Archives
-
Fun with word mincing: what’s global?
I had a fun discussion with Rob on my last post, which led me to think about global variables and what we mean by “global”. Rob was arguing that a Node module is not strictly speaking global because it isn’t accessible unless you require it. That’s accurate, of course, but I’d still call that global in the sense that any code in the application that calls require will get the exact same object. The trick however is to only export from your modules constructors or factories. This way, the exported object may be global, but only in the same sense that a .NET class is a global object: everybody sees the same System.String, but it doesn’t matter in the least, because the string instances that you create from it are not global unless you make them. It’s still a little easier to shoot yourself in the foot in Node because functions and class constructors are ordinary objects, and the wrong pattern of exposing a singleton as a module is quite easy to write, but I’ll admit that it’s a mistake you’re probably going to make only once. So. On the same page here, I think.
-
Some Node pitfalls – 1. Global state
I’ve been teaching myself Node over the last few weeks, by building a non-trivial application. In the process, I’ve been faced with a number of difficulties that I think are worth blogging about. First, let me say that I really like Node. It’s fast, powerful, smartly-designed, and has a liberating effect on my programming style. It is definitely trying to steer developers to a pit of success. It tends to do so, however, by surrounding the pit of failure with deep holes with spikes on the bottom…
-
For the love of OCD, show whitespace in your IDE
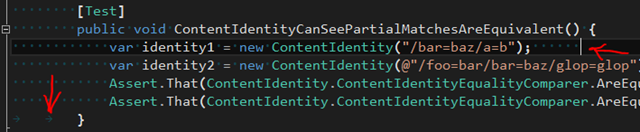
It’s a simple thing, and it will make it immediately obvious when one of your files contains accidental indentation tabs instead of the spaces that should replace them, or trailing spaces. All IDE and code editors have an option to show whitespace. I always have it enabled. The subtle glyphs that will materialize the spaces and tabs are hardly noticeable while you’re working, except when something unusual is where it shouldn’t be:

-
Identity in Orchard Import/Export
Orchard has a really neat concept of identity that’s mainly used when importing contents into the CMS. One of the difficulties with importing contents is that you need to make sure that you can import not just new items, but also updates to existing items. For this to work consistently, we need to be able to identify a content item reliably.
-
Opting out of anti-forgery validation in Orchard
Anti-forgery tokens are a very important security feature of ASP.NET MVC and Orchard. Most of the time, you should keep them in place, and just let the system work its magic. There are a few rare situations however where it’s not the appropriate protection and you’ll want to disable it. Being too lazy to include the token in your ajax requests or your forms is of course not one of those situations.
-
Reducing coupling with dynamic languages
I’m learning Node currently, after years of doing ASP.NET MVC, and a bit of Python on a couple of projects. There are lots of habits to shake off, and there are things that I miss (such as ASP’s outstanding model binding), but there is also a very liberating power in JavaScript, that lets you do things in a much more straightforward and even cleaner way than you would otherwise. There’s a lot less ceremony, and you can focus on what counts. One thing that keeps astonishing me is how I can make my Node modules work together without coupling them.
-
WebAPI actions in Orchard
Building WebAPI controllers in Orchard is fairly simple: just inherit from System.Web.Http.ApiController. You’ll then be able to inject dependencies exactly in the same way that you would anywhere in Orchard. WebAPI is designed so that the default behavior is that a controller represents a category of resources, such as a product, an article, etc. There’s a bunch of conventions in place so that just naming the methods on the controllers is enough to wire them up. If this REST-like behavior is what you’re after, that’s great, just apply the conventions and you’re good to go. If you need to stray from that model, and implement something closer to what you’d do with a regular MVC controller, you’ll need to do a little more work.
-
Testing Node.js code that requires JSON files
A preferred way of creating a JavaScript object from a JSON file is to use the require function. Require will take care of the file’s encoding, and will cache the results so reading the same file a second time will not hit the file system. Testing such code can seem challenging, however.
-
Some challenges with Node.js on Windows
While there are a couple of really good Node.js IDEs (I use WebStorm), developing for Node on Windows is challenging. The platform is clearly built for Unix-type systems, and Windows support is a lagging afterthought. If your dev machine is running Windows, and you want to develop for Node, you’ll need to be aware of a number of things.
-
Building a WebAPI route in Orchard
There’s a number of differences between regular MVC controllers and WebAPI controllers that make the latter much more suitable to building APIs: they are REST-centric, they can negotiate the format of the answer, etc. Implementing WebAPI controllers in Orchard is really simple. First, you need a route, and that will be the subject of this post.
-
Cleanly getting a WebAPI action URL
Whenever you need to get the URL of a ASP.NET MVC action, you should use Url.Action (where URL is an instance of UrlHelper), and never hard-code the URL. This way, the URL is dynamically constructed from the available information in the Url.Action parameters and in the route table. If the route is changed, the results of the Url.Action call will change accordingly, and everything will continue to work. The same principles, of course, apply to WebAPI actions.
-
Adding dependencies that don’t implement IDependency to Orchard
There are rare cases where you’ll want to be able to inject instances of classes that don’t implement IDependency. One example of this can be found in MvcModule in Orchard.Framework, which also provides a good example of how to do it. The idea is to derive from Module, and override the Load method to register factories for the types you want to expose: