What are these Foo$Bar$baz functions in the Microsoft Ajax Library files?
If you've looked at the debug version of our JavaScript files, you may have noticed code similar to that:
Foo.Bar = function Foo$Bar() { Foo.Bar.initializeBase(this); } function Foo$Bar$baz() { // Do something } Foo.Bar.prototype = { baz: Foo$Bar$baz } Foo.Bar.registerClass('Foo.Bar');
And looking at that, you may have wondered what the Foo$Bar$baz names were for. That's a very good question and I congratulate you on your thoroughness. Here's why:
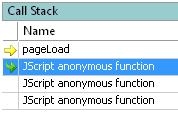
"JScript anonymous function"? That's not very helpful in a debugger stack trace and that's what you'd get if we had written the above code this way (or run the release version of the script):
Foo.Bar = function() { Foo.Bar.initializeBase(this); } Foo.Bar.prototype = { baz: function() { // Do something } } Foo.Bar.registerClass('Foo.Bar');
In this case, the methods on class instances are anonymous methods.
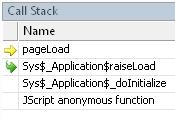
Thanks to the global "dollared" names that we inject into the debug code, the functions have a global name that is easy to map to the actual member that they are aliases for, and here's what a typical stack trace looks like in debug mode:
That's of course a lot more useful. Of course, you should never use those names in code that consumes those libraries, as they are here only to make debugging easier and they won't be there if you run the release versions of the scripts (which you are doing on your production servers, right?). For example, Foo$Bar$baz in the above example is an alias for Foo.Bar.prototype.baz, which is what you should use if you need it. Most of the time, you'll just call baz off an instance, like this: myBar.baz().
Finally, you may wonder why we're not writing this (which would be more compact and maybe a little easier to read):
Foo.Bar = function Foo$Bar() { Foo.Bar.initializeBase(this); } Foo.Bar.prototype = { baz: function Foo$Bar$baz() { // Do something } } Foo.Bar.registerClass('Foo.Bar');
Well, that would be great, but our good friend Safari 2 refuses to parse it... Safari 3 seems to fix that bug though.