Hiding the New Toolbar Button in SharePoint with jQuery
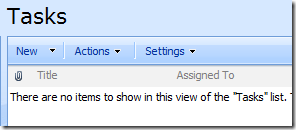
Another quick little fun thing today. Many times you might want (need) to hide the “New” button on a list toolbar. You know the one I mean?

Why would you want to do such a thing? For example on a project I’m building I actually call the NewForm.aspx page with a querystring because I want to pre-populate my form with some vales. As such, I don’t want users to create new items in a list without these references and since they have to come from another list I’m left with the problem of trying to restrict them from creating new items but still offer them the ability to use the features of the list like alerts, exporting to spreadsheets, etc. Yes, the “New” button isn’t available for readers of a list but for contributors it is and for admins you can’t just turn some of this stuff off easily.
If you do some Googling you’ll find some ways to do it. Some want you to modify the list schema, others have C# code to hide it, an others even want you to crack open SharePoint designer and butcher your AllItems.aspx page. Bazooka to kill a mosquito solution IMHO.
Here’s another simple way to do it with your Swiss Army knife, jQuery.
Ingredients
- jQuery (either installed on your server or remotely and referenced in a master page or via a Content Editor Web Part)
- 1 Content Editor Web Part
- 1 lines of jQuery/JavaScript
First you’ll need to have a list to modify. In this case I’ll use a Task list, but any list or library will do. Next go to the view page for the list that you want to do this on.
Click on Edit Page in the Actions menu and you’ll be allowed to add and edit web parts on the view page. This was a feature Microsoft smartly added and is fully supported. Now we can start adding our jQuery love.
Click on Add Web Part, browse for the CEWP and drop it on the page. Make sure you place it below the list form and also mark it as “Hidden” in the Layout options. This keeps the page looking as clean as it was originally.
If you inspect the HTML of any toolbar, it’s basically composed of something like this:
<table class=”ms-menutoolbar”>
<tr>
<td class=”ms-toolbar”>[toolbar item]</td>
<td class=”ms-separator”>[separator image]</td>
<td class=”ms-toolbar”>[toolbar item]</td>
<td class=”ms-separator”>[separator image]</td>
<td class=”ms-toolbar”>[toolbar item]</td>
<td class=”ms-separator”>[separator image]</td>
[etc.]
</tr>
</table>
We want to hide the first couple of <TD> elements which contain the “New” button as well as the separator. We can do this easily with this little nugget of jQuery:
<script src="/Javascript/jquery/jquery.js"></script>
<script>
$(document).ready(function(){
$('.ms-menutoolbar td:lt(4)').hide();
});
</script>
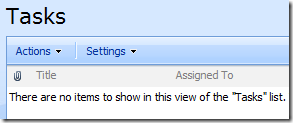
Add that to your CEWP you added to the NewForm.aspx page and you get this:

fooP! The “New” button disappears.
Sidenotes
The jQuery is super simple here (I try to write as little code as possible). When the document loads, find the toolbar class (‘.ms-menutoolbar’) then find the first 3 <TD> tags and hide them. One thing to note, when I wrote this today at work I was on IE7 and there were only 2 <TD> tags to hide (thus my jQuery selector was “td:lt(3)”). When I wrote this post I did so hitting my site using FireFox and lo and behold there seems to be an additional <TD> tag. In any case, you might have to experiment with the selectors to get the right number depending on your setup.
There are *always* many ways to do things in SharePoint. This is just one of them. I suppose you could also find the “id” of the buttons and remove/hide them but SharePoint IDs are always cryptic and not guaranteed to be the same from list to list, page to page, and site to site. I just find this method easy and low impact. YMMV.