Using jQuery and SPServices to Display List Items
I had an interesting challenge recently that I turned to Marc Anderson’s wonderful SPServices project for. If you haven’t already seen or used SPServices, please do. It’s a jQuery library that does primarily two things. First, it wraps up all of the SharePoint web services in a nice little AJAX wrapper for use in JavaScript. Second, it enhances the form editing of items in SharePoint so you’re not hacking up your List Form pages.
My challenge was simple but interesting. The user wanted to display a SharePoint item page (DispForm.aspx, which already had some customization on it to display related items via this blog post from Codeless Solutions for SharePoint) but launch from an external application using the value of one of the fields in the SharePoint list.
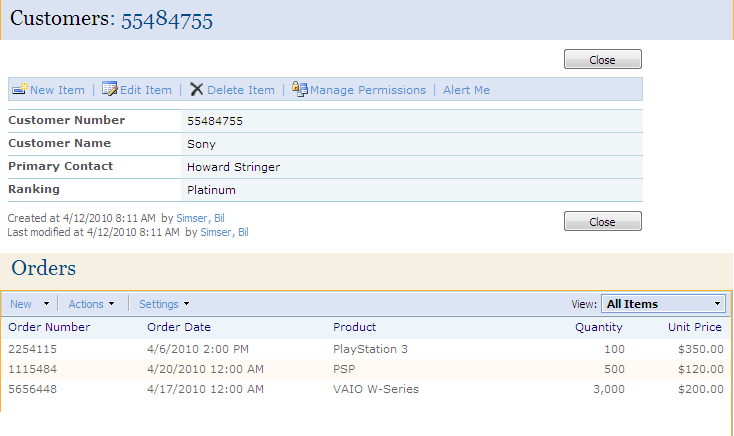
For simplicity let’s say my list is a list of customers and the related list is a list of orders for that customer. It would look something like this (click on the item to see the full image):
Your first thought might be, that’s easy! Display the customer information using a DataView Web Part and filter the item using a query string to match the customer number. However there are a few problems with this idea:
- You’ll need to build a custom page and then attach that related orders view to it. This is a bit of a problem because the solution from Codeless Solutions relies on the Title field on the page to be displayed. On a custom page you would have to recreate all of the elements found on the DispForm.aspx page so the related view would work.
- The DataView Web Part doesn’t look *exactly* like what the out of the box display form page does. Not a huge problem and can be overcome with some CSS style overrides but still, more work.
- A DVWP showing a single record doesn’t have the same toolbar that you would using the DispForm.aspx. Not a show-stopper and you can rebuild the toolbar but it’s going to potentially require code and then there’s the security trimming, etc. that you have to get right.
- DVWPs are not automatically updated if you add a column to the list like DispForm.aspx is. Work, work, work.
For these reasons I thought it would be easier to take the already existing (modified) DispForm.aspx page and just add some jQuery magic to the page to find the item. Why do we need to find it? DispForm.aspx relies on a querystring parameter called “ID” which then displays whatever that item ID number is in the list. Trouble is, when you’re coming in from an external app via a link, you don’t know what that internal ID is (and frankly shouldn’t). I don’t like exposing internal SharePoint IDs to the outside world for the same reason I don’t do it with database IDs. They’re internal and while it’s find to use on the site itself you don’t want external links using it. It’s volatile and can change (delete one item then re-add it back with the same data and watch any ID references break).
The next thought might be to call a SharePoint web service with a CAML query to get the item ID number using some criteria (in this case, the customer number). That’s great if you have that ability but again we had an existing application we were just adding a link to. The last thing I wanted to do was to crack open the code on that sucker and start calling web services (primarily because it’s Java, but really I’m a lazy geek). However if you’re doing this and have access to call a web service that would be an option.
Back to this problem, how do I a) find a SharePoint List Item based on some field value other than ID and b) make it low impact so I can just construct a URL to it?
That’s where jQuery and SPServices came to the rescue. After spending a few hours of emails back and forth with Marc and a couple of phone calls (and updating jQuery to the latest version, duh!) it was a simple answer.
First we need a reference to a) jQuery b) SPServices and c) our script. I just dropped a Content Editor Web Part, the Swiss Army Knives of Web Parts, onto the DispForm.aspx page and added these lines:
<script type="text/javascript" src="http://intranet/JavaScript/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="http://intranet/JavaScript/jquery.SPServices-0.5.3.min.js"></script> <script type="text/javascript" src="http://intranet/JavaScript/RedirectToID.js"> </script>
Update it to point to where you keep your scripts located. I prefer to keep them all in Document Libraries as I can make changes to them without having to remote into the server (and on a multiple web front end, that’s just a PITA), it provides me with version control of sorts, and it’s quick to add new plugins and scripts.
Now we can look at our RedirectToID.js script. This invokes the SPServices Library to call the GetListItems method of the Lists web service and then rewrites the URL to DispForm.aspx to use the correct SharePoint ID (the internal one).
