Archives
-
SharePoint Wednesday CodePlex Roundup #4
When last we met the Swine Trek, that scientific genius Dr. Strangepork was trying to fix Captain Link Hearthrobs lighter. Oh wait, wrong show. Sorry about that.

This is actually the last installment of the SharePoint Wednesday CodePlex Roundup series for 2009. Yes, I skipped last week as I had to “family” things. Go figure. So this last installment is a doozy and full of fun frolicking women and gratuitous reviews of 15 new CodePlex projects for the last two weeks. Blast off!
Discussion Column for MOSS 2007
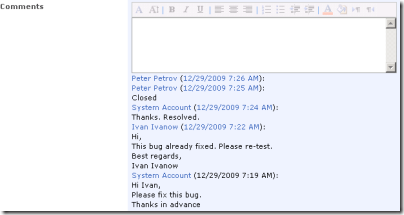
Selyutin Nickolay is back again this week (as he seems to be every week) with a new feature. This time it’s another field type for tracking comments. Again, a real winner here and something useful for anyone's SharePoint setup.

What it does
It’s a custom field type that gets added to any list or library and allows users to enter comments. Not only can you enter regular comments but it also supports rich text formatting (if you configure the column that way) so you can add bold highlighting and rich formatting to your comments. It tracks the comment and keeps a running total of it so each time you edit the list item you can add new comments. Comments are tagged with the users name and a time/date stamp. When the comment column is added to a view, you can hover over the field and display a tooltip of the comments.
How it works
Simple custom field type. It’s very similar in nature to the comments field that you find in Issue lists where you can add comments to an item each time you edit it (I wouldn’t be surprised if he just modeled it on that and made some changes to be more UI friendly, like adding rich text support).
Like any custom field you create the template in an .ascx file that’s used during rendering on the Create Column page of a list (this file is deployed to the CONTROLTEMPLATES folder and automatically marked as safe). The rest is made up of an XML markup file that describes the field (and includes the rendering of it in list views) and an assembly to control the field itself. As the code is compiled and there’s Russian resources in the .DLL file I’m unable to browse the source and the source code for the field isn’t available. However it does work as designed and I haven’t seen any ill-effects from it.
The tooltip uses Walter Zorn’s JavaScript Tooltip (http://www.walterzorn.com) but I do caution you this is a hefty .js file to load so I wouldn’t be putting this column on high-traffic sites. Combined with SharePoint and any other JavaScript you might have going, the tooltip code (weighing in at 37k) is a bit of a load.
Like any controls or web parts I review here, I do actually run them through SPDisposeCheck just to see if there’s any glaring errors or issues. There are 4 warnings for SPWeb objects not released that came back but checking the column in a test environment didn’t seem to confirm that (SPDisposeCheck can create false positives depeneding on how the objects are created). Without the source code I can’t confirm these but they don’t appear to be manifesting themselves in the column from what I can tell.
Bottom Line
Another great component from Mr. Nickolay. This is the third for him in a row and they’ve all been solid and useful. I do find it bothersome when people list source code as the type of archive but when you download it it’s just the WSP file and setup program. So there’s no source code available for this. Hopefully he’ll change this habit and start checking in the source code (or at least provide a zip file of it). In addition, I admire the fact he makes use of already existing JavaScript rather than re-inventing the wheel (like the tooltips) but I would recommend either scaling this practice down or at the very least compressing the payload using a JavaScript compressor like the one at http://javascriptcompressor.com/. It won’t lighten the load on the rendering of the page (the same amount of JavaScript still has to be interpreted and run) but at least it lightens the download. Still, the web parts and custom field types are a welcome change and definitely something to add to your SharePoint setup.
Fusion Charts for SharePoint
This zipped by my radar a few days ago via Twitter and it looked pretty slick. Then I found out it was a CodePlex project. Bonus! Even better, it made this weeks review. Sweet. Fusion Charts for SharePoint (FCS) provides a set of 22 different charts (2D & 3D) that integrates easily into your SharePoint environment (WSS 3.0 or MOSS 2007). FCS provides you a powerful way to display very nice looking charts into SharePoint with minimum effort (and when they say minimum they really mean it!).

