Building and Deploying Node.js Apps to Windows Azure using Cloud9 IDE
In this post, I will demonstrate how to building Node.js apps using Cloud9 IDE ad deploying Node.js apps to Windows Azure from the Cloud9 IDE. Cloud9 IDE is a cross-platform, browser-based development environment for JavaScript and Node.js apps which is integrates with GitHub and BitBucket repository services. Cloud9 IDE is the most popular developer tool among the Node developers. Since Cloud9 IDE is working and running on the browser, developers can work from any OS platform. Using with Cloud IDE, you can build and deploy Node.js apps to Windows Azure. The Cloud9 IDE can access from http://c9.io/. Cloud9 IDE provides a free subscription as well as a paid subscription with more features.
Node.js
Node.js is a server-side JavaScript platform for building high performance scalable network programs. Node.js is built on the top of Google's JavaScript runtime engine V8 which is used in Google Chrome. Node.js uses an event-driven I/O model which provides the ability to handle thousands of parallel operations with greater performance. Node.js is popular for its performance and the Node.js apps are executed on the V8 runtime engine. Node.js lets the developers to write JavaScript programs on the server-side and its provides a JavaScript API to access the network and file systems.
Node.js for Windows Azure
Windows Azure is a powerful cloud platform which provides the first class support for Node.js apps. The Windows Azure SDK for Node.js provides the all support to develop and deploy Node.js apps to Windows Azure. With Windows Azure SDK for Node.js, you can deploy Node.js apps to Windows Azure as a Web Role.
Working with Cloud9 IDE
The Cloud9 IDE allows the developers to build and run Node.js apps. Let me explain how to develop Node apps from the Cloud9 IDE in the following steps.
Creating a New Project
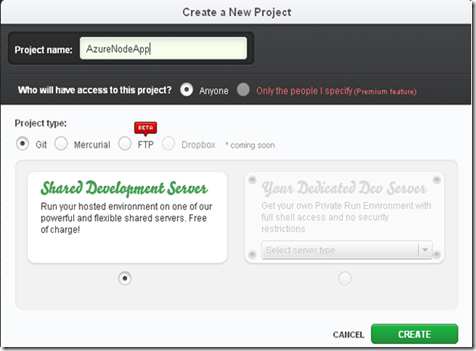
In the Cloud9 IDE, select the Create New Project from My Projects tab. In the Create a new project dialog, enter a project name and click the Create button to create a new project as shown in the below pictures.
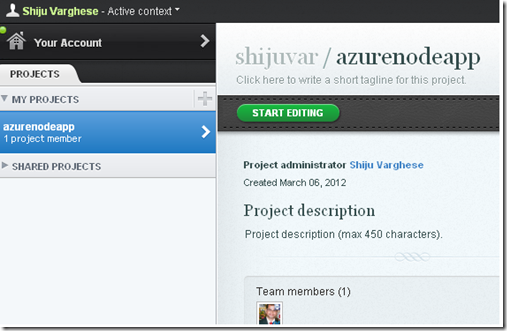
The Cloud9 IDE
Create a New Project Dialog
Creating and Editing files in Cloud9 IDE
After creating a project in Cloud9, click Start Editing as shown in the below picture. This will enable you create and edit files in the Cloud9 IDE.
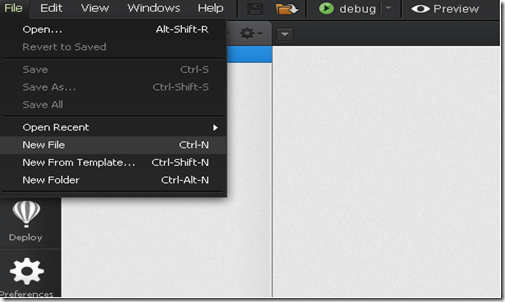
You can add a new file by select New File from File menu. This will add a new tab titled *Untitled1.
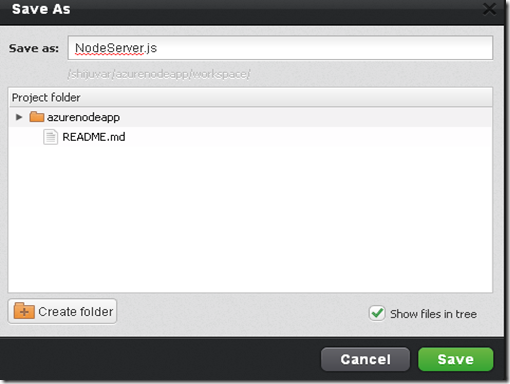
To save your file, select Save As option from the File menu. This will show the below dialog box, where you can enter the file name and save it to the project created in Cloud9.
