Creating simple custom Orchard widgets
If you want to create a simple widget in Orchard, such as a box of social links, you have three possibilities:
- Find a module on the gallery or write one yourself, but there is overhead associated with modules, which may make this overkill.
- Use an HTML widget and paste a bunch of HTML and Javascript, hoping administrators of the site don’t break it accidentally. I don’t like this, it feels like a hack.
- Create a simple widget, following the instructions in this post.
First, let’s create a content type (in the admin, go to Content / Content Types and click “Create new type”) and call it “Social Links”.
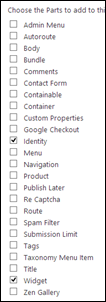
Add the widget and identity parts. Those are the only ones you really need:

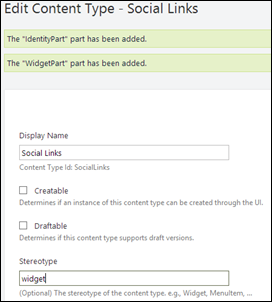
Uncheck creatable and draftable, add the “Widget” stereotype (with an upper-case ‘W’: I made the mistake, as you can see, of using a lower-case ‘w’ on my first try, and it did prevent the widget from being seen as such):

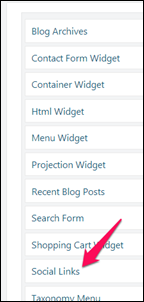
Now when you add a widget, the social links widget appears in the list:

It’s a simple, apparently featureless widget, which minimizes the chances of accidentally messing it up.
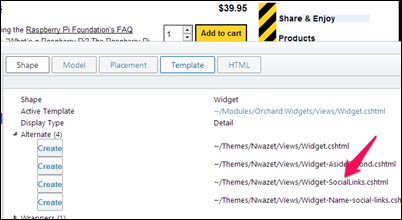
All that’s left to do now is to add a template to the theme that will render what we want. We’ll take advantage of shape alternates. Using shape tracing, we quickly discover that we can name our template Widget-SocialLinks.cshtml to target it narrowly enough:

Once the file has been added to the Views folder of my theme, I can paste in the code from Facebook, Twitter, or whatever else I want in there.

Done. Fastest and simplest way to create a new widget.