No-code SharePoint Menus
A few years ago I wrote up an article about creating custom SharePoint-style menu for your own Web Parts. Today on the call with the SharePoint Experts (a fun time!) someone had created a series of Data View Web Parts and wanted some way to navigate between them.
I suggested to build a custom menu, similar to the Views pull down you get in the stock List View page. You know the one I'm talking about?

So here's the snippet to do this. It's actually based on some old stuff I did in the 2003 version, but works perfectly fine in the 2007 verison. Just modify the <menu> section with your own entries. I've added the stock list from a typical list view to get you started.
1: <table>
2: <tr>
3: <td class="ms-listheaderlabel">View:</td>
4: <td class="ms-viewselector">
5: 6: <div class="ms-HoverCellInActive"
7: onmouseover="this.className='ms-HoverCellActive'
8: onmouseout="ths.className='ms-HoverCellInActive'>
9: 10: <a id="MSO_MyMenuLink" title="All Documents" style="CURSOR:hand"
11: onclick="MSOWebPartPage_OpenMenu(MSO_MyMenu, this);" tabindex="0">
12: All Documents13: <img alt="All Documents" src="/_layouts/images/menudark.gif" align="absBottom">
14: </a>
15: 16: <div>
17: 18: </td>
19: </tr>
20: </table>
21: 22: <menu id="MSO_MyMenu" class="ms-SrvMenuUI">
23: 24: <ie:menuitem id="MSO_MyMenu_Link1" title="All Documents"
25: onMenuClick="javascript:window.location.href='AllItems.aspx';">
26: All Documents27: </ie:menuitem>
28: 29: <ie:menuitem id="MSO_MyMenu_Link2" title="Explorer View"
30: onMenuClick="javascript:window.location.href='WebFldr.aspx';">
31: Explorer View32: </ie:menuitem>
33: 34: <ie:menuitem id="MSO_MyMenu_Link1" title="Modify this View"
35: iconSrc="/_layouts/images/edititem.gif"
36: onMenuClick="javascript:window.location.href='ViewEdit.aspx';">
37: Modify this View38: </ie:menuitem>
39: 40: <ie:menuitem id="MSO_MyMenu_Link1" title="Create View"
41: iconSrc="/_layouts/images/newitem.gif"
42: onMenuClick="javascript:window.location.href='ViewType.aspx';">
43: Create View44: </ie:menuitem>
45: 46: </menu>
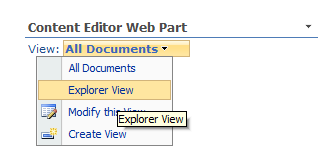
And here's what it looks like:

Like I said, just modify all the <ie:menuitem> elements with your own text, replacing the onMenuClick locations with whatever you want. Then drop this snippet into a CEWP, slap it on a Web Part Page, add your Data View Web Part, lather, rinse, repeat for each page.
You can also use this just about anywhere you want to provide SharePoint looking navigation to your users.