What it does
It provides a set of 22 charts in Flash format and a web part that will read data for the chart from a SharePoint list (any list) or an XML file (there’s a separate web part for each). There’s no coding required to get the data from a SharePoint list or XML file into the Chart Web Parts provided. The download includes bar, pie, line, area, and stacked charts (and others) in 2D and 3D. Each chart has it’s set of animation when the page load so some grow the bars visually which is a nice effect. The charts are not interactive (other than changing Flash settings).
How it works
Fusion provides the charts via .swf files that are stored on the file system in the feature directory. The web parts will hook up the data from a SharePoint list or XML file and feed it to the Flash files. Flash knows nothing about SharePoint (and well it should) so the data is converted to XML that it understands. There’s a nice little class you might want to take a look at in the source code called ListToXmlConverter. It creates a well formatted XML string from a list. While you can’t use the XML string for any other application (it’s specific to Fusion and the Flash files) it does show you how you might convert a list to XML for use say in another application or use (something that can consume XML but not understand SharePoint list data like SQL Server Reporting Services [minus the SharePoint addon]). Useful.
Once the data is mined from the XML file or SharePoint List, it’s passed onto the Flash file for it to understand and everything is just rendered in HTML and JavaScript tags out to the browser.
You are limited to the set of charts they provide because the options in the Web Part will build the path and required data for the Flash files based on those options. Of course it being open source you’re free to add new SWF files and additional code to support new charts (and perhaps the Fusion guys will crank out new charts for you in future releases). There’s no source code for the existing SWF files so you’re on your own creating new charts but check out Open Flash Chart if you’re interested in getting started.
Bottom Line
Update: I was in a cranky mood when I wrote the original comparison of ChartPart and Fusion and didn't mean to offend the ChartPart author, Wictor Wilen. Apologies for that Wictor. I've since updated the next section.
There was a small web part released a few months ago on CodePlex called ChartPart. I thought it rocked because it used the ASP.NET 3.5 charting controls and made it easy to create nice looking charts. Fusion visually trumps ChartPart but that's mostly because of the Flash aspect. Comparing the install ChartPart did require a few steps (MSChart.exe, mscharting solution WSP, ChartPart solution) and it took a few tries to get it working. When you do get it installed it works and is more configurable than Fusion. If you're trying to get ChartPart to look like Fusion, it can be done and you get pretty close but on it's own ChartPart works well for charting solutions against lists and has some nice added features like list and field dropdowns (rather than having to enter the names yourself which can lead to typos).
You might argue that ChartPart is better because it use ASP.NET Charting so is a full .NET solution and Fusion uses Flash. This is true so that’s a choice you have to make? Do you want Flash technology on your internal site? Either project works well. Fusion is pretty sexy because of all the charts you get OOTB. As these are Flash based, it would have been nice to have some interaction with them (for example being able to change the chart type dynamically without having to edit the web part settings).
All in all a nice package if you get past the Flash aspect. A simple installer that works and some documentation to help you start creating charts from SharePoint data or XML files with minimal effort (5 minutes for me with a blank site and the package installed). The fact that they’re simple to hook up to any SharePoint list makes it a bonus because you can unleash this on your savvy users who like pretty charts and not have to resort to building them custom solutions or having them take SharePoint data out to Excel or Access. However the options are limited with the charts so don’t expect this to replace a chart you can build in Excel, but it doesn’t require a lot of knowledge to build some pretty impressive dashboards (even for a dumb Architect like me).
SimOne SharePoint Solutions
I wasn’t quite sure about this one but after doing some investigation it’s essentially your ASP.NET MVC application running in SharePoint. ASP.NET MVC is an alternative to WebForms (what we’ve been building ASP.NET sites on for years and what SharePoint uses OOTB). MVC provides a few alternatives like the ability to plug in any ViewEngine you want but primarily it has two advantages over WebForms. First, it allows you to cleanly separate out the business logic from the presentation (the model and the view) and not have dependencies on each. Second, it allows for “friendly” URLs that are RESTful in nature so rather than going to a URL like http://myserver/mylist&ID=10 the URL can present itself as http://myserver/mylist/10. This is done through a technique called routing. You can read up all the details about ASP.NET MVC here and try it out for yourself. I personally build any new complete web solutions using it because it offers me an easier way to do Test Driven Development and makes more sense to me than WebForms ever did. YMMV.
What it does
The SimOne Solution offers the source code for a modified MVC framework that recognizes and co-exists with SharePoint. Essentially it allows you to build a MVC application that sits on top of SharePoint but looks integrated with it. New pages are created like any ASP.NET MVC application and added to the route table which can then be accessed via a friendly URL (like http://mysharepointserver/home/about for the About page).
How it works
This is built from the default framework you get when you create a new MVC application. The author has added onto it and started building business entity definitions for Lists, Tasks, and Workflows. It looks like the intent is to be able to access SharePoint content just like any other MVC resource as a Model (and display it in a View via a Controller). The code compiles and you can deploy a new MVC application on your SharePoint server and have it work. There are also instructions for getting it to use the SharePoint master page but I didn’t get that far with my testing. The download is in source form only so you’ll have to compile it and set things up according to the instructions found here.
Bottom Line
ASP.NET MVC is compelling and (IMHO) a better way to do things in the web world over traditional WebForms. However having said that while it’s nice to access a MVC application inside of SharePoint I’m struggling to see the value-prop here. Why would I want to do this? SharePoint is about configuration and empowering users to do their own thing (create and configure pages, add content, create custom lists and views, etc.). MVC is more for building out a complete web solution. Can the two meet? Maybe, but I’m still waiting to see someone come up with a good example of why I would want to do this.
The download is in source form only and requires a developer to set it up. It also requires a heap of changes to your SharePoint environment (adding a new HttpHandler module and web.config changes). This is not to be taken lightly and think deep about what you’re trying to get out of here. The code is also incomplete so consider this an Alpha release that may become useful some day. Until then it’s something for your VM to play around with.
AVIcode Holidays
I wasn’t quite sure what this was but when you read the site description it says it provides a user-friendly screen for displaying a list of Holidays for international offices of a world-wide company. This is something I’ve never seen before but it make sense to me. Unfortunately it doesn’t seem to deliver what it promises.
What it does
It’s supposed to be a list of holidays for offices. You know, you’re in Australia or Geneva and the home office is in Canada so not everyone has the same holidays or holidays that fall on the same dates (for example Thanksgiving in the U.S. vs Canada, a month apart yet the same holiday). It would be nice to be able to go to a page that shows all the holidays so I know if my co-worker in Israel is going to be working that day or not.
How it works
It’s really a set of features (an Expression Builder, not sure what this is for?), a theme, and a master page bundled together with a site template. You run the installer to get the features installed. Create a site using the provided .STP file (who uses these anymore?). Activate the features.
Well, that’s what I guess you would do in theory. The Expression Builder wouldn’t activate for me claiming a problem with the database (which bothered me a bit). Poking around in the source code there’s an entire non-SharePoint web app (along with a DAL) that I can’t quite figure out how it fits into the picture (maybe you’re supposed to deploy this?). The feature receivers are there which will activate the theme but there’s an entire project called SPInstallation included as well. As far as I can tell, this is a modified version of the SharePoint Solution Installer project. Why it’s included here is beyond me but I’m assuming they’ve made *special* modifications to the installer. Another red flag for me.
Frankly the codebase is a mess and the one document they provide for “installation instructions” doesn’t really help as it just basically says “run the installer, activate the features, create a new site using the template”. And Bob’s yer uncle. Yeah, right.
Bottom Line
Be sure to download all the parts. The installer, WSP, and installer.config are all separate files (hasn’t anyone heard of zip?). You’ll also need the .stp file. I actually had to modify the config file for the installer and remove the EULA line as I couldn’t find the EULA file so the installer won’t work.
In reality, I couldn’t get this solution to work. It looks pretty but seems to be very dependent on your setup, the phases of the moon and who knows what else. I think you have to create a top level site collection, then create a new site using a specific URL and then activate the features, master page, and theme for it to work. In any case, I gave up this pursuit. The idea is nice but the setup seems flawed. It would be nice to see this correctly packaged and working and not something that’s going to lobotomize your SharePoint site.
SharePoint Deployment Shell Extension
A shell extension that provides a context menu for SharePoint Solution files (.wsp) that allows these solutions to be deployed into a SharePoint farm with one click from Windows Explorer.
What it does
This adds 4 new menu options to the right click menu when you select a .wsp file. The menu options allow you to deploy a solution to SharePoint and perform an upgrade to an existing solution.
How it works
It’s an ugly COM C/C++ DLL (an ATL C project) that contains a gob of code just to register and popup a menu. The commands then just shell out to run “stsadm” with the appropriate commands. There’s no magic here.
This also uses the “upgradesolution” option of stsadm.exe which IMHO should be avoided at all costs. It’s a nice idea, but upgradesolution doesn’t add new features if you’ve added them to the solution. The only option that will work here all of the time is the “Add Solution” menu that just adds the solution to the solution store. The deploysolution option forces it to deploy to all web apps on that server (which may not be the desirable action) and won’t handle differences between GAC vs BIN deployments (it’s just forces both which *may* work but I wouldn’t guarantee it).
Bottom Line
I don’t know about you, but installing Windows Shell extensions for this seems overkill to me. I get by with a simple .reg file that runs a batch file to do the same. There’s a ton of code here that does very little and IMHO not worth the effort to install this on your server. Learn the command line or create a custom action that calls a batch file registered with the .wsp extension (info here on how to do this).
SharePoint Solution Exporter
Do you have solutions installed in your SharePoint environment that perhaps you’ve lost the original .WSP files and can’t find them on the web? This project will allow you to export the solutions back to external .WSP files. Useful if you need to get a solution you no longer have and want to import them into a new environment.

What it does
Pretty straight forward. Run app on server, select solution, export to .WSP file. You can then take the .WSP elsewhere and redeploy it.
How it works
It’s a WinForms app written in C#. You have to run it from the SharePoint server console. From there it will iterate through all your web apps in the local farm and display solutions that are deployed. For any given solution you can export it to a saved file somewhere on your file system.
SharePoint keeps a copy of the solution file inside the system and it is accessible via the API (the Administration API). There not a lot going on here, this app just exposes that and lets you export the file.
You can read more information at the author’s blog here on the project.
Bottom Line
This is a useful tool and many times I’ve had to hunt for the original WSP files for third party solutions. This helps as it will recreate the file so you can use it again. My only beef is yet another WinForms app we have to run via remote desktop to our SharePoint servers. This sure would be nice as a feature in Central Admin (hint, hint).
SharePoint Tool Basket 2010
This is a 2010 version of the original SharePoint Tool Basket released for SharePoint 2007. The plan is to update most of the tools to work with SharePoint 2010 (and perhaps add some new ones along the way). Some tools are deprecated (like the page ratings) as they’re now OOTB in SharePoint 2010 and there’s no reason to reinvent the wheel.
What it does
The upgraded version of the 2007 Tool Basket only offers two solutions so far; an Actions Menu Helper (new for 2010), and a Forms Designer. The Forms Designer is a revamp of the 2007 version that allows you to customize the layout of the New, Edit and Display forms for any given list.
How it works
The Actions Menu Helper is a web based solution. Once activated it adds a new option to any list “Actions Menu”. When selected it allows you to toggle, on a list by list basis, items to enable in the lists action menu/ribbon. This is useful if you have a specific list you want to disable various actions from site owner eyes (even though they could re-enable it themselves). a detailed description of the feature can be found here and you can watch a video of the feature in action here.
The Form Designer allows you to visually lay out where fields from your list are placed on the edit form. Like in the 2007 version, it allows you to use drag and drop to position the fields in cells in a table. This allows you to break up large forms that otherwise would be hard to read. A detailed description of the feature can be found here and you can watch a video of the feature in action here.
Bottom Line
You’ll see a lot of 2007 projects being updated to 2010 in the coming months (I believe Scot Hillier has already started work on his 2010 Features project which is one of the best collection of new Features for 2007 out there).
The Form Designer might be useful if you’re looking to do simple layout changes in a form. However with 2010 and the use of InfoPath for all the forms (this might only be on SharePoint Server and not Foundation) I would probably lean to use InfoPath to design the form as you have complete control rather than just table positioning.
This is a good start on a solid original project. While the solutions available are few right now, keep an eye on this (and help out if you can) as it will grow with time.
Didn’t Make the Cut
- WavePoint – Listed as “Some Tools for SharePoint” but no release and the only code checked in is a blank folder structure.
- Chala Gauge – Showed up under a SharePoint search but is just a set of Silverlight gauges. Not sure why they tag it under SharePoint (although I guess “technically” you *could* deploy them on SharePoint).
Ran Out Of Time
This blog post has been a couple of hours in the making and it’s after midnight so I’m going to defer seven more projects that are new until next week (and try to find time this week to load them up and review them). I’ve just run out of time with this post and the other projects are pretty big in functionality and design. My apologies to the project owners. These seven will be included next week:
- SharePoint 2010 Generic Solution Validator
- SharePoint Developer Tools for Visual Studio 2010
- SharePoint Performance Tests
- SharePoint Feature Generator
- GELISTALLSITES
- Research Information Centre Framework (RIC)
- SharePoint 2010 Timer Job Admin
That’s it for 2009. Hope you enjoy this series and find it informative and useful. Let me know via comments or email what you think and see you next year!
-
Building a City – Part IV
 Welcome back to the Building a City Series, a series of blog entries on the open source release of SimCity (called Micropolis) and building up your own world with it. It’s been almost two years since the original release and a lot has happened in the codebase.
Welcome back to the Building a City Series, a series of blog entries on the open source release of SimCity (called Micropolis) and building up your own world with it. It’s been almost two years since the original release and a lot has happened in the codebase. This entry is going to focus on the change to the codebase itself and a lap around what’s in the current source code, walking around the new Python UI, some talk about SWIG and what we’re doing (and why we’re doing it) and laying the foundation for some upcoming posts that are in the works.
Old and Busted
The Micropolis source code, when it was released as open source in 2008, was really two entities. The first is the original C code, ported to X11 by Don Hopkins, for the Unix operating system. SimCity was released for various *nix systems (Sun, X11, Indigo, etc.) and that code is what is the basis of what’s currently in the micropolis-activity folder in the subversion repository. This code was originally ported from the DOS-based SimCity that came out of Will Wright’s magical mind. However back then there was little concern for separation of concerns so much of the UI code is intermixed with the game logic and it’s all one big tangled set of dependencies that’s pretty hard to unravel. So Don took it upon himself (over the course of a few years) to unwind the logic of the system and put it into a set of source files where there is no user interface to stumble over when porting to other platforms. Enter the MicropolisCore project which is the current path of destruction in the codebase.
New Hotness
MicropolisCore is a set of C++ files compiled together which are then processed by a tool called SWIG (Simplified Wrapper and Interface Generator). SWIG was created for the sole purpose of being able to take C/C++ code, wrap it in a series of shadow output files (in the language of your choice) and use that code on various platforms and call it from more scriptable languages (Python, Perl, PHP, Tcl, etc.). After all, trying to prototype user interfaces or write things that are dynamically changing is no fun in C++ and frankly, the user interface toolkits for C++ are ugly and cumbersome.
Why bother wrapping all the code in SWIG just so you can build the UI in another language you might ask? The primary goal for Micropolis was to get it to the point where a new UI could be built (the initial release was for the OLPC program using the Sugar user interface). SWIG (along with the GTK bindings PyGTK) offers a way to build out that UI with platform independent Python scripts. The Python scripts for the current working copy of MicropolisCore are just that, scripts. You can quickly edit them and change the way the UI behaves but still be hooked up to the backend game engine through the SWIG wrappers calling into the original C++ code.
Magic
That’s the magic here. SWIG takes the original C++ code, processes it into a series of Python scripts (along with a C++ wrapper class to bridge the gap between the two languages). The pyMicropolis directory in the repository contains Python only code for making calls to that original Sim engine and letting it do it’s thing while the UI handles responses from the user and forwards those requests on to the C++ code.
SWIG wraps the C++ code but also provides a means for talking back to the calling language (in this case, Python). There are some callback functions defined in the SWIG interface file which handle the C callback function (named callback, you’ll find it in the stubs.cpp file in the Micropolis project). This is hooked up in Python so anytime the game engine makes a call to the callback method, Python code will be invoked and that handles dispatching the callback type to the appropriate function in the scripting language which then updates whatever view or control is attached to it.
When I said platform independence it really is just that. You’ll need to make sure you have a few things installed first (Python, PyGTK, GTK). Once you get a copy of the current codebase and have built the system for your platform (Windows, Mac, or Linux) go into the MicropolisCore/src directory.
On Linux run this “./run-gtkfrontend”. This Python script launches the PyGTK UI and produces this (running under Gnome on Debian):
On Windows run “python run-gtkfrontend” from the same directory, which produces this (running under Windows 7):
Both are using the same C++ files (MicropolisCore, compiled for that platform) and both are using the exact same Python scripts. Platform Coolness.
Wrap or Rewrite
Some might argue that porting all the original C code into a C++ class (yes, it’s a single God class called Micropolis) is crazy. However what’s probably more insane is having to go through, line by line, in the original C code and rip out the hard coded UI references and pull them into something more manageable. That ugliness was already done for you by Mr. Hopkins. Okay, it’s an ugly single C++ class and there are still a lot of “C” constructs in the code.
However it’s all in C++ code now and SWIG wraps it up pretty nicely. There’s very little Python specific code that had to be written to manage talking to the C++ code (really just the callback code and a few typemaps). To continue development on one platform or another (or another language) is pretty brainless at this point.
Could you go back and rewrite all the original C code into some kind of “portable” C. Perhaps. You would still have to rip out the UI specific calls to the Tcl/Tk toolkit and all of it’s ugliness. Then what do you do? Replace the Tcl code with calls to something portable like SDL? So now you’re swapping one technology for another.
SWIG was done for a reason, which was primarily to provide a means to build a new UI with something a little more scriptable than C or C++. At the time, Mono really hadn’t got to the maturity level it is now but then there’s still the Mac factor so rewriting in .NET isn’t the best option. SWIG doesn’t close the door on .NET (as you’ll see later) but there’s also work underway for a web based version.
Taking it to the Web!
Head on over to MicropolisOnline and you’ll see the initial seeds of the Micropolis Eduverse, an online version of Micropolis that’s being developed with an educational focus. The web based version (all of the source code can be found in the subversion repository) runs from a Python based web server using TurboGears for the backend (along with the SWIG-ified Python code from MicropolisCore) and OpenLaszlo for the front end (which is very XAML-like). There’s a working English and Dutch demo that you can play with from any web browser (although leaving your city up and running for a few hours tends to crash, the system is still in active development).
A Working Game, Almost
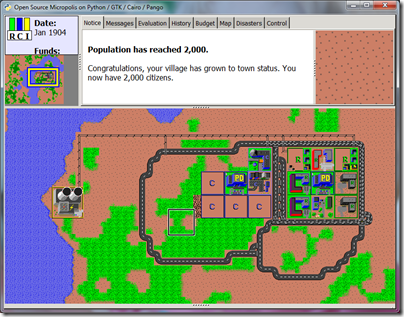
Getting back to the desktop version, the current MicropolisCore code is vastly improved from the test scripts we created last year. When you launch the GTK frontend you get a splash screen that lets you a) choose from a pre-determined set of scenarios (each with a “win” situation, just like the original SimCity game) b) load a city from the “cities” folder or c) keep clicking the Generate City button to randomly create a city to play with.
Once inside the simulator you’ll see changes from both the original “test” code we did and even the original Tcl/X11 user interface. Here’s the game screen under Windows after I put down a few roads, power lines, and zones:
Things you can do with this build using the current PyGTK interface:
- Start a new game
- Load cities
- Load scenarios
- Generate new cities
- Lay infrastructure
- Roads
- Rail lines
- Power lines
- Building Tools
- Nuclear and Coal power plants
- Stadiums and Parks
- Airport
- Seaport
- Zone Tools
- Residential, Commercial, Industrial zones
- Police and Fire Departments
Most of the tools are accessed via a pie menu which gives you quick access to building tools, zones, and other elements. The pie menu is completely implemented in Python (using GTK for the UI) and talks back to the game engine to invoke the appropriate tool (again, through callbacks). You can find all the pie menu code in the pyMicropolis/piemenu directory.
The simulator runs and you can control a lot of aspects of it. These are accessible from a series of tabs across the top. Each tab either displays some information from the game engine or allows you to control some aspect of it.
Notice
This contains any notifications from the system (the first one being when you reach a population of 2,000) and replaces the old annoying pop-up screen you would see. Like the old popups? Then make a change in the micropolisnoticeview.py file and modify the updateMessage method (a simple popup could be used like gtk.MessageDialog).
Messages
The Messages tab contains a scrolling list of short notifications that the game has sent to the UI via the callback function.
Evaluation
This panel shows a brief summary of how you’re doing. It’s updated frequently from various places in the engine (most often updated at year end when all the calculations are done for taxes, people immigrate in and out of your city, etc.).
History
The History tab keeps a running total of all the various zones and stats about your city including crime rate, pollution, and cash flow. It shows both 10 years of history and 120 years (click on the button to see each graph) and is updated live as the sim runs. Here’s the 10 year view:
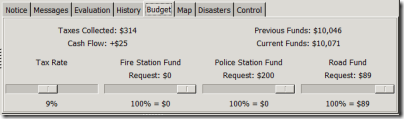
Budget
This panel shows you what your current budget is running at and allows you to tweak values in real-time with the engine using a slider control.
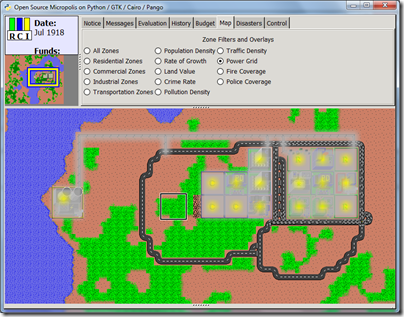
Map
The map is a really interesting tab as it lets you overlap various aspects of your city on top of the main window. It uses cairo (and the Python bindings via PyCairo) to blend colours over the tiles rather than the harsh 1 color / 1 pixel approach you see in SimCity classic (or even the SimCity for Windows game). For example here’s the Power Grid overlap on our map which shows power distribution for the city.
Very nice!
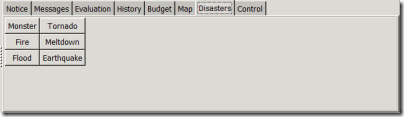
Disasters
What’s a SimCity game without disasters? This panel lets you unleash a tornado on your Sims or melt down your nuclear power plant. All of the buttons here work so go ahead and kill off a few million residents.
Control
This panel lets you tweak some aspects of the game like how fast it runs, what options are turned on or off (disasters, animation, etc.). It also contains some buttons that will take you back to the splash screen and allow you to change to a different city or load a scenario. Note: There is no “Are you sure” type option here yet so you might lose your current city if you’re not careful.
Like I said, it’s almost a working game (playable but not 100% there). I would say the current Python implementation does about 80% what the original game did. There are still a few gaps but those can be easily filled with a few UI enhancements. There are also a few “gaps” in the engine that have yet to be coded. For a list of TODOs check it out the files in the root of the repository here.
No, it’s not pretty. It’s an open source project built by geeks. Give it some time and if there are any graphic designers out there willing to spice up the UI let us know.
Abandoning the Past
Like I said at the beginning of this post, there are really two parts to the codebase. There’s micropolis-activity, the X11/Unix system that’s the original C code (with tight hooks into the Tcl/Tk libraries to do the UI) and there’s MicropolisCore which is the C++ code, SWIG wrappers and Python bindings that form the Python/GTK/Cairo desktop version.
You can pretty much consider the micropolis-activity code abandoned-in-place. I noticed recently on the (unstable) Debian mailing list a new patch to fix some problems with the X11 code. Someone will probably fold these fixes into the repository but for the most part nobody is actively working on it. Also the desktop portion of MicropolisCore won’t be going too much farther (at least by Don). He’s focusing on the web front end (which is all OpenLaszlo). We’ll still be updating the MicropolisCore C++ code and updating the Python wrappers as we add new functionality (or fix old ones) but there won’t be too much progress on the PyGTK frontend.
The Future is Bright
If you do check out the latest copy of trunk from source control, you might notice a few new changes. First off, the Visual Studio solution has been upgraded to 2008 (with a 2010 version coming out when it ships). There’s a new “CSharp Release” configuration in the solution. Changing to this and rebuilding the solution will kick off SWIG and produce C# wrappers for the C++ code (and copy all the generated files into the right locations). There’s also a new C# project called MicropolisClient which is a WinForms client I created to mimic the gtk-frontend (it actually creates an executable called cs-frontend in the same directory). It contains a folder called MicropolisEngine which holds all the generated files from SWIG. Once the client is built it launches the engine and (will eventually) provide a WinForms .NET front end to the simulator (it doesn’t do a lot right now as it’s in development and the callback mechanism back into C# isn’t written yet like it is with the Python code).
There’s a lot of work to do on the C# client that’s already done in the PyGTK version. The Python version also has the benefit of using the TileEngine project (and it’s Python wrappers) which is an independent tile system for rendering the Micropolis cityscape. I chose not to wrap this project in C# because it relies on the Cairo library and I really didn’t want to put any dependencies on 3rd party libraries for rendering graphics. The C# version is going to use GDI+ for it’s rendering or if that doesn’t pan out, DirectX (or possibly XNA). Basically you won’t have to install anything other than the Micropolis binaries on a Windows box to run it using this front end. Another option is to create a WPF frontend instead of WinForms as the graphical look and feel might be easier with XAML and there’s more flexibility with regards to image manipulation and WPF. Adventurists can feel free to use the current build as a basis to write a console version of Micropolis in C# (kidding!).
In any case, the current source code builds for Linux, Mac, and Windows and produces a nice, playable simulator you can play around with.
Where we go from here is up to you.
This is a series of posts exploring and extending the Micropolis code. You can view the full list of posts here.
-
Installing PyGTK on Windows x64
If you’re doing any work with Python you might need a user interface as Python doesn't provide one. Once such interface is provided by the GIMP Toolkit (GTK) in the form of Python bindings called PyGTK. PyGTK is actually made up of three dependant libraries:
- PyGObject – Convenient wrapper for the GObject from the GTK for use in Python programs
- PyCairo – Python bindings for the cairo graphics library
- PyGTK – GTK Python bindings
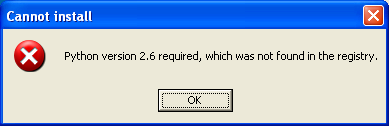
Installing these bindings on an x64 system (XP, Vista or Windows 7) makes for a challenge. After installing Python 2.x you might find yourself staring at this dialog when you try to install any of these libraries:

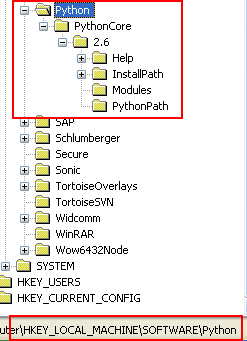
What’s happening is that the installer is looking in the registry for an entry to find where Python is installed. You might be looking at your registry and see this under the HKLM node:

While this node is valid (it’s what the Python 2.x installers create) it’s not what the installers for PyGTK are looking for.
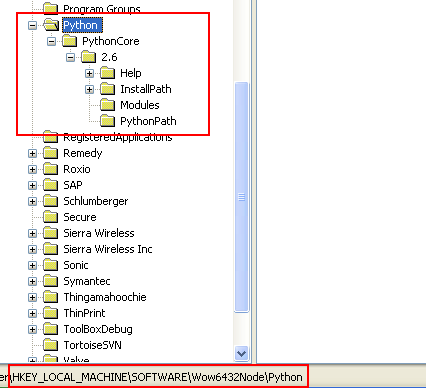
The installer will look first under HKLM\Software\Wow6432Node\Python\PythonCore. Failing that, it'll look under HKCU\Software\Python\PythonCore. On x64 systems, the Wow6432Node doesn’t exist however it does exist under HKLM\Software\Python\PythonCore. (there’s no entries under HKCU on x64 systems, at least none that I can find).
There’s a quick fix you can do to get going.
Right click on the existing HKLM\SOFTWARE\Python node and choose Export. Now edit this file and add “Wow6432Node” between “SOFTWARE” and “Python”. So this:
[HKEY_LOCAL_MACHINE\SOFTWARE\Python]
Becomes this:
[HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Python]
Do this for all of the HKEY_LOCAL_MACHINE lines and save the file.
Now back in the Registry Editor click on File | Import. Select the file you just saved. A dialog will appear saying the information has been successfully imported into the registry (you could also double-click on the .reg file and confirm the import).
Now view the HKLM\Wow6432Node in the Registry Editor and you should see the newly imported Python node.

You can now run the installers and they’ll find where Python is installed and complete for you.
BTW, you could also import this into HKCM (the node for the Current User) but that only works for that specific user and you might want to do it for all users. If you do choose to go the HKCU route, make sure you edit the path correctly in the .reg file as it needs to be [HKEY_CURRENT_USER\SOFTWARE\Python] not [HKEY_LOCAL_MACHINE\SOFTWARE\Python].
Hope that helps!
-
SharePoint Wednesday CodePlex Roundup #3
Yee-haw! Here we are again for this weeks new SharePoint CodePlex projects. Sit back and relax as I form biased and bitter opinions about the new CodePlex projects from the last week that have some kind of weird but odd connection to that thing we know we love to hate, called SharePoint.

Just for a refresher let’s go over the rules for project inclusion in this bashing that you keep coming back for.
- The first rule of Roundup is, you do not talk about Roundup.
- The second rule of Roundup is, you DO NOT talk about Roundup.
- Only NEW CodePlex projects that have been added (i.e. their startup date) is in the last 7 days are included.
- Your project MUST have a public file release to be included in the bashing I’ll be putting out.
- The word SharePoint must be in the title or description of your project.
This week we have a couple of gems, a couple of interesting starters and some real duds. Hey, I don’t make this content up, you do! That’s the best part of this series. This stuff just writes itself. Okay… Leeeettttt’s getttt reddddddy tooooo rummmmmmmbbbbbblllle!
SharePoint Security Configuration Feature
I’m just finishing up a project where we have a site provisioned with 3 or 4 roles and 5 or 6 lists all with unique permissions. This is due to the fact that we can’t allow certain groups to have contribute access but they need read access to those lists and it all gets very complicated with permissions, groups and then toss in audiences to do visual trimming. I have a 3 page document outlining the manual steps to configure security on each list and navigation node in the system and the setup for a new environment takes about an hour. An hour of my life I would like to claim back one day. Charlie Holland’s tool does exactly that via a configuration file.
What it does
Here’s the blurb from the site: “Basically, the code extends CAML to allow you to declaratively define security using a configuration file. By adding a feature to your site defintion that contains the configuration file, new sites can be automatically setup with custom permissions already in place. No more manually tweaking the permissions once you've built a new site.” Awesome. Just what I needed. Too bad it wasn’t published a few weeks ago so I could use it.
Basically it’s a solution that will let you declare, through CAML/XML, the security for a site.
How it works
Essentially you create a new feature (call it “My site security”) and in it you’ll specify the security configuration, much like you would specify the site or list schema in XML files for a site definition. Then when you activate the feature, it calls all the custom C# code to implement it. There’s a *very* extensive example of how the entire solution is architected and put together on Charlies site here which I highly recommend if you want to get into the nuts and bolts of this beast.
Bottom Line
I’m both impressed and a little disappointed at this project. Its a gap that SharePoint is missing. Security is always an afterthought and you can spend days configuring a site definition file but what’s the point if you have to go in manually to all your creations and setup security? This addresses this gap and IMHO in a well written way. The disappointment is that the example feature doesn’t contain an example configuration so you have to reverse engineer the code and schema to build one from scratch. I think it’s early though as Charlie just posted part 1 of his explanation of the system today and part 2 which contains a sample implementation is probably being written right now. I expect the CodePlex project to be updated with the configuration.
Even though I haven’t seen this in action, it all sounds good and the code looks right. I expect this to be very useful for spinning up new sites that need an hour or two of security customization that you can do with this tool. Why would I need to do this multiple times? Environments (test, staging, prod) and just for simplicity and consistency. Part of SharePoint governance is to create a repeatable behavior with regards to setting up new applications and sites. With this tool in your toolbox, you can rest easy that part will work the same way everytime.
BTW I did break my forth rule of Roundup here as there is no public file release however the link lets you download the latest source code commit. And hey, it’s my blog, my rules, so blerg.
Watson Search for SharePoint
Watson Search is a replacement for the built-in search for Windows SharePoint Services 3.0 and is powered by the Apache Software Foundation project, Lucene.NET. This is one for my whoop-whoop collection for a variety of reasons, the first of which was “in order to make indexing really fast the crawler goes against SharePoint content databases directly bypassing any "official" API. We are not doing any modifications to the database, all the access is read-only. So warranty is in safe.” Uhh. Warrant is in safe? WTF does that mean?
What it does
It’s a set of web parts and a back-end engine to replace what you get with Search from SharePoint today. Instead of using the Search Engine from SharePoint, it uses Lucene.NET to power the search results. It currently comes with four web parts that provide you with search results and search input controls that hook up to their engine. There’s also some central admin pages for customizing the crawler.
How it works
Like I said, it’s a search replacement meaning that you ditch whatever search SharePoint gives you and use this. Behind the scenes it’s basically a replica of the search results and search web parts that SharePoint comes with, but rebuilt to talk to the Lucene.NET API. The other part is that it makes *direct* SQL calls against your SharePoint database. As the disclaimer says, it’s read-only but sorry Charlie, I still have yet to get my green light from Microsoft to do direct SELECT statements against my SharePoint database.
Bottom Line
It’s a noble effort and looks good. However the real problem is that SQL statements. Like I continue to state, your contract with SharePoint is the API. Period, End of statement. Do not pass GO. Do not collect $200. And certainly DO NOT issue SELECT COUNT(*) statements against my SharePoint database, like this project does.
The other issue is, beside the lengthy syntax Lucene.NET offers me for searching (boolean operators, term boosting, wildcards, fuzzy searches, etc.) the UI doesn’t give me much more than what I have now. In fact it looks identical. Maybe that was meant to be low impact to ease adoption but frankly if you’re going to come in and rip apart my bathroom to replace it with something that’s *better*, it sure better look different I come home that night.
On the plus side, it uses StructureMap, one of the first SharePoint projects that I’ve seen which does. The codebase is also very clean, easy to read, and well done. I just can’t get past the SQL. The team has done a good job here, I just don’t think it’s worth the cost of replacing what SharePoint offers today. Yes, the search operators are key and something SharePoint should have but there are better ways to get there.
If you’re looking for a search project that really has some nice enhancements that IMHO are worth the effort, check out the Faceted search project which really enhances the user experience and provides more features (or wait to implement SP2010 as all of this is built into it). Although if someone were to combine the Faceted Search project with the Lucene.NET engine here that would seriously kick the llamas butt (but do it without the SQL calls please).
SharePoint Recycle Bin Cleaner
This project smelled like a bit of a turkey to me from the start. We all know about the recycle bin (sorry, *two* recycle bins) in SharePoint. The place where all user content goes when they delete it and the place where all admins go when users say “I deleted my document and didn’t want to, can you get it back for me?”. The recycle bin (to me) is just so low maintenance. After 30 days user content is moved to the admin recycle bin and after 90 days there it’s gone forever (or at least until you go to your tape backup to retrieve some item a user nuked). So why would I need to clean my recycle bin?
What it does
This project, while sounding important, just deletes everything from the recycle bin on a single SharePoint website. This only deals with the recycle bin on a single site. It neglects to handle the recycle bin on the SPSite class which represents the recycle bin for the entire site collection.
How it works
It’s a Windows Form app that simply asks you to provide a URL to a site. There’s a little bit of some background worker threading going on here but nothing to write home about (this is just because potentially it could take a long time to iterate through all the items in a site and delete them). What it really boils down is this API call:
web.RecycleBin.DeleteAll();
Yeah, that’s it. One API call that dumps everything. Don’t bother trying to write a unit test for this.
Bottom Line
Here’s the blurb from the site: “When you have a lot of items in your SharePoint recycle bin there is no way to delete all items efficiently. Thanks to SharePoint Recycle Bin Cleaner you can empty your recycle bin in few clicks”. Efficiently delete all items? Okay, I’ll bite. Why would I want to? After all, they’re going to clean themselves up eventually. Why do I need a tool to do this for me? And is logging into my SharePoint server, firing up a Windows client to execute one line of code efficient?
This project might better be a feature, embedded on the site administration page or even the recycle bin page. Better yet, provide it as a feature at the site collection and let it rip through all the items in the site collection recycle bin. In any case, WinForms apps are dead baby, just like Zed. Build features and web parts.
I don’t see value here and the implementation is lame. It’s really one line of code which could be just as well served by a 1 line PowerShell script. Again, I have to question why anyone would want to clean up the recycle bin. Are users really deleting that much content that they need additional help to keep the system lean and mean? I’ve never had the need for this, but you might.
Auto Complete for MOSS 2007
When I first saw this a bell rang off in my head. The icon was distinct and could only mean another great project from Selyutin Nickolay. Who’s that you ask? The same guy who graced last weeks roundup with his Progress Bar for MOSS 2007.
What it does
This is a custom field you add to a list which is configured to look up values from another list. Rather than giving you a combo box or listbox to pick items from, you simply type entries into the new field and it will find up to 10 (by default) items that match your criteria as you type it in.
How it works
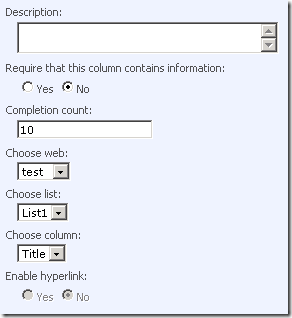
Once installed you add a new field to your list. That field has a few options to configure:

The field acts like any ordinary text field however you configure it to pick a list from a SPWeb object. As you type in your new field, your text is matched up against that list you configure (along with how many matches to find). Here’s the field in action:

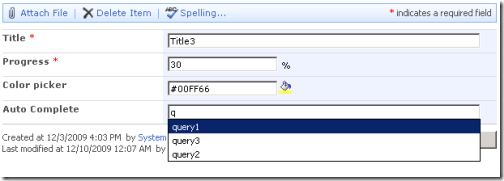
As you can see, you type “q” in the “Auto Complete” field and it finds up to 10 matches in the list it’s configured to look up and presents those items, allowing the user to select one. The full text is then pasted into your auto complete text field. The field is based on a regular text field so just retrieve the value just like any string value and use it.
Bottom Line
Again Selyutin knocks this out of the park. This is a highly useful control because often we need to pick from a list of items that are sourced in another list and that number of items is just too big for a drop down or listbox control, yet you want to provide some fidelity to your customers and give them a pleasant web experience.
There’s been a few implementations of this I’ve seen recently (most notably from Jan Tielens and his SmartTools set of controls). In fact I compared both Jan’s control and this one and they’re pretty much identical. If you already have SmartTools then stick with it, otherwise this one is a good addition to any SharePoint site. Jan’s control does have some additional Web 2.0-ish feel to it (like the fading effects) but they’re both equal in functionality.
Color Picker for MOSS 2007
The second entry for Mr. Nickolay this week and it’s another winner. It’s a custom field type that let’s you choose a color. Simple, effective, get it.
What it does
A color picker field that allows you to select from a visual choice of colors. The value is stored in a text field as hex value which can be used in any web page for color/css class information.
How it works
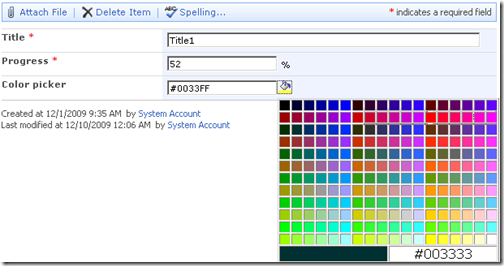
A simple custom field. After adding it to a list or library it’ll store the hex value of the color (#FFFFFF, etc.). When editing a form you’ll see a paint bucket that, when clicked, shows a palette of colors to choose from (rather than typing in the code). It uses some javascript to present the color picker to you then paste it back into the SharePoint form.
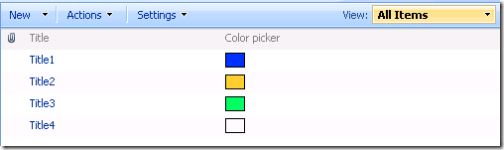
Here’s what it looks like in your list:

The display in a list view will present a color swatch matching the color you entered which is nice for visualization.

Bottom Line
Stuff from Mr. Nickolay continues to deliver. His work is good quality and useful. I’m not sure how useful a color picker field is for SharePoint but it’s a nice implementation none the less. If you combine this with some simple jQuery you can pluck the values out of a list for say user driven custom colorization of items based on status. Use your imagination but I’m sure you’ll find a need for a field like this. I’m surprised nobody has come up with one before. Get it, use it, and keep an eye on Selyutin’s work. I’m sure there’s going to be more great things from him in the future.
Close but no Cigar
There were a couple of other projects that almost made the cut this week. The first was the SharePoint TermSet Manager. The title intrigued me and the description even more. It was offering up a way to export TermSets from SharePoint 2010. Apparently there’s no way to export them OOTB so this project sets out to do that. Great idea but unfortunately no downloads and the source code that’s checked in is just a placeholder. Something to keep an eye on the for the future. BTW, Managed Metadata in SP2010? One of the best new features in the product much like how the feature framework was the *killer app* for SharePoint 2007, TermSets and Managed Metadata in 2010 has the same impact. Treat it kindly.
The second dud this week was the Investa Finance Outlook Add-in. No code, no description (well, there *is* a description but it’s in Russian and contains the word SharePoint hence why it get swept up in my lobster trap this week). If anyone knows about this beast let me know. My Google Kung-fu turns up nothing so I have no idea what this is or wants to grow up to be.
See you next week!
-
SharePoint Wednesday CodePlex Roundup #2
Welcome back to what seems to be a successful launch of a new blog series. I got some great responses from people over my first posting including private notes from the project owners who enjoyed seeing their projects being discussed. Keep the email flowing and I’ll keep the opinions real.
This week was a busy one for CodePlex and SharePoint projects with
sixfive new ones but as you’ll see there are some winners and some losers and some in between.Let’s call this post the Mad Scientist Experiment edition. You’ll see why in a moment.

SharePoint List Search Part
Frankly it took me a few minutes to figure out what this thing was. Once I got it installed and played around, it actually became pretty clear and it’s actually pretty slick. This Project provides the List Search WebPart for WSS 3.0 / SharePoint 2007. Just add the WebPart to page and specify the list name, filter fields, display fields and criteria.
What it does
After you activate this on your site collection you’ll have a new web part you can add to pages. You can configure the fields for searching and displaying and what list it works off of. Once configured, users can enter values in the filter fields you chose and results appear below the data entry using the display fields you picked. Like I said, pretty slick.
You might think you can accomplish this with any list and one of the filters you can use (MOSS only). This is true but it requires you to setup two web parts and connect them and there are limitations on the filters. With this web part it just does searches on the fields you supply but the cool thing is that it can use the contains, begins with, or equals operators. So if you have a big list with say software in it, you could configure this to search the title using the contains operator. Users would enter “Designer” and see whatever matches there are in items with that title.
How it works
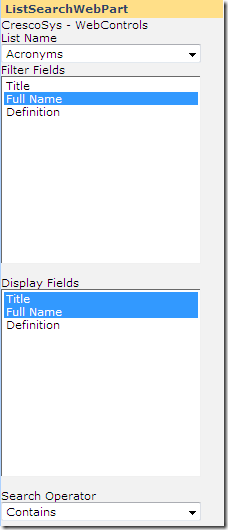
It’s a single web part and just uses CAML queries to search through a single list and show the results. The administrator picks the list from a drop down in the tool pane. Filter fields and Display fields are added and your job is to select them. Ctrl+click to select multiple fields. The filter fields are those that the user will type search criteria into. The display fields are the columns that will be displayed in the search results. There’s also the search operator (Contains, Begins With, Equal) that you pick for matching text. Here’s what the configuration looks like:

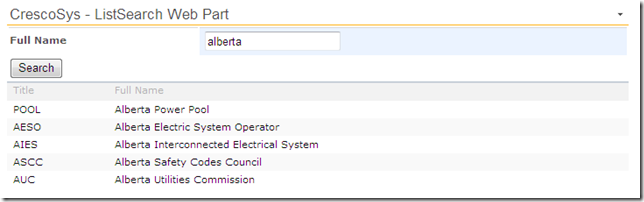
And here’s the webpart after doing a search in this list for the word “Alberta”:

Bottom line
This is a nice package if you have a single list and want users to be able to find items. The killer highlight here is the use of the Contains operator, something sorely missing from other MOSS filters. There’s not a lot of flexibility with this as far as output goes but it gets the job done if you just want users to find something on a single list and want a simple interface to use.
Again, the package is just a WSP file you install. I really wish *every* project on CodePlex would use the SharePoint Solution Installer. It’s a great way to let people add new features to SharePoint and really needs about 5 minutes of love and care to setup a new project using it once you built your WSP (using WSPBuilder of course!).
No source code in the downloads or checked in so hopefully that’ll come along later? Links on the project site lead to closed forums with no content and the link to the blog works, but there doesn’t seem to be any mention of this project on the blog and it’s a general SharePoint blog. So basically you’re on your own with this solution but after you play with it for a few minutes you’ll get the hang of it.
WSS Activities
Thank the maker for the guy that put this project together. So many times you want to do something in workflows but… can’t. And are forced to write event handlers or worse yet, create your own workflows in Visual Studio. No thanks, I’d rather eat glass or use SAP.
This project contains 17 new SharePoint Designer workflow activities, mostly revolving around the site provisioning process, though some allow you to copy documents and list items to another site collection.
What it does
How many times have you built some workflow in SharePoint only to find it does go the distance. For example lets take a simple situation like filling out an InfoPath form, submitting it to a list, and once approved, the information in that form is used to provision a new site. Wouldn’t it be great if you could do this all within SharePoint designer and not have to crack open Visual Studio?
Now with these custom activities you can do things like set a masterpage, activate a feature, or create a new site or subsite all from within a workflow you create in SharePoint Designer. Nice!
How it works
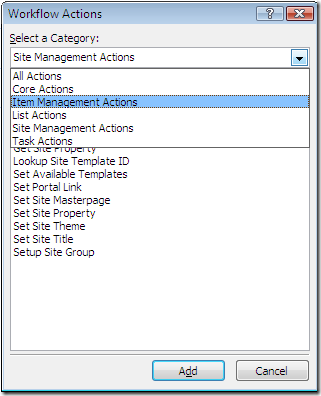
These are custom workflows all crafted in Visual Studio but exposed to you as activities that you can use in SharePoint Designer in your own workflows. They’re just like the out of the box activities you can do in SharePoint designer now, but useful. Once you install the solution on your server and activate the feature on a web application (from Central Admin), when you open up that site in SharePoint Designer and create a new workflow you’ll see a raft of new actions that you can choose from.

