Tracing XmlHttp requests: an unobtrusive solution
To trace XmlHttp requests in your AJAX application, there are quite a few solutions. There's Fiddler, of course, and there is Nikhil's excellent browser helper. These solutions still have an important drawback: you have to install them and/or configure them.
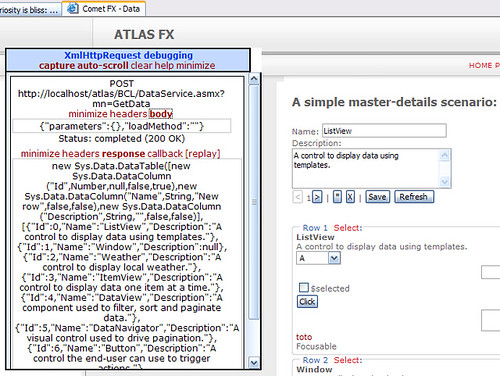
If you need a quick and unobtrusive solution to trace your network calls from the browser without installing anything, Julien Couvreur developped this fantastic bookmarklet that instruments the XmlHttpRequest object and adds a nice UI to explore the call history. You can view headers and contents for both the request and the response.
Here's Julien's blog post:
http://blog.monstuff.com/archives/000291.html
And here's the bookmarklet:
XmlHttpRequest debugging for IE
To install, just right-click the link and select "Add to favorites". Ignore the security warning (allowing a bookmarklet is potentially dangerous as it opens the possibility for the said script to steal any information on the page and send it to a remote server so only do this on bookmarklets you trust).
Once it's installed, navigate to the page you want to trace and select the script from your bookmarks. The script's UI will appear as an overlay that you can drag and drop around your page.
One thing that can be tricky to do is to trace initial calls. To do that, you'll need to reference the XHR-Debugging-IE.js script directly from within your page, preferably at the end of the page so that it's done rendering when the script initializes (which is a little more intrusive but you can't have everything). Look inside the bookmarklet URL to find the actual URL for the script.
This version works on IE but Julien also has an equivalent GreaseMonkey script that works on Firefox.