A quick look at what’s new in Orchard 0.8
 We shipped Orchard 0.8 on Monday and it’s the last release we will make before 1.0, which is scheduled for January 2011. We think it’s a pretty nice release in that it wraps up the UI story for the platform.
We shipped Orchard 0.8 on Monday and it’s the last release we will make before 1.0, which is scheduled for January 2011. We think it’s a pretty nice release in that it wraps up the UI story for the platform.
1. New theme engine with Razor and Clay
ASP.NET MVC, on which Orchard is built, supports alternative view engines. Orchard does too, and 0.8 is the first release where the new Razor view engine is the default. All existing views in Orchard have been moved to Razor. An introduction to Razor syntax can be found here:
http://weblogs.asp.net/scottgu/archive/2010/07/02/introducing-razor.aspx
We also improved the way view models are built in Orchard: in a CMS, the type system needs to be flexible enough to allow for the dynamic creation of new composite types at runtime. That very flexible data model then needs to be morphed into markup, which makes using statically-typed view models hard. Instead, Orchard builds for each page an intermediary Page Object Model (POM) that will represent the data structure of the page with dynamic objects. Those dynamic objects, which we call shapes, are extremely easy to build, modify and extend at runtime: they are Clay objects.
Shapes are the representation of arbitrary semantic constructs that are then going to be rendered by the theme engine. Examples of shapes are layouts, zones, menus, menu items, pagers or whatever you want to add. Here is an example of shape creation:
var msg = New.Message(
Content: T("This is a test"),
Severity: "Really bad!!!");
No Message type is pre-existent here, we are creating a Message shape with two properties on the fly. After this, you can for example access the Content property as expected: msg.Content.
If that shape has been added to another shape in the POM, when it comes time to render it, the theme engine will look for a message.cshtml template in the views folder of the current theme and will hand it the shape as the model and render it.
<div>
@T("Something happened: {0}. It's that bad: {1}.",
model.Content,
model.Severity)
</div>
Alternatively, instead of using a template, you can use a shape method. This is useful when you want to define the default rendering of small shapes. Shape methods are methods marked with the Shape attribute and have the name of the shape to render.
For example, the above message could be also rendered using the following method:
[Shape] public IHtmlString Message(string Content, string Severity) { return T("Something happened: {0}. It's that bad: {1}.", Content, Severity); }
Themes can also contain dynamically compiled code and in principle could do everything a module can do. That enables a theme to have its own control panel for example.
2. Widgets!
The second big feature of this release is widgets. Widgets are small pieces of reusable UI that can be arbitrarily positioned on the pages of your site. Examples of widgets could include a tag cloud such as the one you can see in the left sidebar of this blog, or a search form, a twitter feed or whatever you can dream of.
In Orchard, widgets are content types, which enabled us to reuse a lot of existing APIs and UI, and which will enable you to factor a lot of your work efficiently between regular content types and widgets.
For example, if you look at the optional map module that is available on the Orchard module gallery, you will see that the map really is implemented as a content part. A content part is a small piece of content focused on a specific task such as mapping.
You can add the map part to your own content types. For example, you could add a map to an event content type and show the location of that event.
Because a widget is a content type, and the map is a content part, building a map widget is trivial. Here’s how you do it:
ContentDefinitionManager.AlterTypeDefinition(
"MapWidget", cfg => cfg .WithPart("MapPart") .WithPart("WidgetPart") .WithPart("CommonPart") .WithSetting("Stereotype", "Widget"));
This code is creating a new content type named MapWidget with the common part, the map part, and the widget part and stereotype (that makes it a real widget and not just a plain content type).
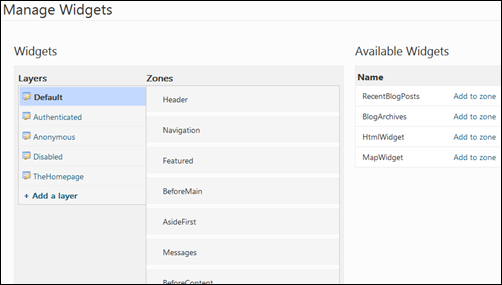
You can then go to the manage widgets admin panel and see the map widget in the list of available widgets:
You can also see on the left the list of layers, and in the middle the list of available zones.
Layers consist of a rule that determines what pages the widgets of the layer apply to, a set of widgets, their zone assignments, display orders and configuration.
