Building my new blog with Orchard – Part 1
 Several people have asked me if I would move my blog to Orchard. There are actually several challenges with this that have nothing to do with Orchard itself, but suffice it to say that right now I’m not really considering it.
Several people have asked me if I would move my blog to Orchard. There are actually several challenges with this that have nothing to do with Orchard itself, but suffice it to say that right now I’m not really considering it.
On the other hand, for a long time I’ve been wanting to create a second, more personal blog about movies, books, video games and opinions to clearly separate the software stuff from the rest. I’ve been posting several times on science, games and even on politics here but it always felt a little wrong and I felt obligated to tone it down seeing that this blog has a clear association with my employer, Microsoft.
Anyway, the release of Orchard 0.5 looks like the perfect opportunity to create that new blog. I have big plans beyond just blogging for this site and the flexibility of the Orchard platform will be perfect for this.
I will document the whole process here as it unfolds. I’m starting with a standard 0.5.144 zip release as downloaded from CodePlex. As I wanted to be able to do local module development that I would later deploy to my hosted account, I started by deploying into a local IIS 7 directory configured to run in the default ASP.NET 4.0 application pool. This way, I can point VS or WebMatrix to my local directory and hack new modules.
I’m starting with a standard 0.5.144 zip release as downloaded from CodePlex. As I wanted to be able to do local module development that I would later deploy to my hosted account, I started by deploying into a local IIS 7 directory configured to run in the default ASP.NET 4.0 application pool. This way, I can point VS or WebMatrix to my local directory and hack new modules.
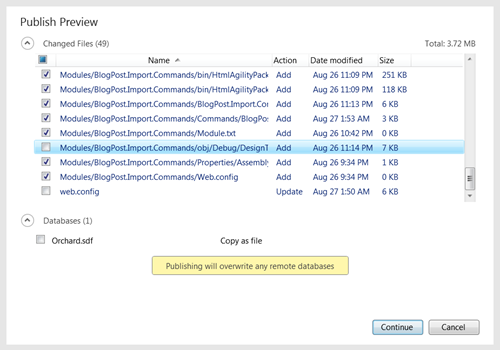
My next step was to deploy the files to my hoster after convincing him to switch my site to the 4.0 app pool. I used WebMatrix to do the ftp transfer as I find the publication UI to be quite nice but I could have used any ftp client (I also use FileZilla). I deployed everything except for the contents of the App_data folder.
One thing I had to do was to set-up the machine key web.config entry (always a good thing to do) to work around a MAC validation bug that has since been fixed in our dev branch.
While I was in config, I deleted the following lines, which declare the dynamic compilation provider:
<buildProviders> <add extension=".csproj"
type="Orchard.Environment.Extensions.Compilers.
CSharpExtensionBuildProviderShim" /> </buildProviders>
Dynamic compilation is a fantastic feature for local development as it enables you to build and modify modules without explicitly compiling from Visual Studio and even without Visual Studio altogether. You can just save your files as you go and it will just get picked up and compiled on the fly without your having to do anything. It is what makes Orchard module development possible using only free tools.
But on a production server, I would consider it a liability. First, YAGNI. Second, there is about a million different ways it can go wrong (trust me on that).
This being done, it was time to hit the site for the first time, which resulted in the Orchard setup screen showing up. I was able in less than a minute to specify my site name, the login I wanted to use for the super-user and my password.
I chose to use the default SqlCE database because database backups and exports at my hoster are overly complex, and SqlCE will enable me to download a snapshot of the site whenever I want to back it up, database included. It also makes it trivial for me to get my production data back down to my local development version of the site.
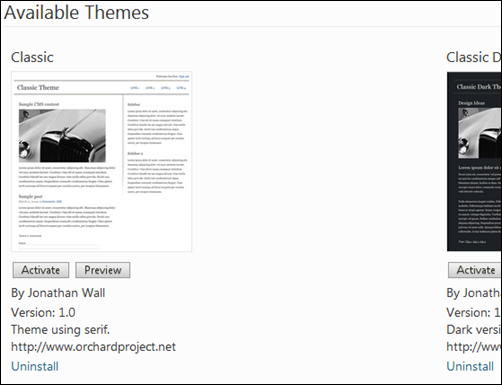
I immediately changed the theme (can’t stand the current Contoso default) to use the clean white classic theme. I will modify it heavily after the next milestone when the theme engine is done, but this will do nicely in the meantime.

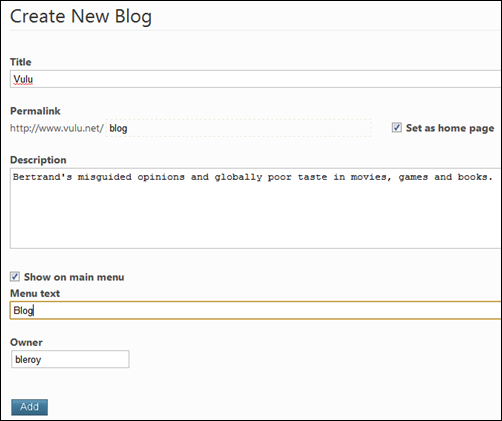
After that was done, I created a blog, added it to the menu and set it as the site’s home page.
Now that I had the blog as my new home page, I didn’t need the old home page, so I went ahead and deleted it from the “manage contents” screen.
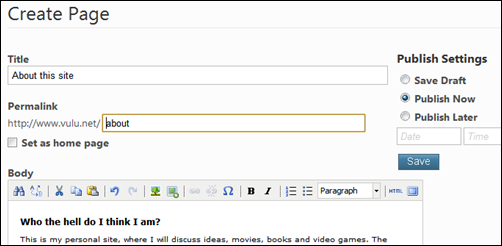
Finally, I created an about page and wrote the contents I wanted there. I added the page to the site’s menu and disabled comments.
And that’s pretty much where I’m at today. In the next post, I’ll show how I will import existing posts with their comments from my FaceBook wall and from this blog.
The site can be reached at this address (but there isn’t much to see yet):
http://www.vulu.net
Part 2 of this series can be read here:
http://weblogs.asp.net/bleroy/archive/2010/09/09/building-my-new-blog-with-orchard-part-2-importing-old-contents.aspx