My workflow for comment notifications
Workflows in Orchard 1.7 are a damn sweet feature, and in this post I’m going to show you a very simple and useful case: comment moderation and notifications.
Let’s begin by going to the Modules screen and checking that the older Rules module is disabled, and the Workflows is enabled. Once this is done, let’s click on Workflows in the admin menu and click on “Create a new Workflow Definition” on the top-right of the screen.
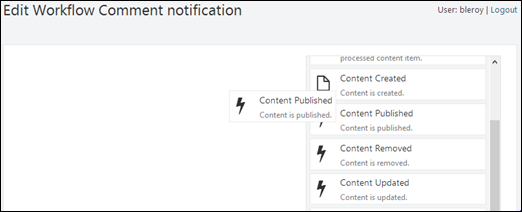
You’ll be prompted for a name. Let’s choose “Comment notification” and hit Save. You should now have a blank design surface for the workflow. Let’s drag the Content Published activity onto the design surface:
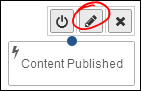
Then click on the activity and select the pencil icon to switch to its edit screen:
Find the Comment content type, select it, and save. This sets up the first step of our workflow, to trigger when a comment publication is attempted by a user. If you have comment moderation on, this means the the user submitted the comment, not that it was actually validated and published onto the public web site. If you have spam protection on, this won’t get triggered for failed captchas.
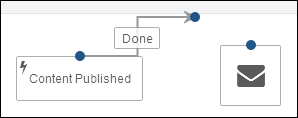
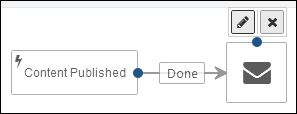
Drag a new Send Email activity onto the surface, next to the first activity. Then grab the blue ball on top of the Content Published activity and drag it onto the new email one:
Click the email activity and select the edit button.
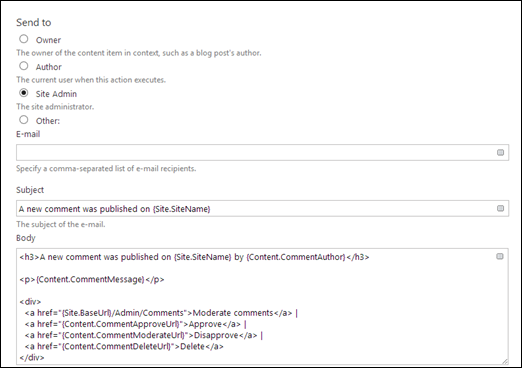
Fill the edit form as follows:
The pattern for the subject is:
A new comment was published on {Site.SiteName}
And the pattern for the body is:
<h3>A new comment was published on {Site.SiteName} by {Content.CommentAuthor}</h3>
<p>{Content.CommentMessage}</p>
<div>
<a href="{Site.BaseUrl}/Admin/Comments">Moderate comments</a> |
<a href="{Content.CommentApproveUrl}">Approve</a> |
<a href="{Content.CommentModerateUrl}">Disapprove</a> |
<a href="{Content.CommentDeleteUrl}">Delete</a>
</div>
Here we are using a bunch of tokens, which are globally accessible and contextual variables that may be used in Orchard in various places to configure features such as emails dynamically, from the admin UI. All the expressions that are between curly braces will be replaced in the e-mail with actual values.
In this template, we have a notification that a comment was published, then we have the actual text of the comment, and then we have four buttons that will enable the comment moderator to act on that comment in one click, directly from his e-mail client.
The last thing we have to do (and this one is easy to forget, believe me), is to tell the workflow engine what activity should start the workflow. In our case, that should be the Content Published activity, so let’s select the activity and click its first button:
The outline and background of the activity should have changed to reflect its new status.
We can now save the workflow and test it.
Now every time someone submits a comment, the site administrator will receive an e-mail looking like this:
Note that for this to work, you need to have properly configured e-mail settings for Orchard. Doing so is out of the scope of this post.
With this, you can always keep an eye on your user’s activity on your site. This example also demonstrates some usage of workflows and of tokens, two must-know features of Orchard. I hope this helps.
UPDATE: it is a good move to add a delay activity between the update activity and the send mail activity, even if it's short, so that the e-mail sending doesn't happen on the main thread and doesn't block. Thanks to Zoltan for the tip.