Fear and Loathing
Gonzo blogging from the Annie Leibovitz of the software development world.
-
Installing PyGTK on Windows x64
If you’re doing any work with Python you might need a user interface as Python doesn't provide one. Once such interface is provided by the GIMP Toolkit (GTK) in the form of Python bindings called PyGTK. PyGTK is actually made up of three dependant libraries:
- PyGObject – Convenient wrapper for the GObject from the GTK for use in Python programs
- PyCairo – Python bindings for the cairo graphics library
- PyGTK – GTK Python bindings
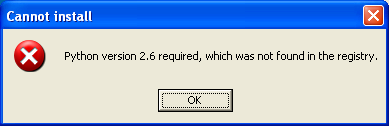
Installing these bindings on an x64 system (XP, Vista or Windows 7) makes for a challenge. After installing Python 2.x you might find yourself staring at this dialog when you try to install any of these libraries:

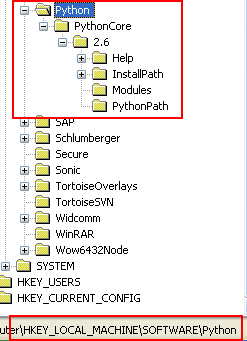
What’s happening is that the installer is looking in the registry for an entry to find where Python is installed. You might be looking at your registry and see this under the HKLM node:

While this node is valid (it’s what the Python 2.x installers create) it’s not what the installers for PyGTK are looking for.
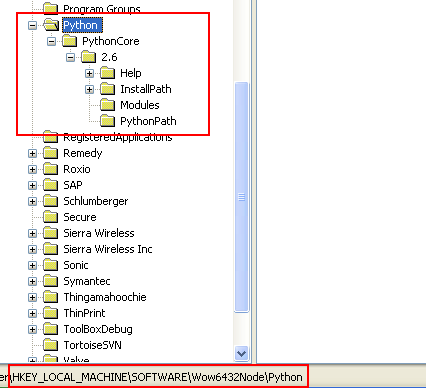
The installer will look first under HKLM\Software\Wow6432Node\Python\PythonCore. Failing that, it'll look under HKCU\Software\Python\PythonCore. On x64 systems, the Wow6432Node doesn’t exist however it does exist under HKLM\Software\Python\PythonCore. (there’s no entries under HKCU on x64 systems, at least none that I can find).
There’s a quick fix you can do to get going.
Right click on the existing HKLM\SOFTWARE\Python node and choose Export. Now edit this file and add “Wow6432Node” between “SOFTWARE” and “Python”. So this:
[HKEY_LOCAL_MACHINE\SOFTWARE\Python]
Becomes this:
[HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Python]
Do this for all of the HKEY_LOCAL_MACHINE lines and save the file.
Now back in the Registry Editor click on File | Import. Select the file you just saved. A dialog will appear saying the information has been successfully imported into the registry (you could also double-click on the .reg file and confirm the import).
Now view the HKLM\Wow6432Node in the Registry Editor and you should see the newly imported Python node.

You can now run the installers and they’ll find where Python is installed and complete for you.
BTW, you could also import this into HKCM (the node for the Current User) but that only works for that specific user and you might want to do it for all users. If you do choose to go the HKCU route, make sure you edit the path correctly in the .reg file as it needs to be [HKEY_CURRENT_USER\SOFTWARE\Python] not [HKEY_LOCAL_MACHINE\SOFTWARE\Python].
Hope that helps!
-
SharePoint Wednesday CodePlex Roundup #3
Yee-haw! Here we are again for this weeks new SharePoint CodePlex projects. Sit back and relax as I form biased and bitter opinions about the new CodePlex projects from the last week that have some kind of weird but odd connection to that thing we know we love to hate, called SharePoint.