Creating a Node.js App in Cloud9 IDE
Our sample Node.js application is a simple app which provides request handlers for the following three types of HTTP requests.
- Request handler for Home page which will provide a HTML form with two form fields.
- Request handler for handling and processing posted data submitted from the HTML form.
- Request handler for Http 404 No Found requests.
In this app, we will be creating a HTTP server which will be listen for HTTP requests.
1: var http = require('http');
2: var querystring = require('querystring');
3: var utils = require('util');
4: var url = require("url");
5:
6: var port=process.env.PORT;
7:
8: var server = http.createServer(function(req, res) {
9: switch (req.url) { //checking the request url
10: case '/':
11: homePageHandler (req, res); //handler for home page
12: break;
13: case '/register':
14: registerFormHandler (req, res);//hamdler for register
15: break;
16: default:
17: nofoundHandler (req, res);// handler for 404 not found
18: break;
19: }
20: });
21: server.listen(port);
22: //function to display the html form
23: function homePageHandler (req, res) {
24: res.writeHead(200, {'Content-Type': 'text/html'});
25: var body = '<html>'+
26: '<head>'+
27: '<meta http-equiv="Content-Type" content="text/html; '+
28: 'charset=UTF-8" />'+
29: '</head>'+
30: '<body>'+
31: '<form action="/register" method="post">'+
32: 'Name:<input type=text value="" name="name" size=15></br>'+
33: 'Email:<input type=text value="" name="email" size=15></br>'+
34: '<input type="submit" value="Submit" />'+
35: '</form>'+
36: '</body>'+
37: '</html>';
38: //response content
39: res.end(body);
40: }
41: //handler for Post request
42: function registerFormHandler (req, res) {
43: //var pathname = url.parse(req.url).pathname;
44: //console.log("Request for " + pathname + " received.");
45: var postData = "";
46: req.on('data', function(chunk) {
47: // append the current chunk of data to the postData variable
48: postData += chunk.toString();
49: });
50: req.on('end', function() {
51:
52: // doing something with the posted data
53: res.writeHead(200, "OK", {'Content-Type': 'text/html'});
54: // parse the posted data
55: var decodedBody = querystring.parse(postData);
56: // output the decoded data to the HTTP response
57: res.write('<html><head><title>Post data</title></head><body><pre>');
58: res.write(utils.inspect(decodedBody));
59: res.write('</pre></body></html>');
60: res.end();
61: });
62: }
63: //==========Error handler==========
64: function nofoundHandler(req, res) {
65: res.writeHead(404, {'Content-Type': 'text/plain'});
66: res.end('404 Error - Request handler not found');
67: }
In the above section of the program, we are importing different Node modules to our program.
var http = require('http');
var querystring = require('querystring');
var utils = require('util');
var url = require("url");
In the Node.js sample app, we are creating a HTTP server which will be listening for HTTP requests. Based on the request url, the server will call the corresponding request handlers.
var server = http.createServer(function(req, res) {
switch (req.url) { //checking the request url
case '/':
homePageHandler (req, res); //handler for home page
break;
case '/register':
registerFormHandler (req, res);//hamdler for register
break;
default:
nofoundHandler (req, res);// handler for 404 not found
break;
}
});
server.listen(port);
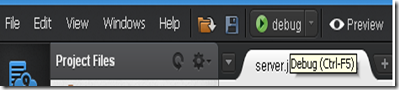
Running the App from Cloud9 IDE
You can run the apps from Cloud9 IDE by click Debug button from the toolbar
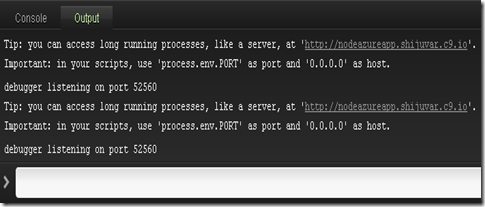
The debugger will show an output window where you can get a URL generated by the Cloud9 IDE to access your application.