Before you add a widget, you need to decide where it’s going to appear. Do I want it on the homepage only, on all pages, only for authenticated users, or somewhere else based on some other criterion?
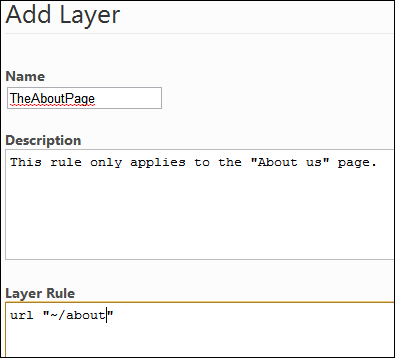
If there already is an existing layer with the rule you want, use it, otherwise you’ll have to create your own. For example, let’s create a rule that will apply only for the About page:
I’ve entered a very simple rule which is that the rul is ~/about. You can in fact write much ore complex rules as the language that’s being used to parse the rules here is IronRuby. That means you can use nots, ors and ands in there and combine rules in any creative way you want. You can even add your own rule syntax if you want to by implementing IRuleProvider. Orchard comes with the url and authenticated rule providers which you can see in use in the TheHomePage, Authenticated and Anonymous layers.
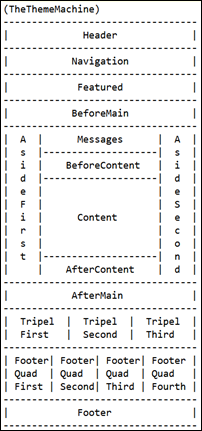
 The list of zones you can see in the widget management page comes from the theme’s manifest:
The list of zones you can see in the widget management page comes from the theme’s manifest:
Name: The Theme Machine Author: jowall, mibach,
loudej, heskew Description: Orchard Theme
Machine is a flexible
multi-zone theme that
provides a solid
foundation to build
your site.
It features collapsible
widget zones and is
flexible enough to cover
a wide range of layouts. Version: 0.1 Tags: Awesome
Zones: Header, Navigation,
Featured, BeforeMain,
AsideFirst, Messages,
BeforeContent, Content,
AfterContent, AsideSecond,
AfterMain, TripelFirst,
TripelSecond, TripelThird,
FooterQuadFirst, FooterQuadSecond,
FooterQuadThird, FooterQuadFourth,
Footer
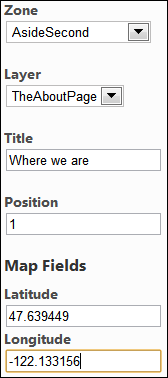
All the zones available across all the layouts of the current theme will be displayed on the widget management screen. The one I’m interested in here is AsideSecond. After I clicked “Add to Zone” next to the map widget, I could configure it with the AsideSecond zone, and then give it a title and the location of the core team:
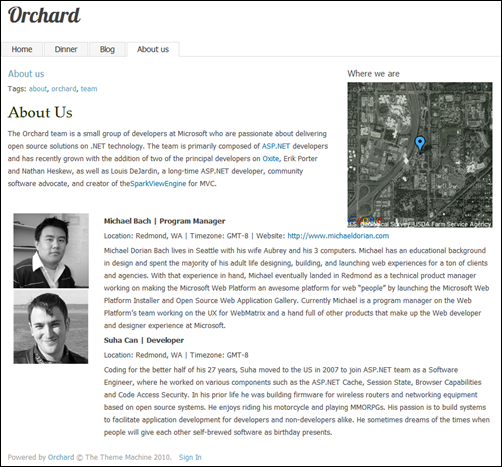
After saving and navigating to the about page, I can see my map in place:
3. The rest
Orchard 0.8 shipped with a number of smaller features such as e-mail notifications, more pagination support and various little improvements. Of course, it’s not perfect, and we had our share of regressions (see release notes), but we’re advancing.
We are now sprinting to 1.0 which will be released in January. There is a lot left to do, in particular for performance, security and hosting (medium trust has been a much requested feature since we started the project for example).
But even 1.0 will be only the beginning: it will be a platform much more than a finished CMS. There are lots of small and big features that we deprioritized in favor of infrastructure in order to ship in January.
See this as an opportunity: the community (that’s you) will provide lots of these missing features and much more. If you are a student, there is even a competition going on as part of the Imagine Cup that could win you a nice trip to NYC.
So go, go, go! Make themes! Make widgets! Make modules! Make amazing stuff!
Orchard 0.8:
http://orchard.codeplex.com/releases/view/49388