Orchard list customization: first item template
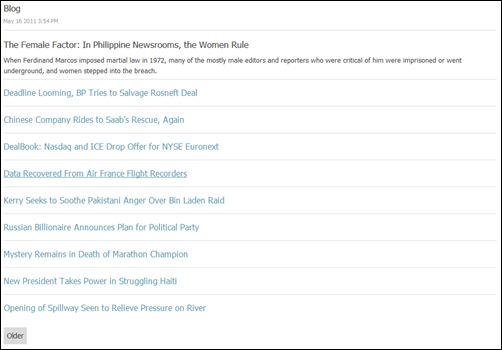
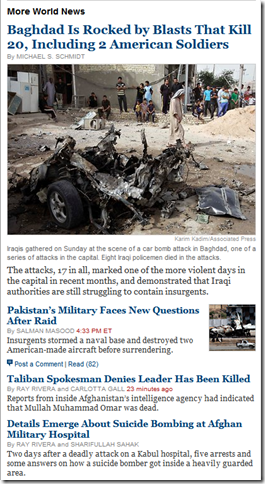
I got this question more than once: "how can you use a different template for the first blog post?" The scenario is illustrated by this example:
If you look at the default rendering for the list of posts in a blog, you'll see this:
<ul class="blog-posts content-items"> <li class="first"> <article class="content-item blog-post"> <header>...
As you can see, there is a "first" class added to the first list item tag, which allows for some styling customization out of the box. Unfortunately CSS is only half of the story, and it is insufficient if you are aiming for something like the NYT list pictured above.
What we really want is an alternate template for the first item, so that we can profoundly modify the layout, and display more things, like a large photo or more text.
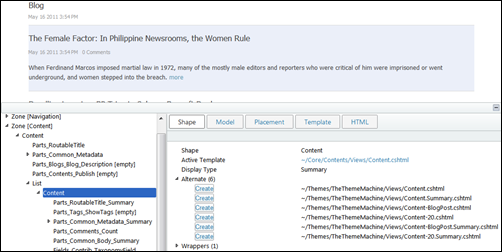
Luckily, Orchard has just the right feature, aptly called Shape Alternates. If you enable Shape Tracing (which can be found in the Designer Tools module) and select a post in the list, you'll see something like this:
As you can see, we already have some possible alternates in here. All we need to do is add a new one for the first item in the list and we will then be able to override it in our theme.
In order to do that, we need to somehow get into the list rendering and modify the item summary shapes from there.
The default rendering for lists is defined in code, not in a template (Orchard considers methods with a Shape attribute and cshtml templates to be equivalent ways of rendering a shape). Here is the code for it:
[Shape] public void List( dynamic Display, TextWriter Output, IEnumerable<dynamic> Items, string Tag, string Id, IEnumerable<string> Classes, IDictionary<string, string> Attributes, IEnumerable<string> ItemClasses, IDictionary<string, string> ItemAttributes) { if (Items == null) return; var count = Items.Count(); if (count < 1) return; var listTagName = string.IsNullOrEmpty(Tag) ? "ul" : Tag; const string itemTagName = "li"; var listTag =
GetTagBuilder(listTagName, Id, Classes, Attributes); Output.Write(listTag.ToString(TagRenderMode.StartTag)); var index = 0; foreach (var item in Items) { var itemTag =
GetTagBuilder(itemTagName, null,
ItemClasses, ItemAttributes); if (index == 0) itemTag.AddCssClass("first"); if (index == count - 1) itemTag.AddCssClass("last"); Output.Write(itemTag.ToString(TagRenderMode.StartTag)); Output.Write(Display(item)); Output.Write(itemTag.ToString(TagRenderMode.EndTag)); ++index; } Output.Write(listTag.ToString(TagRenderMode.EndTag)); }
The logic of that method can be overridden by a new template in our theme. As Shape Tracing can show, we can override the list rendering for a blog by creating a Parts.Blogs.BlogPost.List.cshtml template in our theme's Views folder:
@using Orchard.DisplayManagement.Shapes; @{ var list = Model.ContentItems; var items = list.Items; var count = items.Count; var listTag = Tag(list, "ul"); listTag.AddCssClass("content-items"); listTag.AddCssClass("blog-posts"); var index = 0; } @listTag.StartElement @foreach (var item in items) { var itemTag = Tag(item, "li"); if (index == 0) { itemTag.AddCssClass("first"); } else if (index == count - 1) { itemTag.AddCssClass("last"); } @itemTag.StartElement @Display(item) @itemTag.EndElement ++index; } @listTag.EndElement
Like the shape method above, this template is rendering the UL and LI tags with the appropriate classes and then loops over the items in the list, delegating the rendering of each to the proper template.
