Even better customizability in Orchard
 One of our goals in Orchard is to make it possible and simple to change and customize the markup and style for everything that gets rendered by the application and its modules. Of course, this is made a lot trickier by our other big requirement of making everything a composition of atomic parts.
One of our goals in Orchard is to make it possible and simple to change and customize the markup and style for everything that gets rendered by the application and its modules. Of course, this is made a lot trickier by our other big requirement of making everything a composition of atomic parts.
Yesterday, we brought on site a web developer who is a fan of Drupal and is occasionally using Joomla! and WordPress, in order to get some good feedback after her using Orchard on a project. And that we got.
One of the many interesting things she told us had one essential quality though: it was immediately actionable. Here is the idea. This is the generated markup for an HTML widget in Orchard:
<article class="widget-html-widget widget"> <header> <h1>Title goes here</h1> </header> <p>Text goes here</p> </article>
And here is the same thing in Drupal:
<div class="block block-block unstyled-block" id="block-block-2"> <h2 class="title">Title goes here</h2> <div class="content"><p>Text goes here</p></div> </div>
As you can see, Drupal is more generous and precise in the information it gives to designers that they can use to give precise styling to the widget. In particular it gives an id to the widget's outer tag, which is useful if you want to target that particular widget instance. I think we should give an id as well in Orchard, but my thinking was that I could immediately build a module to make this better.
Introducing the Vandelay.Classy module. This new module adds a part that can be added to any content type and that adds an id as well as custom CSS classes and scripts. It should be most useful with widget types but nothing prevents you from using it with regular content types.
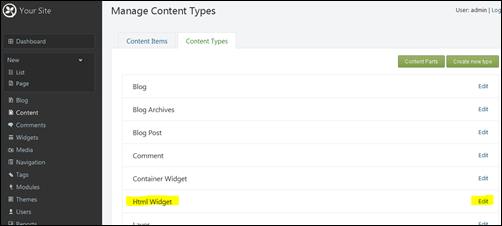
Once you've installed the module and enabled the feature, you can go to Content / Content Types and edit the type that you want to enhance, for example the Html Widget:
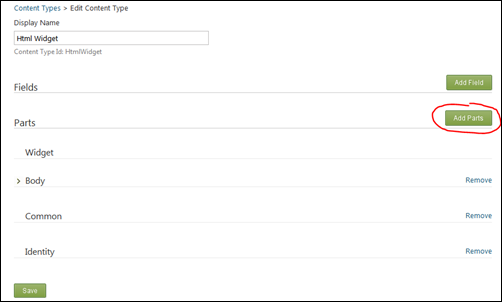
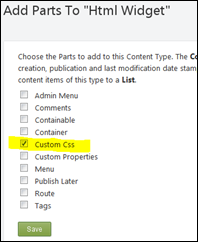
You can now add the part:

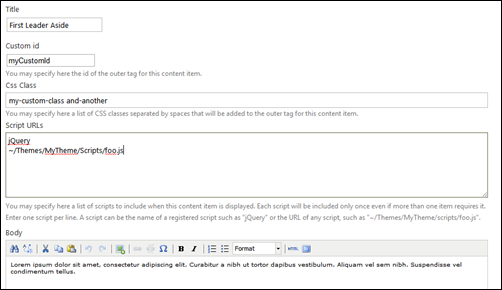
Now if you go to the widgets page and edit a specific widget, you'll see additional properties:
With the values above, here is the new markup that we're getting from the front-end:
<article class="widget-html-widget widget my-custom-class and-another"
id="myCustomId"> <header> <h1>First Leader Aside</h1> </header> <p>[...]</p> </article>
This way, it is now trivial to style this widget individually using a #myCustomId rule, or this widget and similarly modified others through the custom classes that we were able to add.
If you want to know how this was implemented, just look at the source code, and in particular in CustomCssHandler. Adding the classes and id is almost trivial from the BuildDisplayShape event:
context.Shape.Classes.Add(classes); // ... context.Shape.Attributes.Add("id", id);
The script property deserves a separate explanation as the requirement for it is a little different. Several users have expressed needs to add script to a specific widget or page, because they wanted to use an existing JavaScript component but didn't want to go through the creation of a full module, preferring to use the HTML editor.
One of the problems of that approach is that JavaScript files are shared resources: if more than one widget for example includes a given file, you don't want that file to be included more than once. Reasons for that are that it is wasteful and that there might be side-effects.
With the new scripts list that this module adds, the scripts are added through Orchard's resource manager, that will take care of removing duplicates.
You can include your own scripts (be sure to use a .js extension) or you can use registered names for libraries that the system knows about (such as "jQuery" or "jQueryUI").
The module can be found in Orchard through Modules / Gallery, or downloaded from here:
http://orchardproject.net/gallery/List/Modules/Orchard.Module.Vandelay.Classy