$(document).ready(function(){</SPAN><SPAN style="COLOR: #0000ff">var</SPAN><SPAN style="COLOR: #000000"> queryStringValues </SPAN><SPAN style="COLOR: #000000">=</SPAN><SPAN style="COLOR: #000000"> $().SPServices.SPGetQueryString(); </SPAN><SPAN style="COLOR: #0000ff">var</SPAN><SPAN style="COLOR: #000000"> id </SPAN><SPAN style="COLOR: #000000">=</SPAN><SPAN style="COLOR: #000000"> queryStringValues[</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">ID</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">]; </SPAN><SPAN style="COLOR: #0000ff">if</SPAN><SPAN style="COLOR: #000000">(id </SPAN><SPAN style="COLOR: #000000">==</SPAN><SPAN style="COLOR: #000000"> </SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">0</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">) { </SPAN><SPAN style="COLOR: #0000ff">var</SPAN><SPAN style="COLOR: #000000"> customer </SPAN><SPAN style="COLOR: #000000">=</SPAN><SPAN style="COLOR: #000000"> queryStringValues[</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">CustomerNumber</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">]; </SPAN><SPAN style="COLOR: #0000ff">var</SPAN><SPAN style="COLOR: #000000"> query </SPAN><SPAN style="COLOR: #000000">=</SPAN><SPAN style="COLOR: #000000"> </SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000"><Query><Where><Eq><FieldRef Name='CustomerNumber'/><Value Type='Text'></SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000"> </SPAN><SPAN style="COLOR: #000000">+</SPAN><SPAN style="COLOR: #000000"> customer </SPAN><SPAN style="COLOR: #000000">+</SPAN><SPAN style="COLOR: #000000"> </SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000"></Value></Eq></Where></Query></SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">; </SPAN><SPAN style="COLOR: #0000ff">var</SPAN><SPAN style="COLOR: #000000"> url </SPAN><SPAN style="COLOR: #000000">=</SPAN><SPAN style="COLOR: #000000"> window.location; $().SPServices({ operation: </SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">GetListItems</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">, listName: </SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">Customers</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">, async: </SPAN><SPAN style="COLOR: #0000ff">false</SPAN><SPAN style="COLOR: #000000">, CAMLQuery: query, completefunc: </SPAN><SPAN style="COLOR: #0000ff">function</SPAN><SPAN style="COLOR: #000000"> (xData, Status) { $(xData.responseXML).find(</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">[nodeName=z:row]</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">).each(</SPAN><SPAN style="COLOR: #0000ff">function</SPAN><SPAN style="COLOR: #000000">(){ id </SPAN><SPAN style="COLOR: #000000">=</SPAN><SPAN style="COLOR: #000000"> $(</SPAN><SPAN style="COLOR: #0000ff">this</SPAN><SPAN style="COLOR: #000000">).attr(</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">ows_ID</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">); url </SPAN><SPAN style="COLOR: #000000">=</SPAN><SPAN style="COLOR: #000000"> $().SPServices.SPGetCurrentSite() </SPAN><SPAN style="COLOR: #000000">+</SPAN><SPAN style="COLOR: #000000"> </SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000">/Lists/Customers/DispForm.aspx?ID=</SPAN><SPAN style="COLOR: #000000">"</SPAN><SPAN style="COLOR: #000000"> </SPAN><SPAN style="COLOR: #000000">+</SPAN><SPAN style="COLOR: #000000"> id; window.location </SPAN><SPAN style="COLOR: #000000">=</SPAN><SPAN style="COLOR: #000000"> url; }); } }); }});
What’s happening here?
- Line 3: We call SPServices.SPGetQueryString to get an array of query string values (a handy function in the library as I had 15 lines of code to do this which is now gone).
- Line 4: Extract the ID value from the query string
- Line 6: If we pass in “0” it means we’re looking up a field value. This allows DispForm.aspx to work like normal with SharePoint lists but lookup our values when invoked. Why ID at all? DispForm.aspx doesn’t work unless you pass in something and “0” is a *magic* number that will invoke the page but not lookup a value in the database.
- Line 8-15: Extract the CustomerNumber query string value, build a CAML query to find it then call the GetListitems method using SPServices
- Line 16: Process the results in our completefunc to iterate over all the rows (there should only be one) and extract the real ID of the item
- Line 17-20: Build a new URL based on the site (using a call to SPGetCurrentSite) and append our real ID to redirect to the DispForm.aspx page
As you can see, it dynamically creates a CAML query for the call to the web service using the passed in value. You could even make this generic to take in different query strings, one for the field name to search for and the other for the value to find. That way it could be used for any field you want. For example you could bring up the correct item on the DispForm.aspx page based on customer name with something like this:
http://myserver/Lists/Customers/DispForm.aspx?ID=0&FilterId=CustomerName&FilterValue=Sony
Use your imagination. Some people would opt for building a custom page with a DVWP but if you want to leverage all the functionality of DispForm.aspx this might come in handy if you don’t want to rely on internal SharePoint IDs.