Just for a refresher let’s go over the rules for project inclusion in this bashing that you keep coming back for.
- The first rule of Roundup is, you do not talk about Roundup.
- The second rule of Roundup is, you DO NOT talk about Roundup.
- Only NEW CodePlex projects that have been added (i.e. their startup date) is in the last 7 days are included.
- Your project MUST have a public file release to be included in the bashing I’ll be putting out.
- The word SharePoint must be in the title or description of your project.
This week we have a couple of gems, a couple of interesting starters and some real duds. Hey, I don’t make this content up, you do! That’s the best part of this series. This stuff just writes itself. Okay… Leeeettttt’s getttt reddddddy tooooo rummmmmmmbbbbbblllle!
SharePoint Security Configuration Feature
I’m just finishing up a project where we have a site provisioned with 3 or 4 roles and 5 or 6 lists all with unique permissions. This is due to the fact that we can’t allow certain groups to have contribute access but they need read access to those lists and it all gets very complicated with permissions, groups and then toss in audiences to do visual trimming. I have a 3 page document outlining the manual steps to configure security on each list and navigation node in the system and the setup for a new environment takes about an hour. An hour of my life I would like to claim back one day. Charlie Holland’s tool does exactly that via a configuration file.
What it does
Here’s the blurb from the site: “Basically, the code extends CAML to allow you to declaratively define security using a configuration file. By adding a feature to your site defintion that contains the configuration file, new sites can be automatically setup with custom permissions already in place. No more manually tweaking the permissions once you've built a new site.” Awesome. Just what I needed. Too bad it wasn’t published a few weeks ago so I could use it.
Basically it’s a solution that will let you declare, through CAML/XML, the security for a site.
How it works
Essentially you create a new feature (call it “My site security”) and in it you’ll specify the security configuration, much like you would specify the site or list schema in XML files for a site definition. Then when you activate the feature, it calls all the custom C# code to implement it. There’s a *very* extensive example of how the entire solution is architected and put together on Charlies site here which I highly recommend if you want to get into the nuts and bolts of this beast.
Bottom Line
I’m both impressed and a little disappointed at this project. Its a gap that SharePoint is missing. Security is always an afterthought and you can spend days configuring a site definition file but what’s the point if you have to go in manually to all your creations and setup security? This addresses this gap and IMHO in a well written way. The disappointment is that the example feature doesn’t contain an example configuration so you have to reverse engineer the code and schema to build one from scratch. I think it’s early though as Charlie just posted part 1 of his explanation of the system today and part 2 which contains a sample implementation is probably being written right now. I expect the CodePlex project to be updated with the configuration.
Even though I haven’t seen this in action, it all sounds good and the code looks right. I expect this to be very useful for spinning up new sites that need an hour or two of security customization that you can do with this tool. Why would I need to do this multiple times? Environments (test, staging, prod) and just for simplicity and consistency. Part of SharePoint governance is to create a repeatable behavior with regards to setting up new applications and sites. With this tool in your toolbox, you can rest easy that part will work the same way everytime.
BTW I did break my forth rule of Roundup here as there is no public file release however the link lets you download the latest source code commit. And hey, it’s my blog, my rules, so blerg.
Watson Search for SharePoint
Watson Search is a replacement for the built-in search for Windows SharePoint Services 3.0 and is powered by the Apache Software Foundation project, Lucene.NET. This is one for my whoop-whoop collection for a variety of reasons, the first of which was “in order to make indexing really fast the crawler goes against SharePoint content databases directly bypassing any "official" API. We are not doing any modifications to the database, all the access is read-only. So warranty is in safe.” Uhh. Warrant is in safe? WTF does that mean?
What it does
It’s a set of web parts and a back-end engine to replace what you get with Search from SharePoint today. Instead of using the Search Engine from SharePoint, it uses Lucene.NET to power the search results. It currently comes with four web parts that provide you with search results and search input controls that hook up to their engine. There’s also some central admin pages for customizing the crawler.
How it works
Like I said, it’s a search replacement meaning that you ditch whatever search SharePoint gives you and use this. Behind the scenes it’s basically a replica of the search results and search web parts that SharePoint comes with, but rebuilt to talk to the Lucene.NET API. The other part is that it makes *direct* SQL calls against your SharePoint database. As the disclaimer says, it’s read-only but sorry Charlie, I still have yet to get my green light from Microsoft to do direct SELECT statements against my SharePoint database.
Bottom Line
It’s a noble effort and looks good. However the real problem is that SQL statements. Like I continue to state, your contract with SharePoint is the API. Period, End of statement. Do not pass GO. Do not collect $200. And certainly DO NOT issue SELECT COUNT(*) statements against my SharePoint database, like this project does.
The other issue is, beside the lengthy syntax Lucene.NET offers me for searching (boolean operators, term boosting, wildcards, fuzzy searches, etc.) the UI doesn’t give me much more than what I have now. In fact it looks identical. Maybe that was meant to be low impact to ease adoption but frankly if you’re going to come in and rip apart my bathroom to replace it with something that’s *better*, it sure better look different I come home that night.
On the plus side, it uses StructureMap, one of the first SharePoint projects that I’ve seen which does. The codebase is also very clean, easy to read, and well done. I just can’t get past the SQL. The team has done a good job here, I just don’t think it’s worth the cost of replacing what SharePoint offers today. Yes, the search operators are key and something SharePoint should have but there are better ways to get there.
If you’re looking for a search project that really has some nice enhancements that IMHO are worth the effort, check out the Faceted search project which really enhances the user experience and provides more features (or wait to implement SP2010 as all of this is built into it). Although if someone were to combine the Faceted Search project with the Lucene.NET engine here that would seriously kick the llamas butt (but do it without the SQL calls please).
SharePoint Recycle Bin Cleaner
This project smelled like a bit of a turkey to me from the start. We all know about the recycle bin (sorry, *two* recycle bins) in SharePoint. The place where all user content goes when they delete it and the place where all admins go when users say “I deleted my document and didn’t want to, can you get it back for me?”. The recycle bin (to me) is just so low maintenance. After 30 days user content is moved to the admin recycle bin and after 90 days there it’s gone forever (or at least until you go to your tape backup to retrieve some item a user nuked). So why would I need to clean my recycle bin?
What it does
This project, while sounding important, just deletes everything from the recycle bin on a single SharePoint website. This only deals with the recycle bin on a single site. It neglects to handle the recycle bin on the SPSite class which represents the recycle bin for the entire site collection.
How it works
It’s a Windows Form app that simply asks you to provide a URL to a site. There’s a little bit of some background worker threading going on here but nothing to write home about (this is just because potentially it could take a long time to iterate through all the items in a site and delete them). What it really boils down is this API call:
web.RecycleBin.DeleteAll();
Yeah, that’s it. One API call that dumps everything. Don’t bother trying to write a unit test for this.
Bottom Line
Here’s the blurb from the site: “When you have a lot of items in your SharePoint recycle bin there is no way to delete all items efficiently. Thanks to SharePoint Recycle Bin Cleaner you can empty your recycle bin in few clicks”. Efficiently delete all items? Okay, I’ll bite. Why would I want to? After all, they’re going to clean themselves up eventually. Why do I need a tool to do this for me? And is logging into my SharePoint server, firing up a Windows client to execute one line of code efficient?
This project might better be a feature, embedded on the site administration page or even the recycle bin page. Better yet, provide it as a feature at the site collection and let it rip through all the items in the site collection recycle bin. In any case, WinForms apps are dead baby, just like Zed. Build features and web parts.
I don’t see value here and the implementation is lame. It’s really one line of code which could be just as well served by a 1 line PowerShell script. Again, I have to question why anyone would want to clean up the recycle bin. Are users really deleting that much content that they need additional help to keep the system lean and mean? I’ve never had the need for this, but you might.
Auto Complete for MOSS 2007
When I first saw this a bell rang off in my head. The icon was distinct and could only mean another great project from Selyutin Nickolay. Who’s that you ask? The same guy who graced last weeks roundup with his Progress Bar for MOSS 2007.
What it does
This is a custom field you add to a list which is configured to look up values from another list. Rather than giving you a combo box or listbox to pick items from, you simply type entries into the new field and it will find up to 10 (by default) items that match your criteria as you type it in.
How it works
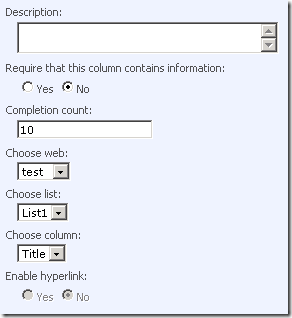
Once installed you add a new field to your list. That field has a few options to configure:

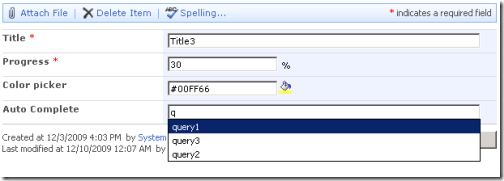
The field acts like any ordinary text field however you configure it to pick a list from a SPWeb object. As you type in your new field, your text is matched up against that list you configure (along with how many matches to find). Here’s the field in action:

As you can see, you type “q” in the “Auto Complete” field and it finds up to 10 matches in the list it’s configured to look up and presents those items, allowing the user to select one. The full text is then pasted into your auto complete text field. The field is based on a regular text field so just retrieve the value just like any string value and use it.
Bottom Line
Again Selyutin knocks this out of the park. This is a highly useful control because often we need to pick from a list of items that are sourced in another list and that number of items is just too big for a drop down or listbox control, yet you want to provide some fidelity to your customers and give them a pleasant web experience.
There’s been a few implementations of this I’ve seen recently (most notably from Jan Tielens and his SmartTools set of controls). In fact I compared both Jan’s control and this one and they’re pretty much identical. If you already have SmartTools then stick with it, otherwise this one is a good addition to any SharePoint site. Jan’s control does have some additional Web 2.0-ish feel to it (like the fading effects) but they’re both equal in functionality.
Color Picker for MOSS 2007
The second entry for Mr. Nickolay this week and it’s another winner. It’s a custom field type that let’s you choose a color. Simple, effective, get it.
What it does
A color picker field that allows you to select from a visual choice of colors. The value is stored in a text field as hex value which can be used in any web page for color/css class information.
How it works
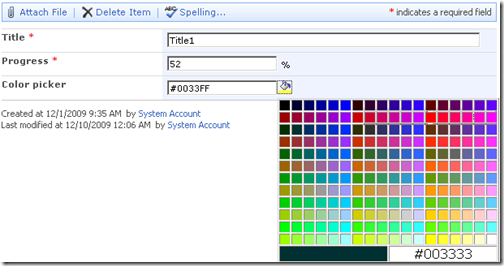
A simple custom field. After adding it to a list or library it’ll store the hex value of the color (#FFFFFF, etc.). When editing a form you’ll see a paint bucket that, when clicked, shows a palette of colors to choose from (rather than typing in the code). It uses some javascript to present the color picker to you then paste it back into the SharePoint form.
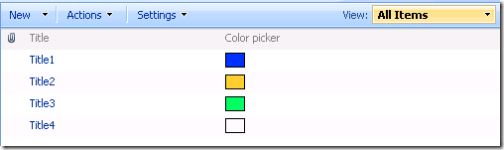
Here’s what it looks like in your list:

The display in a list view will present a color swatch matching the color you entered which is nice for visualization.

Bottom Line
Stuff from Mr. Nickolay continues to deliver. His work is good quality and useful. I’m not sure how useful a color picker field is for SharePoint but it’s a nice implementation none the less. If you combine this with some simple jQuery you can pluck the values out of a list for say user driven custom colorization of items based on status. Use your imagination but I’m sure you’ll find a need for a field like this. I’m surprised nobody has come up with one before. Get it, use it, and keep an eye on Selyutin’s work. I’m sure there’s going to be more great things from him in the future.
Close but no Cigar
There were a couple of other projects that almost made the cut this week. The first was the SharePoint TermSet Manager. The title intrigued me and the description even more. It was offering up a way to export TermSets from SharePoint 2010. Apparently there’s no way to export them OOTB so this project sets out to do that. Great idea but unfortunately no downloads and the source code that’s checked in is just a placeholder. Something to keep an eye on the for the future. BTW, Managed Metadata in SP2010? One of the best new features in the product much like how the feature framework was the *killer app* for SharePoint 2007, TermSets and Managed Metadata in 2010 has the same impact. Treat it kindly.
The second dud this week was the Investa Finance Outlook Add-in. No code, no description (well, there *is* a description but it’s in Russian and contains the word SharePoint hence why it get swept up in my lobster trap this week). If anyone knows about this beast let me know. My Google Kung-fu turns up nothing so I have no idea what this is or wants to grow up to be.
See you next week!
-
SharePoint Wednesday CodePlex Roundup #2
Welcome back to what seems to be a successful launch of a new blog series. I got some great responses from people over my first posting including private notes from the project owners who enjoyed seeing their projects being discussed. Keep the email flowing and I’ll keep the opinions real.
This week was a busy one for CodePlex and SharePoint projects with
sixfive new ones but as you’ll see there are some winners and some losers and some in between.Let’s call this post the Mad Scientist Experiment edition. You’ll see why in a moment.

SharePoint List Search Part
Frankly it took me a few minutes to figure out what this thing was. Once I got it installed and played around, it actually became pretty clear and it’s actually pretty slick. This Project provides the List Search WebPart for WSS 3.0 / SharePoint 2007. Just add the WebPart to page and specify the list name, filter fields, display fields and criteria.
What it does
After you activate this on your site collection you’ll have a new web part you can add to pages. You can configure the fields for searching and displaying and what list it works off of. Once configured, users can enter values in the filter fields you chose and results appear below the data entry using the display fields you picked. Like I said, pretty slick.
You might think you can accomplish this with any list and one of the filters you can use (MOSS only). This is true but it requires you to setup two web parts and connect them and there are limitations on the filters. With this web part it just does searches on the fields you supply but the cool thing is that it can use the contains, begins with, or equals operators. So if you have a big list with say software in it, you could configure this to search the title using the contains operator. Users would enter “Designer” and see whatever matches there are in items with that title.
How it works
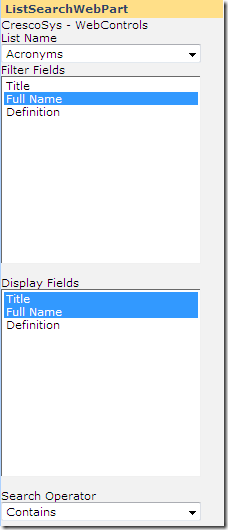
It’s a single web part and just uses CAML queries to search through a single list and show the results. The administrator picks the list from a drop down in the tool pane. Filter fields and Display fields are added and your job is to select them. Ctrl+click to select multiple fields. The filter fields are those that the user will type search criteria into. The display fields are the columns that will be displayed in the search results. There’s also the search operator (Contains, Begins With, Equal) that you pick for matching text. Here’s what the configuration looks like:

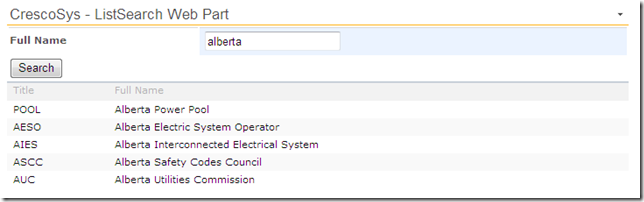
And here’s the webpart after doing a search in this list for the word “Alberta”:

