Tales from the Evil Empire
Bertrand Le Roy's blog
-
TypeScript first impressions
Anders published a video of his new project today, which aims at creating a superset of JavaScript, that compiles down to regular current JavaScript. Anders is a tremendously clever guy, and it always shows in his work. There is much to like in the enterprise (good code completion, refactoring and adoption of the module pattern instead of namespaces to name three), but a few things made me rise an eyebrow.
-
Final laptop, ultimate laptop or neither?
 Jeff Atwood has an interesting post today where he says his current laptop may be the last one he buys. The argument is that tablets are a better option now, with longer battery life, less lap overheating, and a nicer form factor. But well, tablets are not for me. I always need a keyboard, a full version of Windows, I rarely need to run on the battery for very long, and the tablet form factor just doesn’t work for me. I like my screen to stand on its own, even on my lap, and having a separated keyboard is just clumsy. The surface looks like an interesting compromise, but the lack of a robust hinge makes it a no-go for me. Also, I want a single machine that works for everything I do.
Jeff Atwood has an interesting post today where he says his current laptop may be the last one he buys. The argument is that tablets are a better option now, with longer battery life, less lap overheating, and a nicer form factor. But well, tablets are not for me. I always need a keyboard, a full version of Windows, I rarely need to run on the battery for very long, and the tablet form factor just doesn’t work for me. I like my screen to stand on its own, even on my lap, and having a separated keyboard is just clumsy. The surface looks like an interesting compromise, but the lack of a robust hinge makes it a no-go for me. Also, I want a single machine that works for everything I do. -
Namespaces are obsolete
 To those of us who have been around for a while, namespaces have been part of the landscape. One could even say that they have been defining the large-scale features of the landscape in question.
To those of us who have been around for a while, namespaces have been part of the landscape. One could even say that they have been defining the large-scale features of the landscape in question. -
A quick guide to the built-in Orchard modules
With the imminent release of Orchard 1.5, the number of built-in modules in the default distribution is getting quite impressive, if not intimidating. Now may be a good time to give new and old users a tour of what comes out of the box. Who knows, we may discover a hidden nugget or two along the way…
-
My Body Summary template for Orchard
 By default, when Orchard displays a content item such as a blog post in a list, it uses a very basic summary template that removes all markup and then extracts the first 200 characters. Removing the markup has the unfortunate effect of removing all styles and images, in particular the image I like to add to the beginning of my posts.
By default, when Orchard displays a content item such as a blog post in a list, it uses a very basic summary template that removes all markup and then extracts the first 200 characters. Removing the markup has the unfortunate effect of removing all styles and images, in particular the image I like to add to the beginning of my posts. -
Code is not the best way to draw
It should be quite obvious: drawing requires constant visual feedback. Why is it then that we still draw with code in so many situations? Of course it’s because the low-level APIs always come first, and design tools are built after and on top of those. Existing design tools also don’t typically include complex UI elements such as buttons.
-
Azure Web Sites FTP credentials
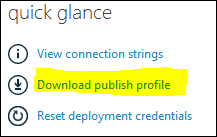
A quick tip for all you new enthusiastic users of the amazing new Azure. I struggled for a few minutes finding this, so I thought I’d share. The Azure dashboard doesn’t seem to give easy access to your FTP credentials, and they are not the login and password you use everywhere else. What Azure does give you though is a Publish Profile that you can download:

-
Etching sketches with a Netduino Go
 Netduino Go is designed for much more than toy projects, but one has to recognize that toy projects are fun and also great learning experiences. Today, I want to take you through the process of reproducing the behavior of a famous toy that you will surely recognize. That toy, that has helped many of us realize what poor motor skills we possess, has two knobs that control the horizontal and vertical coordinates of a pen that draws into the dust on the back of a simple screen. It’s a great mechanical device that is part of western culture.
Netduino Go is designed for much more than toy projects, but one has to recognize that toy projects are fun and also great learning experiences. Today, I want to take you through the process of reproducing the behavior of a famous toy that you will surely recognize. That toy, that has helped many of us realize what poor motor skills we possess, has two knobs that control the horizontal and vertical coordinates of a pen that draws into the dust on the back of a simple screen. It’s a great mechanical device that is part of western culture. -
Electronics for developers with Netduino Go
 Wouldn’t it be great if you could build your own stuff? Microcontrollers let you do that, but they usually require dealing with a lot of complexity and unknowns. If you’re a software developer, chances are you don’t really know how to use a capacitor, or how a transistor works, even though it is at the heart of all computers.
Wouldn’t it be great if you could build your own stuff? Microcontrollers let you do that, but they usually require dealing with a lot of complexity and unknowns. If you’re a software developer, chances are you don’t really know how to use a capacitor, or how a transistor works, even though it is at the heart of all computers. -
Overriding the Pager rendering in Orchard
The Pager shape that is used in Orchard to render pagination is one of those shapes that are built in code rather than in a Razor template. This can make it a little more confusing to override, but nothing is impossible.