So far so good, we have effectively taken over the rendering of the list, but the actual HTML that this generates should be exactly identical to what we had before. The only difference is the implementation detail that it is our theme that did the rendering.
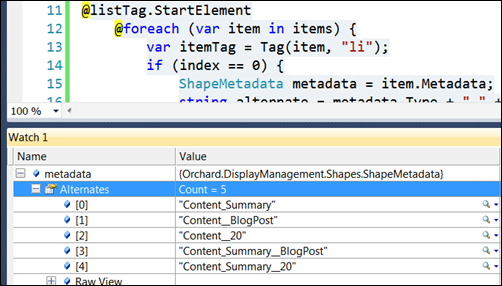
Alternates are a collection of strings that describe additional shape names for the current shape. That list of strings lives in the Metadata.Alternates property of any shape:
All we need to do is add to this list and the system will be able to see a specialized template for our first item. It looks like all you would have to do is to add to the collection from within that "if (index == 0)" block above.
Not so fast.
That will not work because at the time this code is running, the rest of the system has not had a chance to chime in and propose its own alternates (the ones we saw in the first screenshot). The list at this point is empty. The problem is that alternate templates are being matched starting from the end of the list of alternates. If we added our alternate from here, it would be first in the list, so it would have the lowest priority.
The way out of this is fairly simple, we just need to respect the lifecycle and add our own event handler to the right point (OnDisplaying):
ShapeMetadata metadata = item.Metadata; string alternate = metadata.Type + "_" + metadata.DisplayType + "__" + item.ContentItem.ContentType + "_First"; metadata.OnDisplaying(ctx => { metadata.Alternates.Add(alternate); });
This will work because the theme code will be run last: the theme is considered more specialized than any module.
Here is the complete code for Parts.Blogs.BlogPost.List.cshtml:
@using Orchard.DisplayManagement.Shapes; @{ var list = Model.ContentItems; var items = list.Items; var count = items.Count; var listTag = Tag(list, "ul"); listTag.AddCssClass("content-items"); listTag.AddCssClass("blog-posts"); var index = 0; } @listTag.StartElement @foreach (var item in items) { var itemTag = Tag(item, "li"); if (index == 0) { ShapeMetadata metadata = item.Metadata; string alternate = metadata.Type + "_" + metadata.DisplayType + "__" + item.ContentItem.ContentType + "_First"; metadata.OnDisplaying(ctx => { metadata.Alternates.Add(alternate); }); itemTag.AddCssClass("first"); } else if (index == count - 1) { itemTag.AddCssClass("last"); } @itemTag.StartElement @Display(item) @itemTag.EndElement ++index; } @listTag.EndElement
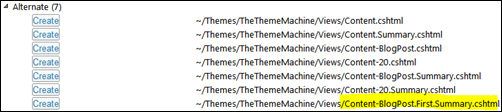
The list of alternates from Shape Tracing now contains a new item:
We can now create a Content-BlogPost.First.Summary.cshtml template:
@using Orchard.Utility.Extensions;
@{
var contentTypeClassName =
((string)Model.ContentItem.ContentType).HtmlClassify();
var item = Model.ContentItem;
}
<article class="content-item @contentTypeClassName">
<header>
<h1>
<a href="@item.RoutePart.Path">@item.RoutePart.Title</a>
</h1>
</header>
@item.BodyPart.Text
</article>
The results can be seen in the following screenshot: