Many ways to relate Orchard things, part 3: lists
The list feature, once deprecated, is back, entirely re-done, and now a great way to build parent-child relationships between content items. It’s so good we’ve even considered rebuilding the blogging feature entirely with it. The feature is actually admin UI around a single little thing that’s been in Orchard from the start: the Container property of the Common part. That’s right: all Orchard content items have the ability to point to another item to contain it. List is just exposing it, with some help from the Containable part, which adds the notion of order under the container.
In order to use lists, you must have a content item that has the Containable part. For this tutorial, I’ve created a Song content type, with the autoroute, containable, and title parts. I’ve also added a media library picker field called “Track”, configured for accepting one Audio content item.
I could have added the containable part directly to the existing Audio type. I decided instead to create a song type that has a track, but one could go either way. It’s largely a matter of personal choice, and of whether there is other usage of audio items in the same site.
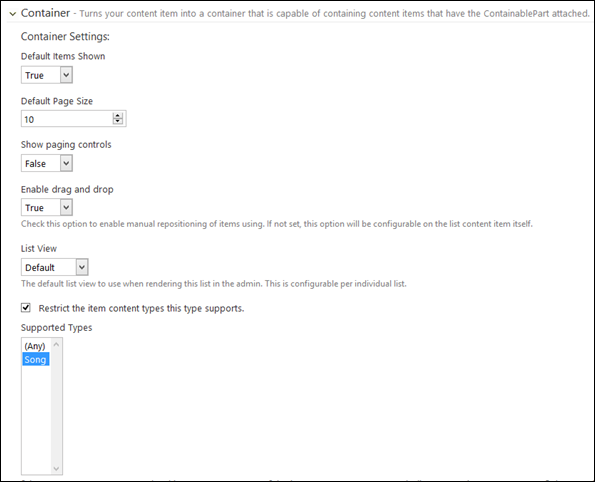
The songs will be contained in albums, so for that purpose, I’ve also created an Album type, with the autoroute, container, and title parts. I’ve also added a media library field named Cover, restricted to the Image type. The container part is configured to handle drag & drop re-ordering, and to contain only songs:
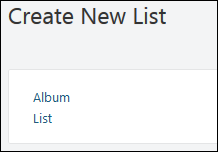
Now that I have my containable Song type, and my container Album type, I can head to the Lists admin screen and create a new list. When I do that, I’m getting prompted to choose the type of list I want:
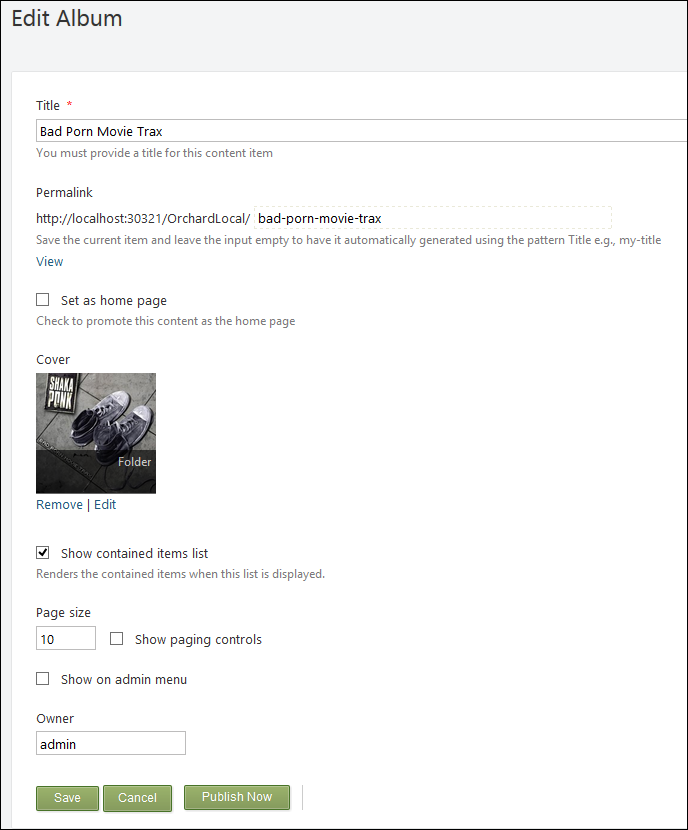
Once I’ve chosen “Album”, I’m taken to the editor where I’ll be able to enter the details for the album:
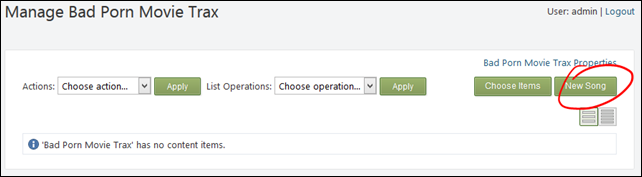
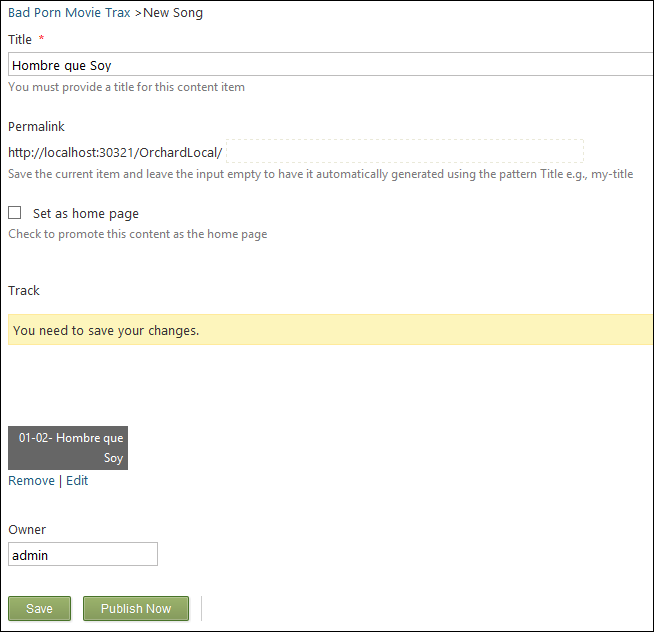
After saving, I can start adding songs: The song editor enables me to name them, and point to the tracks that I’ve previously added to media:
The song editor enables me to name them, and point to the tracks that I’ve previously added to media:
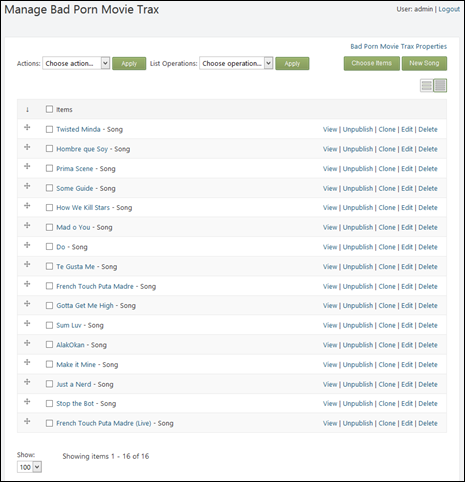
Once all the songs have been added, I can re-order them if necessary:
On the front-end, you’ll have to play with placement and template overrides to make things look exactly the way you want, but even with the default rendering, you’ll get the album cover and a list of tracks as expected. If you click on a track, that will take you to a details page with an embedded player:
To recap, lists are a great way to create parent-child relationships between content items, without having to write code. They provide a great admin UI, and make everything super-easy while remaining relatively flexible.
Pros
- Super-easy, no code to write, except for front-end template overrides in the theme.
- Complete admin UI that enables blog-like management and more.
- Clean relational implementation means flexible and fast queries are possible.
Cons
- Only one container can exist per content item (that’s a 1-n relationship)
- Only works between content items
Use cases
You can use lists any time you have a well-defined parent-child relationship between content items that requires a management close to that of a blog (with the option of re-ordering items if needed). You wouldn’t use this feature to manage related products, for example (content item picker is a better fit in this case), but it works perfectly in the blog/post, or in the album/song case.