Note: Be sure to view the Setup page here. It includes pre-requisites to install this solution. You’ll need to install the ULS Logger and SP Config Manager (both CodePlex projects and both by the author of this project) before you install this solution. If you download it from the download link, it doesn’t have that information so hit this page first and install these tools. I know, dependencies are not great but these two tools are useful to have in your toolbox too.
Bottom line
This is a vital set of actions that you should have in your toolbox if you’re building SharePoint workflows. It eliminates the need to crack open Visual Studio to do things like item and site management and opens up a new host of possibilities for your workflows.
All of the actions are useful. There is one called “Publish Item and link to another location”. This is essentially a workflow action like the “Send to” feature in SharePoint where you can make a copy of a document to another doclib and inform the consumers of updates, only it works with list items. An interesting feature but I’m not sure I would be creating these all over my SharePoint setup. It maintains the linkage between source and copies via event handlers and additional fields and while it is something that SharePoint can’t do, I’m not sure it’s something you should do. YMMV.
Overall the actions are useful and highly recommended.
Codesmith Template for SharePoint BDC
I used Codesmith long ago (using the infamous netTiers templates until I discovered the light of NHibernate) but it’s a cool tool. Codesmith will basically take a database and spit out whatever code or text you want, using the schema to drive things. You can create simple scripts for the tables, reports on structures, or in the case of the netTiers templates, entire solutions and data access layers of code specific to your schema.
The Business Data Catalog (BDC) in MOSS 2007 will let you consume and expose external data (SQL, Oracle, or Web Services) into SharePoint in a read-only fashion and let you use it in columns, create views of it, and allow users to search that data in a familiar SharePoint interface. Each entity you access needs an XML definition. This project produces one from a SQL database.
What it does
If you’re crazy enough, you can write BDC application definitions by hand using these instructions. I did years ago but then along came tools to take care of that for me. This project uses the Codesmith generation engine with a custom set of templates to create that definition for you based on the schema of a SQL database. It’s similar to what tools like Meta Man do, but it’s a simple one-shot tool that doesn’t need a lot of care and feeding. In the past I’ve always found using Codesmith from the command line to be nice because I could construct my db and gen the DAL automatically. Consider using this for your continuous integration with SharePoint (if you do such a thing, yes, yes you can).
How it works
It’s a Codesmith template and as such, needs Codesmith to run. Load the template up then pick the database. You can optionally select table(s) to go against or just let it rip and it’ll do the entire database (up to 200 tables, which is the limit imposed by the BDC). The output is a simple XML file for your application definition all ready to import.
The template is made up of parts you’ll see in the download. CST files make up the composition of the parts and are Codesmith template files which are very ASP.NETish. The header template sets up the LobSystem section and paves the way for the entities. As each table is processed it uses the TableTemplate.cst file to produce one entity for each table.
Bottom line
I haven’t had Codesmith installed for a long time so I’m going to admit I did not run this tool myself. Sorry. However I’ve had enough experience with Codesmith templates (and made a few myself along the way) to see what’s happening here. It’s a nice tool. There is the free part of the Admin Kit that will create your application definition for you or you can use a 3rd party product like the excellent BDC Meta Man, but this gives you everything you need OOTB. After all, if you interrogate a SQL database you can basically figure out from the primary keys and indexes what should be searched and how. This template figures that out for you but does give you the flexibility to modify the template (Codesmith templates are text based and ASP-like in nature) to customize the output.
Writing BDC application definitions by hand is for the birds and shouldn’t be done by anyone. For something as repetitive as this I always look for tools to the job and Codesmith has always had a nice relationship with databases. This is a good tool for what it does but it is limited to SQL databases so don’t expect this to magically generate the application definition for a web service. For that check out Lightning Tools and their Meta Man product. Also you need to have things like indexes and primary keys defined in your database for Codesmith to pick up the important bits. Most databases are okay, but I’ve stumbled across a bunch that didn’t have a primary key (!!!) so garbage in, garbage out is the rule here.
Materials Data Centre
This has got to be one of the weirdest projects this week, no wait. Of all time. Ever. I found it with a search for SharePoint but first looks it doesn’t seem to have anything to do with SharePoint. The description is somewhat nebulous as well: “Materials Data Centre is a JISC-funded initiative to build an infrastructure for materials scientists and engineers to publish their experimental data online.” Huh?
What it does
It’s basically a thin (and I do mean thin) wrapper around a SharePoint site and list for uploading data. Really? Yeah, that’s about it. I mean, it kind of sounds good on paper does it?
How it works
A single class (MDCDataAccess) that lets you upload files to a document library. “How it works” is a bit of a misfire as it really doesn’t “work”. If you trace through the code and setup a specific site with specifically named lists you might be able to get something going. There’s a front-end that’s just a Windows client program to “test” out the so-called DAL. However none of the code will work unless you have specific named servers or some major renaming on hard coded constants in the source code. Also it makes reference to a “MatDBTest” content type (which in name only gives you an idea of what it is) but there’s no content type in the solution package so this is incomplete and the code will fail in a not so nice way.
Bottom line
This is not a data access layer for SharePoint. This looks like a bad science experiment that escaped too soon from the laboratory. Reading information on the Materials Data Centre website, the group seems to need something to capture and store test data. I guess this project is supposed to be it however there’s no mention on that site of the CodePlex project (but they do mention they saw SharePoint 2010 and thought it was pretty).
BTW, this isn’t the first monstrosity this week. There’s another project called EP2DC which apparently sends data to the MDC data access layer. I just couldn’t bring myself to include this project this week as it seemed even more alien than MDC. Feel free to pass your own judgement but I suggest heavy drinking before you try these projects out.
As Geena Davis once said about a mutated Brundle-Fly, “Be afraid. Be very afraid.”
Progress Bar for MOSS 2007
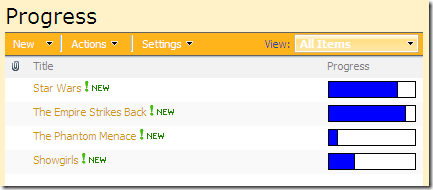
Finally a project that seems to make sense! A simple custom field type that displays progress as a graphic. While you can do this with a calculated column (click here to see how to do this), this project offers a field type that you can just drop in and forget about.
What it does
This project adds a new custom field type called “Progress bar” for you to add to any list or library. The column is entered like any other number field (in percentage) but displays in a view as a progress bar, with the value of the field (0-100) showing as a tooltip over the bar.

