wann kann man sich anmelden?
Die Freischaltung der Anmeldung ist für März geplant, der Termin wird frühzeitig auf der Website, auf Twitter und Facebook bekanntgegeben.
Was wird es kosten?
Unser Ziel ist es, die Preise vom Vorjahr anzubieten, insbesondere den Super-Early-Bird für nur 25,- Euro.
Sprecher gesucht!
Eine erste Runde des “Call for Papers” ist bereits gelaufen und die ersten Sprecher und Vorträge sind online. Wir sind aber weiter auf der Suche, um die sechs Tracks mit interessanten Sessions zu füllen. Von der Einführung bis zum Deep Dive, vom Mainstream bis zum Spezialthema – wer Interesse hat, die dotnet Cologne 2015 mitzugestalten, findet hier alle Infos dazu.
Sponsoren gesucht!
Es macht uns schon ein wenig stolz, wenn Sponsoren kurz nach einer Konferenz bereits ihre Teilnahme für das nächste Jahr ankündigen. Insbesondere die Sponsoren mit Ständen im Ausstellungsbereich zeigen sich begeistert von den Möglichkeiten, mit den Teilnehmern ins Gespräch zu kommen und nicht zuletzt davon, wie qualifiziert das Publikum ist.
Wer 400 Entwicklern sein Produkt, seine Dienstleistung oder ggf. seine Firma als Arbeitgeber vorstellen möchte, kann sich an Melanie Eibl (Melanie.Eibl [at] dotnet-koelnbonn.de) für weitere Informationen über die vielfältigen Sponsoring-Möglichkeiten wenden.
-
Emaroo 2.2.0 Released
Emaroo is a free utility for browsing most recently used (MRU) lists of programs like Visual Studio, Word, Excel, PowerPoint and more. Quickly open files, jump to their folder in Windows Explorer, copy them (and their path) to the clipboard - all with just a few keystrokes or mouse clicks.
You can download Emaroo 2.2.0 on www.roland-weigelt.de/emaroo.
Getting Started
- Download, unzip and run the MSI
- Start Emaroo (e.g. by hitting the Windows key, typing “Emaroo” and pressing Enter)
- Tip: Right-click the “Emaroo” task bar item and choose “Pin this program to the task bar” from the context menu. If you drag the task bar item to the left-most position, you can start Emaroo anytime by hitting Win+1.
- Press F1 for a quick reference of the features.
What’s New?
- Added: Files can be dragged outside the application window (e.g. to copy them to a folder or open them in another application). This will not affect the most recently used list.
- Fixed: Context menu not updating items to match the "always open as administrator" option when using the menu key on the keyboard.
- Fixed: Bitmap cache files of old versions not being removed.
You can read the complete version history on the Emaroo website.