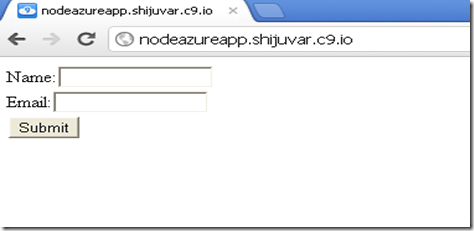
Running App in Browser
The below picture shows the output of the request for home page
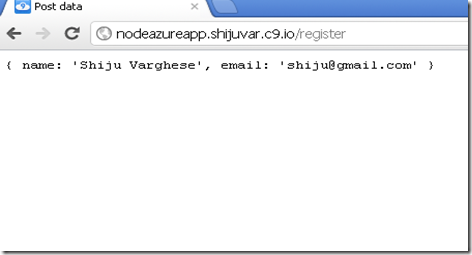
The below picture shows the output of the request for the form action register. This will show the posted data submitted from a HTML form.
Deploying Node.js App to Windows Azure using Cloud9 IDE
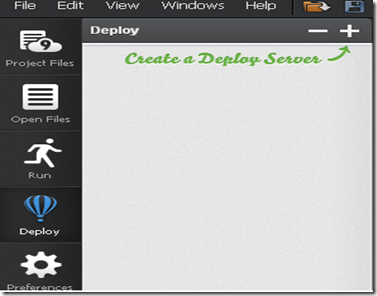
You can easily create a Deployment for Windows Azure from Cloud9 IDE itself. To create a deployment for Windows Azure, Select Deploy and click Create a Deploy Server
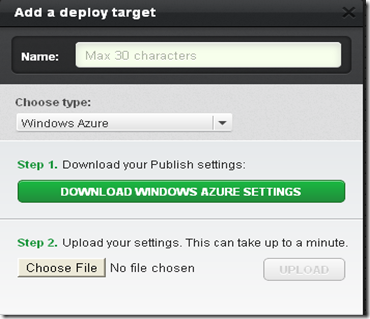
The option for Create a Deploy Server will show the below dialog box where you can choose the deployment type as Windows Azure for deploying apps to Windows Azure. This will show the below window for download and upload the Windows Azure publish settings.
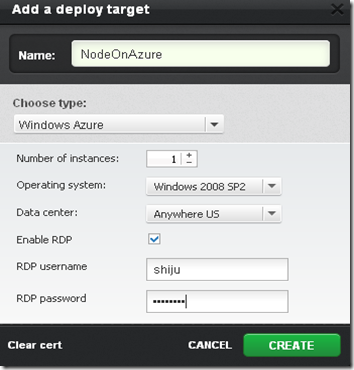
After uploading the Windows Azure publish settings, click Create new option to create a new hosted service in Windows Azure. You can also able to choose an existing hosted service deployed in Windows Azure. The below window for new hosted service allows you put configurations for your Windows Azure hosted service. After putting the configurations for Windows Azure, click the Create button for creating a new deployment for Windows Azure. This will create a new deployment and this will show a deployment under the Deploy tab.
Deploying the App to Windows Azure
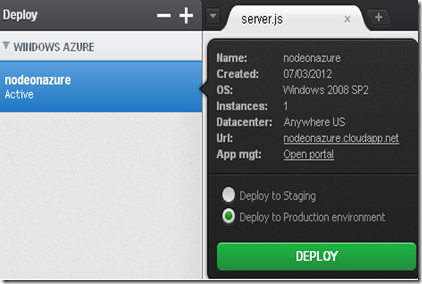
Under the Deploy tab of Cloud9 IDE, you can see all the deployments you have created earlier. For deploying our Node.js app to Windows Azure, click the deployment we have created previously.This will show the below dialog.
For the first time deployment for a new hosted service, it will ask for creating a new web.config and .csdef file as shown in the below pictures. Select Yes for crating a new web.config and .csdef file.
After creating the web.config and .csdef file, click the Deploy button for deploy our Node.js app to Windows Azure. This will successfully deploy our Node.js app to Windows Azure.
Summary
In this post, we have created a simple Node.js app with request handlers within the Cloud9 IDE and later deployed it to Windows Azure using Cloud9 IDE. The Windows Azure SDK for Node.js provides the all support to develop and deploy Node.js apps to Windows Azure. The Cloud9 IDE provides the greater support to build and deploy apps to Windows Azure.