What’s nice about this is that the data behind it is a number field so it can be sorted or filtered. In the edit form, you just enter the number value and the bar graph updates accordingly.
How it works
It’s a simple custom field type. After you install it you’ll see a new feature in your Site Features list called “Progress bar (field) feature”. Activate it and you’ll see a new column type called “Progress bar” that you can add to any list or library.
Most of the work is made up in the field type definition file (an XML file) with some supporting code in an assembly (all custom fields must have an accompanying class derived from SPField). For more information on building your own custom field types please see the MSDN documentation here. The advantage to this project is that you can use this field type on any list or library. It’s not just restricted to an Issue or Task list.
There is a JavaScript file that’s referenced by the DisplayPattern in the field definition, but it’s blank in the download I had. However the field worked so I’ll just assume it was an oversight by the developer or perhaps something that will grow later.
Bottom line
This is a nice alternative to the calculated column approach, or any other jQuery type approach as it’s a native field type and works pretty well. Being a field type you don’t have to muck around with javascript on web part pages. It just works. One thing I didn’t care for was you could only enter whole numbers so 10.5 wasn’t valid.
However the downloads don’t provide the source code and nothing was checked into CodePlex. Looking at the WSP and taking a look at the DLL files produced errors in Reflector so it appears the solution is obfuscated, but not by anything I’ve seen before. It might be the Russian localization that’s available that’s messing things up.
It works as described and is pretty simple to use. Would like to see a source code release in the future.
See you next week! Same SharePoint time, same SharePoint channel!
-
SharePoint Wednesday CodePlex Roundup #1
Welcome to a new blog series I thought might be useful. Each Wednesday I'll post a short review of new SharePoint related projects on CodePlex. These are new projects that a) have been added to CodePlex in the last week and b) have a public file release (I won't include projects that don't have file releases). I was going to call this "Woody's SharePoint Roundup" but that name would be best left to my good friend with that *other* SharePoint site.

Alright, let's get this party started!
SharePoint jQuery MultiSiteAdmin UI
A bit of a mouthful but hey, it's got jQuery in the name so that's got to be good right? This is a low-impact install (REALLY low-impact) that will give you some neat tools to do things against your site. It uses Javascript, jQuery, and SharePoint Web Services to Add / Remove / Update WebParts / Lists / Document Libraries / Folders / List Columns on a large amount of sites (around 1 minute to add a list to 50 sites).
What it does
The app lets you perform actions on sites, lists, etc. by asking you minimal information. For example you can create a new list called "Project Info" on every site in a site collection by just entering a few pieces of information. Then you can turn around and add some columns to all those lists you just created. You can also perform actions like updating columns on a list and even drop new web parts (via their xml definition) onto every site in your site collection with just a few clicks.
How it works
Here's the funny part. It's a web page (well, technically a page with some javascript). You drop the files into a document library and view the page. The UI is built in HTML and populated with jQuery/javascript and the very cool jQuery library for SharePoint. You basically use the web page to issue commands against the site and the javascript kicks in, working with jQuery library for SharePoint to do the heavy lifting. All you really have to do is enter the information like the list name or some CAML for a query. It *is* destructive as you can do something like wipe out *all* task lists in a site collection on every site so be careful. This is not a tool for admins that are click happy.
Bottom line
This tool, while somewhat ugly, is pretty slick and a great example of one person building on a series of services available to create a solution. There are some nice things here that are useful for perforning changes across all sites that you would normally have to write a small console app for. It's great that it leverages jQuery services for SharePoint and web services so the install is minimal (nothing goes into the GAC or bin) and you can do this on hosted scenarios. Highly recommended but a word of caution. Try before you buy. Test out your queries in a VM before you try this on your test or production environments. It can lead to a pretty global change so be sure you have the right values set before you click!
SharePoint 2010 Developer Dashboard Visualizer
This is just downright cool. Not only it's cool looking, it's one of the first SharePoint projects I've seen on CodePlex specifically for SharePoint 2010. SharePoint 2010 Developer Dashboard Visualizer is a jQuery-based solution that extends the Developer Dashboard by plotting an interactive diagram with data from the Developer Dashboard, giving you an **instant** insight into where the bottlenecks are in your code.
What it does
The Developer Dashboard feature of SharePoint 2010 is a kick-butt tool and something like an uber version of the page trace you can get from ASP.NET. It's geared for SharePoint so knows about SharePoint-y things as well as SQL calls to the content database and other cool stuff. However it is limited and doesn't offer a ton of customization other than what you get OOTB. This project kicks things up a notch and is like the developer equivalent of YSlow for Firebug by providing you with a visualization of the page load. This is great in finding bottlenecks and deciding where to start with your code optimization (or if you have some troublesome webpart).
How it works
It's jQuery man, and that's a good thing. Actually it doesn't do much other than re-present what the dashboard already contains however trying to decipher the call stack from numbers is for the birds. The visualization is nice and helpful in trying to wrap your head around what your web parts are doing. The package is cool as a WSP so deployment is a breeze. It just adds a new ASCX control to the AdditionalPageHead delegate control and spits out additional javascript tags. You'll need to turn the developer dashboard on to see the results but the install was simple and worked great.
Bottom line
This is just the beginning of hopefully a lot of add-on tools for developers. SharePoint 2010 offers a lot of great tools but sometimes their visibility is lost or hard to find. Tools like this are simple add-ons for your development environment and low hanging fruit to help you along. Even if you're not looking for code bottlenecks (who is?) it's nice to have this on the page so you *can* take a look and say "Hmmm, I should really look into that long call to load". I'm not saying let's install these tools and go nuts on pre-optimization, but knowing about something is half the battle. Install this on your VM and pull it out from time to time.
SharePoint Discussion Board orphaned attachments analyzer
My woop woop alarm is already going off with this one. On the home page you see a disclaimer saying that this tool works directly against the database. Not cool. In any case, it's a tool to clean up attachments that have been orphaned in your system. The tool addresses a problem in that discussion board items with attachments can somehow find their way into la-la land with the attachment still in the database but the discussion board item nowhere to be found. The issue comes up when you try to export the site data, then an exception is thrown.
What it does
The tool will scan through the content databases finding any attachments that have been orphaned. And basically, it just deletes them. Once the tool had done it's magic, you should be able to export your site or use the content migration API without error. Also not having orphaned attachments is probably a good thing (however I have issues the approach, see below).
How it works
SQL baby, plain old SQL. Yup, this puppy issues rips through all web apps in your farm then doing a connection to the database deletes any orphaned attachments. Permanently. What's even better is that all of this is done in a single class (Form1) with happy-go-lucky SQL statements right in the code. This sucker is permanent so if there's a slipup you can kiss whatever it *thought* was your orphans buh-bye.
Bottom line
I have said in the past and will continue to take this stance. The SharePoint object model is your contract, use it. Now, I will give kudos to this guy for coming up with a solution. No, there is no API to find orphaned attachments but frankly, I've never come across this problem in my 10 year marriage with SharePoint. Maybe it's a problem but personally if I did stumble over this I would look for an alternative way to do it (or at least build an app without a honking MEGA class to do it). My opinion is to stay away from this project. If you need a solution to this problem consider alternatives (including putting in a PSS call to Microsoft to let them provide a supported way out this mess).
MAPILab Explorer for SharePoint
At first I thought this was a commercial product pretending to be an open source one. The name just sounded *too* commercial and the screenshots on the home page looked *too* polished. MAPILab also rang a bell for me as we just spent some time looking at the MAPILab product as a potential for gathering stats on SharePoint. Still, it took me some time to get my head around what exactly this project.
What it does
One would say it's part Reflector, part script compiler, part swiss army knife for SharePoint. It's touted as a developer tool (which it is) and it will allow you to browse the object model on a SharePoint server. The difference between browsing the object model using this tool from say Reflector, is that you're actually interrogating your running SharePoint server and performing tasks against it. The UI provides a view of the object model. In the UI you select objects you're interested in working against (for example a site collection or list). Then in the code editor you write snippets (in C# or VB.NET) against those selections. It's pretty neat and does allow you to see everything that's there.
How it works
The project is a Windows form application that runs on your SharePoint server. It uses reflection itself to poke and peek inside your server and allows you to execute code snippets against your running SharePoint server. Just unzip the exe to your server and run it. You'll need a copy of PKZIPC.EXE on your server if you want to create zip archives of your solution builds, but otherwise nothing else is needed. This *will* do things against your current SharePoint system (basically whatever you tell it to do in the code editor) so be careful or else you might wipe out your development environment.
Bottom line
There is a connection to the commercial MAPILab product here, at least from what I can tell. There are links to the product and this project seems to infer that they used this tool (internally) to build the MAPILab stats product for SharePoint. In any case, this is a developer tool and an interesting one. They claim you can save about 50% of your time doing research and testing code sections. I can't say I see those results as you're sort of locked into their object model which just convolutes simple things that can be done with the SharePoint OM (like programmatically creating sites).
Still a neat tool and maybe something to consider for your toolbox. Note that this tool works against your system and exposes *everything*. IMHO the contract you have with SharePoint is the public API so just because there's a property or method available privately, doesn't mean it's something that you should be mucking around with. So be smart, but be cautious. If anything, the source code is well structured and something fun to read (if you're into that sort of thing) that might provide some insights into SharePoint programming you might not have known.
Well, that's it for the first roundup. Hope you enjoyed it! See you next Wednesday.