Bottom line
This is a nice package if you have a single list and want users to be able to find items. The killer highlight here is the use of the Contains operator, something sorely missing from other MOSS filters. There’s not a lot of flexibility with this as far as output goes but it gets the job done if you just want users to find something on a single list and want a simple interface to use.
Again, the package is just a WSP file you install. I really wish *every* project on CodePlex would use the SharePoint Solution Installer. It’s a great way to let people add new features to SharePoint and really needs about 5 minutes of love and care to setup a new project using it once you built your WSP (using WSPBuilder of course!).
No source code in the downloads or checked in so hopefully that’ll come along later? Links on the project site lead to closed forums with no content and the link to the blog works, but there doesn’t seem to be any mention of this project on the blog and it’s a general SharePoint blog. So basically you’re on your own with this solution but after you play with it for a few minutes you’ll get the hang of it.
WSS Activities
Thank the maker for the guy that put this project together. So many times you want to do something in workflows but… can’t. And are forced to write event handlers or worse yet, create your own workflows in Visual Studio. No thanks, I’d rather eat glass or use SAP.
This project contains 17 new SharePoint Designer workflow activities, mostly revolving around the site provisioning process, though some allow you to copy documents and list items to another site collection.
What it does
How many times have you built some workflow in SharePoint only to find it does go the distance. For example lets take a simple situation like filling out an InfoPath form, submitting it to a list, and once approved, the information in that form is used to provision a new site. Wouldn’t it be great if you could do this all within SharePoint designer and not have to crack open Visual Studio?
Now with these custom activities you can do things like set a masterpage, activate a feature, or create a new site or subsite all from within a workflow you create in SharePoint Designer. Nice!
How it works
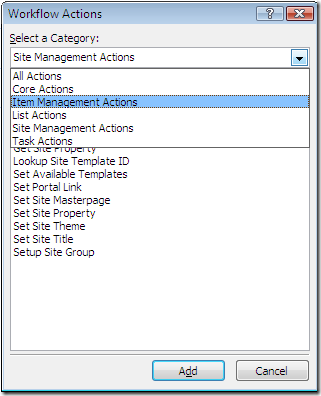
These are custom workflows all crafted in Visual Studio but exposed to you as activities that you can use in SharePoint Designer in your own workflows. They’re just like the out of the box activities you can do in SharePoint designer now, but useful. Once you install the solution on your server and activate the feature on a web application (from Central Admin), when you open up that site in SharePoint Designer and create a new workflow you’ll see a raft of new actions that you can choose from.

Note: Be sure to view the Setup page here. It includes pre-requisites to install this solution. You’ll need to install the ULS Logger and SP Config Manager (both CodePlex projects and both by the author of this project) before you install this solution. If you download it from the download link, it doesn’t have that information so hit this page first and install these tools. I know, dependencies are not great but these two tools are useful to have in your toolbox too.
Bottom line
This is a vital set of actions that you should have in your toolbox if you’re building SharePoint workflows. It eliminates the need to crack open Visual Studio to do things like item and site management and opens up a new host of possibilities for your workflows.
All of the actions are useful. There is one called “Publish Item and link to another location”. This is essentially a workflow action like the “Send to” feature in SharePoint where you can make a copy of a document to another doclib and inform the consumers of updates, only it works with list items. An interesting feature but I’m not sure I would be creating these all over my SharePoint setup. It maintains the linkage between source and copies via event handlers and additional fields and while it is something that SharePoint can’t do, I’m not sure it’s something you should do. YMMV.
Overall the actions are useful and highly recommended.
Codesmith Template for SharePoint BDC
I used Codesmith long ago (using the infamous netTiers templates until I discovered the light of NHibernate) but it’s a cool tool. Codesmith will basically take a database and spit out whatever code or text you want, using the schema to drive things. You can create simple scripts for the tables, reports on structures, or in the case of the netTiers templates, entire solutions and data access layers of code specific to your schema.
The Business Data Catalog (BDC) in MOSS 2007 will let you consume and expose external data (SQL, Oracle, or Web Services) into SharePoint in a read-only fashion and let you use it in columns, create views of it, and allow users to search that data in a familiar SharePoint interface. Each entity you access needs an XML definition. This project produces one from a SQL database.
What it does
If you’re crazy enough, you can write BDC application definitions by hand using these instructions. I did years ago but then along came tools to take care of that for me. This project uses the Codesmith generation engine with a custom set of templates to create that definition for you based on the schema of a SQL database. It’s similar to what tools like Meta Man do, but it’s a simple one-shot tool that doesn’t need a lot of care and feeding. In the past I’ve always found using Codesmith from the command line to be nice because I could construct my db and gen the DAL automatically. Consider using this for your continuous integration with SharePoint (if you do such a thing, yes, yes you can).
How it works
It’s a Codesmith template and as such, needs Codesmith to run. Load the template up then pick the database. You can optionally select table(s) to go against or just let it rip and it’ll do the entire database (up to 200 tables, which is the limit imposed by the BDC). The output is a simple XML file for your application definition all ready to import.
The template is made up of parts you’ll see in the download. CST files make up the composition of the parts and are Codesmith template files which are very ASP.NETish. The header template sets up the LobSystem section and paves the way for the entities. As each table is processed it uses the TableTemplate.cst file to produce one entity for each table.
Bottom line
I haven’t had Codesmith installed for a long time so I’m going to admit I did not run this tool myself. Sorry. However I’ve had enough experience with Codesmith templates (and made a few myself along the way) to see what’s happening here. It’s a nice tool. There is the free part of the Admin Kit that will create your application definition for you or you can use a 3rd party product like the excellent BDC Meta Man, but this gives you everything you need OOTB. After all, if you interrogate a SQL database you can basically figure out from the primary keys and indexes what should be searched and how. This template figures that out for you but does give you the flexibility to modify the template (Codesmith templates are text based and ASP-like in nature) to customize the output.
Writing BDC application definitions by hand is for the birds and shouldn’t be done by anyone. For something as repetitive as this I always look for tools to the job and Codesmith has always had a nice relationship with databases. This is a good tool for what it does but it is limited to SQL databases so don’t expect this to magically generate the application definition for a web service. For that check out Lightning Tools and their Meta Man product. Also you need to have things like indexes and primary keys defined in your database for Codesmith to pick up the important bits. Most databases are okay, but I’ve stumbled across a bunch that didn’t have a primary key (!!!) so garbage in, garbage out is the rule here.
Materials Data Centre
This has got to be one of the weirdest projects this week, no wait. Of all time. Ever. I found it with a search for SharePoint but first looks it doesn’t seem to have anything to do with SharePoint. The description is somewhat nebulous as well: “Materials Data Centre is a JISC-funded initiative to build an infrastructure for materials scientists and engineers to publish their experimental data online.” Huh?
What it does
It’s basically a thin (and I do mean thin) wrapper around a SharePoint site and list for uploading data. Really? Yeah, that’s about it. I mean, it kind of sounds good on paper does it?
How it works
A single class (MDCDataAccess) that lets you upload files to a document library. “How it works” is a bit of a misfire as it really doesn’t “work”. If you trace through the code and setup a specific site with specifically named lists you might be able to get something going. There’s a front-end that’s just a Windows client program to “test” out the so-called DAL. However none of the code will work unless you have specific named servers or some major renaming on hard coded constants in the source code. Also it makes reference to a “MatDBTest” content type (which in name only gives you an idea of what it is) but there’s no content type in the solution package so this is incomplete and the code will fail in a not so nice way.
Bottom line
This is not a data access layer for SharePoint. This looks like a bad science experiment that escaped too soon from the laboratory. Reading information on the Materials Data Centre website, the group seems to need something to capture and store test data. I guess this project is supposed to be it however there’s no mention on that site of the CodePlex project (but they do mention they saw SharePoint 2010 and thought it was pretty).
BTW, this isn’t the first monstrosity this week. There’s another project called EP2DC which apparently sends data to the MDC data access layer. I just couldn’t bring myself to include this project this week as it seemed even more alien than MDC. Feel free to pass your own judgement but I suggest heavy drinking before you try these projects out.
As Geena Davis once said about a mutated Brundle-Fly, “Be afraid. Be very afraid.”
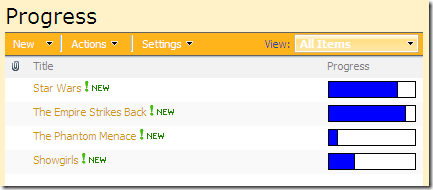
Progress Bar for MOSS 2007
Finally a project that seems to make sense! A simple custom field type that displays progress as a graphic. While you can do this with a calculated column (click here to see how to do this), this project offers a field type that you can just drop in and forget about.
What it does
This project adds a new custom field type called “Progress bar” for you to add to any list or library. The column is entered like any other number field (in percentage) but displays in a view as a progress bar, with the value of the field (0-100) showing as a tooltip over the bar.

What’s nice about this is that the data behind it is a number field so it can be sorted or filtered. In the edit form, you just enter the number value and the bar graph updates accordingly.
How it works
It’s a simple custom field type. After you install it you’ll see a new feature in your Site Features list called “Progress bar (field) feature”. Activate it and you’ll see a new column type called “Progress bar” that you can add to any list or library.
Most of the work is made up in the field type definition file (an XML file) with some supporting code in an assembly (all custom fields must have an accompanying class derived from SPField). For more information on building your own custom field types please see the MSDN documentation here. The advantage to this project is that you can use this field type on any list or library. It’s not just restricted to an Issue or Task list.
There is a JavaScript file that’s referenced by the DisplayPattern in the field definition, but it’s blank in the download I had. However the field worked so I’ll just assume it was an oversight by the developer or perhaps something that will grow later.
Bottom line
This is a nice alternative to the calculated column approach, or any other jQuery type approach as it’s a native field type and works pretty well. Being a field type you don’t have to muck around with javascript on web part pages. It just works. One thing I didn’t care for was you could only enter whole numbers so 10.5 wasn’t valid.
However the downloads don’t provide the source code and nothing was checked into CodePlex. Looking at the WSP and taking a look at the DLL files produced errors in Reflector so it appears the solution is obfuscated, but not by anything I’ve seen before. It might be the Russian localization that’s available that’s messing things up.
It works as described and is pretty simple to use. Would like to see a source code release in the future.
See you next week! Same SharePoint time, same SharePoint channel!
-
SharePoint Wednesday CodePlex Roundup #1
Welcome to a new blog series I thought might be useful. Each Wednesday I'll post a short review of new SharePoint related projects on CodePlex. These are new projects that a) have been added to CodePlex in the last week and b) have a public file release (I won't include projects that don't have file releases). I was going to call this "Woody's SharePoint Roundup" but that name would be best left to my good friend with that *other* SharePoint site.

Alright, let's get this party started!
SharePoint jQuery MultiSiteAdmin UI
A bit of a mouthful but hey, it's got jQuery in the name so that's got to be good right? This is a low-impact install (REALLY low-impact) that will give you some neat tools to do things against your site. It uses Javascript, jQuery, and SharePoint Web Services to Add / Remove / Update WebParts / Lists / Document Libraries / Folders / List Columns on a large amount of sites (around 1 minute to add a list to 50 sites).
What it does
The app lets you perform actions on sites, lists, etc. by asking you minimal information. For example you can create a new list called "Project Info" on every site in a site collection by just entering a few pieces of information. Then you can turn around and add some columns to all those lists you just created. You can also perform actions like updating columns on a list and even drop new web parts (via their xml definition) onto every site in your site collection with just a few clicks.
How it works
Here's the funny part. It's a web page (well, technically a page with some javascript). You drop the files into a document library and view the page. The UI is built in HTML and populated with jQuery/javascript and the very cool jQuery library for SharePoint. You basically use the web page to issue commands against the site and the javascript kicks in, working with jQuery library for SharePoint to do the heavy lifting. All you really have to do is enter the information like the list name or some CAML for a query. It *is* destructive as you can do something like wipe out *all* task lists in a site collection on every site so be careful. This is not a tool for admins that are click happy.
Bottom line
This tool, while somewhat ugly, is pretty slick and a great example of one person building on a series of services available to create a solution. There are some nice things here that are useful for perforning changes across all sites that you would normally have to write a small console app for. It's great that it leverages jQuery services for SharePoint and web services so the install is minimal (nothing goes into the GAC or bin) and you can do this on hosted scenarios. Highly recommended but a word of caution. Try before you buy. Test out your queries in a VM before you try this on your test or production environments. It can lead to a pretty global change so be sure you have the right values set before you click!
SharePoint 2010 Developer Dashboard Visualizer
This is just downright cool. Not only it's cool looking, it's one of the first SharePoint projects I've seen on CodePlex specifically for SharePoint 2010. SharePoint 2010 Developer Dashboard Visualizer is a jQuery-based solution that extends the Developer Dashboard by plotting an interactive diagram with data from the Developer Dashboard, giving you an **instant** insight into where the bottlenecks are in your code.
What it does
The Developer Dashboard feature of SharePoint 2010 is a kick-butt tool and something like an uber version of the page trace you can get from ASP.NET. It's geared for SharePoint so knows about SharePoint-y things as well as SQL calls to the content database and other cool stuff. However it is limited and doesn't offer a ton of customization other than what you get OOTB. This project kicks things up a notch and is like the developer equivalent of YSlow for Firebug by providing you with a visualization of the page load. This is great in finding bottlenecks and deciding where to start with your code optimization (or if you have some troublesome webpart).
How it works
It's jQuery man, and that's a good thing. Actually it doesn't do much other than re-present what the dashboard already contains however trying to decipher the call stack from numbers is for the birds. The visualization is nice and helpful in trying to wrap your head around what your web parts are doing. The package is cool as a WSP so deployment is a breeze. It just adds a new ASCX control to the AdditionalPageHead delegate control and spits out additional javascript tags. You'll need to turn the developer dashboard on to see the results but the install was simple and worked great.
Bottom line
This is just the beginning of hopefully a lot of add-on tools for developers. SharePoint 2010 offers a lot of great tools but sometimes their visibility is lost or hard to find. Tools like this are simple add-ons for your development environment and low hanging fruit to help you along. Even if you're not looking for code bottlenecks (who is?) it's nice to have this on the page so you *can* take a look and say "Hmmm, I should really look into that long call to load". I'm not saying let's install these tools and go nuts on pre-optimization, but knowing about something is half the battle. Install this on your VM and pull it out from time to time.
SharePoint Discussion Board orphaned attachments analyzer
My woop woop alarm is already going off with this one. On the home page you see a disclaimer saying that this tool works directly against the database. Not cool. In any case, it's a tool to clean up attachments that have been orphaned in your system. The tool addresses a problem in that discussion board items with attachments can somehow find their way into la-la land with the attachment still in the database but the discussion board item nowhere to be found. The issue comes up when you try to export the site data, then an exception is thrown.
What it does
The tool will scan through the content databases finding any attachments that have been orphaned. And basically, it just deletes them. Once the tool had done it's magic, you should be able to export your site or use the content migration API without error. Also not having orphaned attachments is probably a good thing (however I have issues the approach, see below).
How it works
SQL baby, plain old SQL. Yup, this puppy issues rips through all web apps in your farm then doing a connection to the database deletes any orphaned attachments. Permanently. What's even better is that all of this is done in a single class (Form1) with happy-go-lucky SQL statements right in the code. This sucker is permanent so if there's a slipup you can kiss whatever it *thought* was your orphans buh-bye.
Bottom line
I have said in the past and will continue to take this stance. The SharePoint object model is your contract, use it. Now, I will give kudos to this guy for coming up with a solution. No, there is no API to find orphaned attachments but frankly, I've never come across this problem in my 10 year marriage with SharePoint. Maybe it's a problem but personally if I did stumble over this I would look for an alternative way to do it (or at least build an app without a honking MEGA class to do it). My opinion is to stay away from this project. If you need a solution to this problem consider alternatives (including putting in a PSS call to Microsoft to let them provide a supported way out this mess).
MAPILab Explorer for SharePoint
At first I thought this was a commercial product pretending to be an open source one. The name just sounded *too* commercial and the screenshots on the home page looked *too* polished. MAPILab also rang a bell for me as we just spent some time looking at the MAPILab product as a potential for gathering stats on SharePoint. Still, it took me some time to get my head around what exactly this project.
What it does
One would say it's part Reflector, part script compiler, part swiss army knife for SharePoint. It's touted as a developer tool (which it is) and it will allow you to browse the object model on a SharePoint server. The difference between browsing the object model using this tool from say Reflector, is that you're actually interrogating your running SharePoint server and performing tasks against it. The UI provides a view of the object model. In the UI you select objects you're interested in working against (for example a site collection or list). Then in the code editor you write snippets (in C# or VB.NET) against those selections. It's pretty neat and does allow you to see everything that's there.
How it works
The project is a Windows form application that runs on your SharePoint server. It uses reflection itself to poke and peek inside your server and allows you to execute code snippets against your running SharePoint server. Just unzip the exe to your server and run it. You'll need a copy of PKZIPC.EXE on your server if you want to create zip archives of your solution builds, but otherwise nothing else is needed. This *will* do things against your current SharePoint system (basically whatever you tell it to do in the code editor) so be careful or else you might wipe out your development environment.
Bottom line
There is a connection to the commercial MAPILab product here, at least from what I can tell. There are links to the product and this project seems to infer that they used this tool (internally) to build the MAPILab stats product for SharePoint. In any case, this is a developer tool and an interesting one. They claim you can save about 50% of your time doing research and testing code sections. I can't say I see those results as you're sort of locked into their object model which just convolutes simple things that can be done with the SharePoint OM (like programmatically creating sites).
Still a neat tool and maybe something to consider for your toolbox. Note that this tool works against your system and exposes *everything*. IMHO the contract you have with SharePoint is the public API so just because there's a property or method available privately, doesn't mean it's something that you should be mucking around with. So be smart, but be cautious. If anything, the source code is well structured and something fun to read (if you're into that sort of thing) that might provide some insights into SharePoint programming you might not have known.
Well, that's it for the first roundup. Hope you enjoyed it! See you next Wednesday.
-
Cloning The SharePoint Toolbar for Custom Web Parts
Trying to match the “SharePoint look” is always a challenge for developers. Recently I had to build a web part that would live along side other “stock” SharePoint web parts. I also needed a functional toolbar for the web part and having it on the same page I wanted a seamless look to the toolbar so it looked just like any other part of the solution.
In the past I would just create a lot of HTML helpers to spit out the right markup with my values dropped in. I wanted something a little more elegant so I turned to my best programming buddy, the Internet. Doing a little sleuthing I found a path that I would take. First I found this MSDN article on creating a custom field control. Snuggled inside the code sample was a snippet of code to create a custom toolbar inherited from the RepeatedControls class which would mimic the look and feel of a SharePoint toolbar. Buried in the comments for the RepeatedControls class I found a link to Reza Alirezaei’s blog entry where he implemented this (his previous attempt used the ITemplate interface but had issues with bin deployments and FBA based websites).
His code and the code snippet on the MSDN article gave me enough ammo to pursue my attempt. When I first implemented what Reza had done, I was a little disappointed. It wasn’t *quite* a match to the SharePoint one and didn’t support adding separators or buttons without images. The problem is that Reza’s code uses DIV elements and while I prefer this over the TABLE approach, SharePoint 2007 is full of TABLEs (and tables inside of tables inside of tables…). So I set off to do a few modifications.
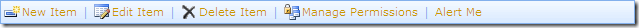
Here’s the original SharePoint toolbar for a typical list item that you see on the DispForm.aspx page:

The code modifications I did were really minor so kudos to Reza for digging out this nugget in the first place as you can’t easily find out how to do this on MSDN. The changes were mostly around using TABLE tags instead of DIVs, aligning images to the middle of the table row, and adding the appropriate classes and styles. Also this is somewhat improved over the stock SharePoint output in that the IMG tags are closed correctly. I’m not sure if it validates against W3C (what SharePoint code does?) but it gives me a bit of a warm and fuzzy.
public class FileToolbar : RepeatedControls { // {0} = Button text // {1} = Button link // {2} = Tooltip text // {3} = Button image source private const string ButtonImageHtmlFormat = @" <td id=""_spFocusHere"" class=""ms-toolbar"" noWrap=""nowrap""> <table cellSpacing=""0"" cellPadding=""1""> <tr> <td class=""ms-toolbar"" noWrap=""nowrap""> <a class=""ms-toolbar"" title=""{2}"" href=""{1}""> <img style=""border-right-width: 0px; border-top-width: 0px; border-bottom-width: 0px; border-left-width: 0px"" align=""absMiddle"" alt=""{2}"" src=""{3}"" border=""0"" width=""16"" height=""16"" /img> </a> </td> <td class=""ms-toolbar"" noWrap=""nowrap""> <a class=""ms-toolbar"" href=\""{1}"" title=""{2}"">{0}</a> </td> </tr> </table> </td>";
private const string ButtonHtmlFormat = @" <td id=""_spFocusHere"" class=""ms-toolbar"" noWrap=""nowrap""> <table cellSpacing=""0"" cellPadding=""1""> <tr> <td class=""ms-toolbar"" noWrap=""nowrap""> <a class=""ms-toolbar"" href=""{1}"" title=""{2}"">{0}</a> </td> </tr> </table> </td>";</span><span style="color: #008000;">//</span><span style="color: #008000;"> {0} = Button text </span><span style="color: #008000;">//</span><span style="color: #008000;"> {1} = Button link </span><span style="color: #008000;">//</span><span style="color: #008000;"> {2} = Tooltip text</span><span style="color: #008000;">
private const string SeparatorHtmlFormat = @" <td class=""ms-separator""> {0} </td>";</span><span style="color: #008000;">//</span><span style="color: #008000;"> {0} = Separator text/image source</span><span style="color: #008000;"></span><span style="color: #0000FF;">public</span><span style="color: #000000;"> FileToolbar() { HeaderHtml </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #800000;">@"</span><span style="color: #800000;"> <table class=""ms-toolbar"" width=""100%"" border=""0"" cellSpacing=""0"" cellPadding=""2""><tr></span><span style="color: #800000;">"</span><span style="color: #000000;">; FooterHtml </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #800000;">@"</span><span style="color: #800000;"> <td class=""ms-toolbar"" width=""99%"" nowrap> <img alt="""" src=""/_layouts/images/blank.gif"" width=""1"" height=""18""/> </td></tr></table></span><span style="color: #800000;">"</span><span style="color: #000000;">; } </span><span style="color: #0000FF;">public</span><span style="color: #000000;"> </span><span style="color: #0000FF;">void</span><span style="color: #000000;"> AddButton(</span><span style="color: #0000FF;">string</span><span style="color: #000000;"> buttonId, </span><span style="color: #0000FF;">string</span><span style="color: #000000;"> buttonText, </span><span style="color: #0000FF;">string</span><span style="color: #000000;"> clientOnClick, </span><span style="color: #0000FF;">string</span><span style="color: #000000;"> tooltipText, </span><span style="color: #0000FF;">string</span><span style="color: #000000;"> buttonImageSrc) { var buttonMarkupLiteral </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #0000FF;">new</span><span style="color: #000000;"> Literal { Text </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #0000FF;">string</span><span style="color: #000000;">.Format( </span><span style="color: #0000FF;">string</span><span style="color: #000000;">.IsNullOrEmpty(buttonImageSrc) </span><span style="color: #000000;">?</span><span style="color: #000000;"> ButtonHtmlFormat : ButtonImageHtmlFormat, SPHttpUtility.HtmlEncode(buttonText), SPHttpUtility.HtmlEncode(clientOnClick), SPHttpUtility.HtmlEncode(tooltipText), SPHttpUtility.HtmlUrlAttributeEncode(buttonImageSrc)), ID </span><span style="color: #000000;">=</span><span style="color: #000000;"> buttonId }; Controls.Add(buttonMarkupLiteral); } </span><span style="color: #0000FF;">public</span><span style="color: #000000;"> </span><span style="color: #0000FF;">void</span><span style="color: #000000;"> AddSeparator() { var literal </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #0000FF;">new</span><span style="color: #000000;"> Literal {Text </span><span style="color: #000000;">=</span><span style="color: #000000;"> </span><span style="color: #0000FF;">string</span><span style="color: #000000;">.Format(SeparatorHtmlFormat, </span><span style="color: #800000;">"</span><span style="color: #800000;">|</span><span style="color: #800000;">"</span><span style="color: #000000;">)}; Controls.Add(literal); }}
ButtonHtmlFormat is a formatting constant for buttons without images (the “Alert Me” button at the end), ButtonImageHtmlFormat is for regular buttons with images. The images must be 16x16 pixels in size. Try to re-use the stock SharePoint ones if you can so users are familiar with them. The worst thing is seeing a Save icon that’s different depending on what page you’re on.
You also might notice on the FooterHtml there’s an extra TD added with a blank image file set to 1px wide using up 99% of the space. This is to force all of the toolbar items to scrunch up (technical term) to the left. Without this, the elements will be spread out across the entire toolbar.
To use this, just create the toolbar class in your web part and add whatever buttons/separators you need:
private void CreateToolbar() { var fileToolbar = new FileToolbar {ID = "ToolBar"}; Controls.Add(fileToolbar); fileToolbar.AddButton("NewItem", "New Item", "NewForm.aspx", "Click here to create a new item in this list.", "/_layouts/IMAGES/newitem.gif"); fileToolbar.AddSeparator(); fileToolbar.AddButton("EditItem", "Edit Item", "EditForm.aspx", "Click here to edit this item.", "/_layouts/IMAGES/edititem.gif"); fileToolbar.AddSeparator(); fileToolbar.AddButton("DelItem", "Delete Item", "DeleteForm.aspx", "Click here to delete this item.", "/_layout/IMAGES/delitem.gif"); fileToolbar.AddSeparator(); fileToolbar.AddButton("ManagePerm", "Manage Permissions", "ManagePermissions.aspx", "Click here to manage permissions for this item.", "/_layouts/IMAGES/manageperm.gif"); fileToolbar.AddSeparator(); fileToolbar.AddButton("AlertMe", "Alert Me", "FormAlerts.aspx", "Click here to create an alert for this item.", string.Empty); }
Here’s the output from the code above.
The spacing is *slightly* off. I think this might be because there’s an additional (empty) A link added to the SharePoint output but for me this is good enough.
Enjoy!
-
Name that WSP - SharePoint Developer Tricks with WSPBuilder
One of my favorite tools that I highly recommend next to breathing is WSPBuilder. With this tool in your arsenal, no longer do you have to worry about hand crafting manifest files or running cryptic makecab.exe command line tools. Building solution packages for SharePoint can be a super big problem, and for super big problems we turn to WSPBuilder to save the day!
WSPBuilder comes in the form of a command line tool that you can run against a specific directory structure on your hard drive where your solution files live. It scans the folder and out pops a WSP file you can easily install onto SharePoint (make your life even easier by using the SharePoint Solution Installer so you can automatically deploy and activate your features!). While the command line tool is easy, the Visual Studio Plugin is even easier and useful. This is an integrated tool to Visual Studio that will allow you to build and deploy your solution from inside your IDE.
The default settings are fine but for example the WPS filename is the same as your project name. Personally I like using the CompanyName.Department.Project nomenclature when naming my artifacts (Features, WSP Files, Assemblies, etc.). This way I can easily identify them in the GAC and folder trees. So the default name just won't do for me and I don't care to rename my solutions or projects into fully qualified names, I just want my output files this way.
To override the default settings in WSPBuilder from inside the IDE is easy. Just create an xml file (Project > Add New Item > XML File) in your project named WSPBuilder.exe.config. Drop a copy of the contents from where WSPBuilder is installed (by default the IDE uses C:\Program Files (x86)\WSPTools\WSPBuilderExtensions) into this file and make the changes you want. For example to change the output name just add the key name WSPName and set the value to whatever you want:
<
add key="WSPName" value="MyCompany.MyProject.wsp"/>Now when you right click on your project and select WSPBuilder > Build WSP, it uses the local config file. You can set any other values you want to override from the default here as well. Hope that helps!
If you don't have WSPBuilder in your toolbelt, check it out today!
-
Resources for my SharePoint Services Talk
As promised here are some resources for my recent talk on creating and consuming services in SharePoint that I delivered at TechDays. You’ll be able to get the full slide deck, video, and code later at http://my.techdays.ca but here are the links from the slide deck and things I mentioned during the talk.
Links
- Writing Custom Web Services for SharePoint (MSDN)
- Developing SharePoint Applications guidance from the Patterns and Practices group
- The SharePoint Service Locator pattern
Books
- Developing Service-Oriented AJAX Applications (Book)
- Developers Guide to WSS 3.0 (Book)
- Professional Reporting with SharePoint 2007 (Book)
Tools
- U2U CAML Builder (2003 and 2007 versions)
- CAML.NET (.NET Library for writing CAML queries in code)
-
SharePoint 2010 Setup - Hurry up and Wait Edition
By now, everyone and his brother are downloading and installing the SharePoint 2010 beta onto their Windows 7 and Vista boxes. Why not? I mean, for the longest time we were stuck with having to spin up a Windows 2003 or 2008 server so now accessibility is here and we can genuinely put it on our machines without hackish workarounds. Of course why you would install a server application on a desktop OS is beyond this blog post and for a discussion over beers at SharePint.
In any case there all kinds of guidance coming out on how to set things up. One of them is the MSDN article called Setting Up the Development Environment for SharePoint Server. This is a pretty good article but two gotchas I want to point out if anyone is following it and trying to slam SharePoint onto their desktop machine.
Step 8 of installing the prerequisites requires that you have certain Windows Features turned on. These are things like the web server role, ASP.NET, authentication, etc. If you use the UI and manually select the features to turn on, just ignore me for a few minutes. If you copy the command line code they provide to do it all in one fell swoop then read on. Do not copy the command then paste it directly into a command window. It'll fail with a cryptic message and the feature enablement will only be half baked. Instead copy it but paste it into a text editor like Notepad, remove the line breaks, then paste it into a command prompt. I will give Microsoft credit as they state "The following text contains line breaks. You must remove the line breaks to run this script from a command prompt." however its all very Python-esk like pulling the pin on a grenade *then* reading the next instruction that says "Do not hold the grenade for very long after pulling the pin".
The other trip is the SQL Server KB update (step 5 of installing SharePoint 2010). The instructions read as if you're going to click on a link, download a small file and run it, and move on quickly. The reality is a little more involved.
When you click on the SQL Server KB 970315 link, you're taken to a page to *request* the hotfix. There's no file there, just a link to request one (two in fact). So first enter your email address (twice) and the captcha and select both items from the list of hotfixes. In a few minutes you'll receive an email with a link to both items. BTW if you view this email in a web-based mail system (GMail, etc.) the link is incorrect and when you click on it you'll see a 404 error in your browser window. Click on the url in the addextress bar, move the cursor to the end of the address and remove the extra ")" character then press enter. The download should startup correctly (clicking on the link in a mail client like Outlook works fine).
Start the downloads and go grab a coffee, play a game or two of Modern Warfare 2 and maybe read a short novella. The two downloads are 400mb in size so it'll be a few minutes before you can extract them. Once you have files downloaded, click on them. You'll be asked for a location to extract them to and then be asked for a password. The password is in the email they sent you (you did keep it right?). Extract the two files to separate directories. Finally, launch the hotfixes by running the first one (381569 which is actually KB970315) then the second one (398850 which is KB976761). Once this is done, go back to the SharePoint installer that's beeen hanging out and waiting this whole time and launch the configuration wizard.
Clear as mud? Great. Enjoy!
-
First Calgary SharePoint User Group Meeting
I have the pleasure of speaking at the first Calgary SharePoint User Group meeting next Monday, November 23rd. The planning for a Calgary based SharePoint group has been a long time coming (I’ve been engaged in talks about one at least 4 times over the last few years). Finally it’s a reality.

Purpose:
- The Calgary SharePoint User Group will provide an opportunity to discuss and grow new ideas and innovations by allowing consultants and IT knowledge workers to share their common experiences, issues, and solutions.
- It will create a forum for individuals to discuss SharePoint and related technologies, such as .NET/development, customization/branding, Business Intelligence (BI), content/document & records management, etc, with other experienced individuals in the field.
Who can attend?
- Anyone!
- SharePoint is a broad product where users range from having no technical experience to hardcore programmers who can make SharePoint rollover and do tricks. If necessary we may even have separate meetings depending on the number of attendees and their areas of interest.
Date Monday, November 23rd Doors open at 5:00pm, meeting starts at 5:30pm
Topic SharePoint 2010 Overview Location TransCanada Building, +15 level conference room
450 1 St SWWebsite http://www.calspug.org/ See you there!
-
Resources for my SharePoint Versioning Talk
Just finished up my talk on SharePoint Solution Versioning at TechDays 2009. I hope it went well for everyone (got a tweet from someone thanking me for answering their question before they asked it, now I just need to go out and buy a LottoMAX ticket). Here’s some quick resources on the talk. You’ll be able to get the full slide deck and video later at my.techdays.ca but here’s some links that may be useful if you enjoyed my talk.
Planning SharePoint Solution Packages
http://weblogs.asp.net/erobillard/archive/2009/06/19/planning-sharepoint-solution-packages-wsps.aspxBuilding and Packaging SharePoint Solution Packages
http://weblogs.asp.net/erobillard/archive/2009/07/30/Building-and-Packaging-SharePoint-Solutions-and-the-WSPSolution-Project.aspxCodePlex: WSPSolution Project
http://www.codeplex.com/wspsolution/CodePlex: WSPBuilder Project
http://wspbuilder.codeplex.com/See you guys tommorrow as we go over Consuming and Building SharePoint Services!