Tip/Trick: Custom formatting HTML in Visual Web Developer and Visual Studio 2005
Problem
You receive an HTML or ASP.NET page from another developer you work with whose html source formatting standards are different from your own (bad use of casing, inconsistent indenting, etc).
You want to quickly clean-up and format the HTML “the right way” – where “the right way” is naturally defined as own your personal preference (and naturally every developer thinks their preference is "right" <g>).
Solution
Visual Web Developer and Visual Studio 2005 include a rich HTML source formatting rules engine that enables you to configure exactly how you want HTML markup to look.
These HTML formatting rules are used by default whenever you add HTML elements or ASP.NET Server Controls within the WYSIWYG designer using the Toolbox. You can also use these rules in source-view to select HTML you have imported into your project, and quickly format it with them.
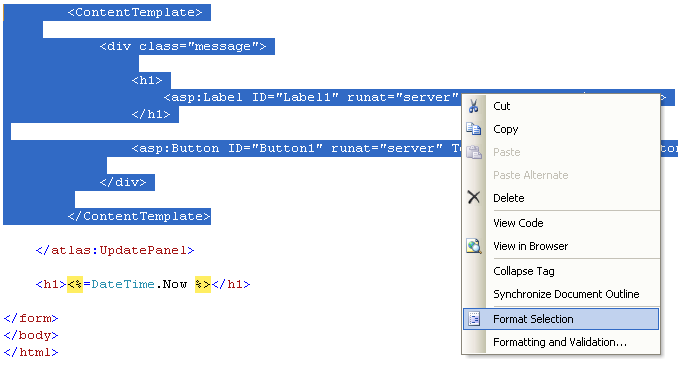
Simply highlight the region of HTML you want to apply the source-formatting rules to in the source editor, and then right-click and choose the “Format Selection” context menu item:

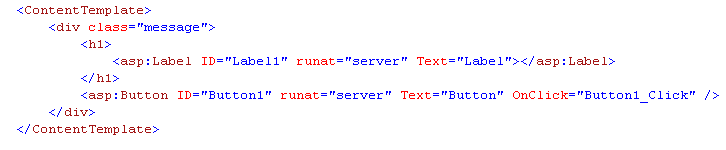
This will apply the HTML source formatting rules currently configured and clean up the HTML markup for you, without changing any rendering semantics:

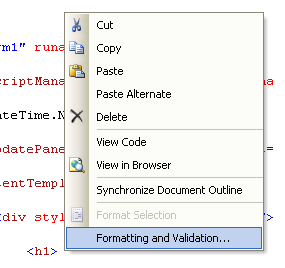
You can easily customize the HTML source formatting rules to match your own particular preference by right-clicking within the html source editor and choosing the “Formatting and Validation” context menu option:

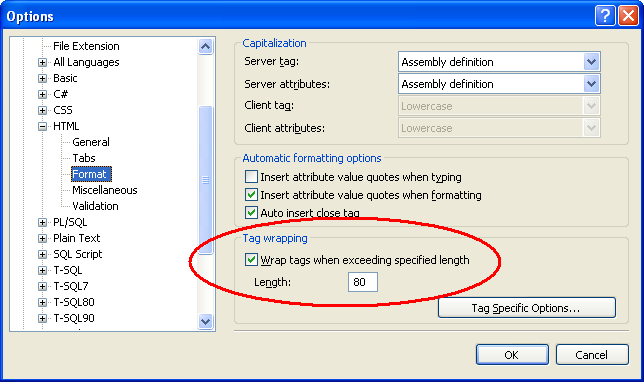
This will bring up a dialog that allows you to control the default capitalization and casing rules, attribute quoting, and self-terminating semantics of elements. It also allows you to control when elements wrap to a new line within the page:

By default if your line is more than 80 characters in length, it will wrap the text onto a new line (for example: if you have a GridView with a lot of properties you might see this happen). If you prefer, you can either uncheck this behavior or increase/decrease the character length to change the wrapping semantics.
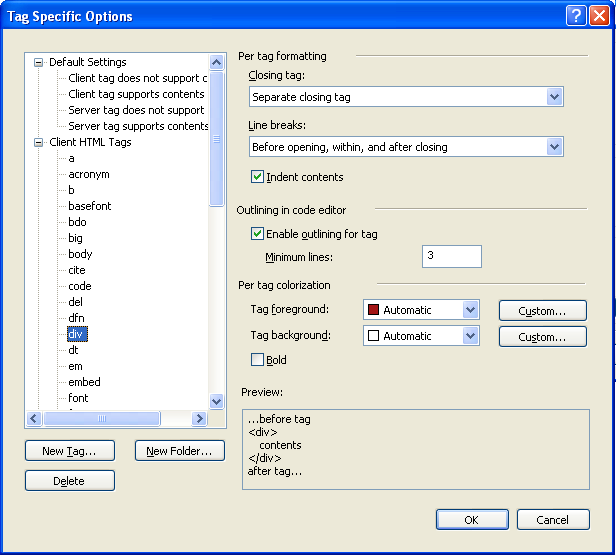
You can also click the “Tag Specific Options” button to bring up a dialog that enables further element customization:

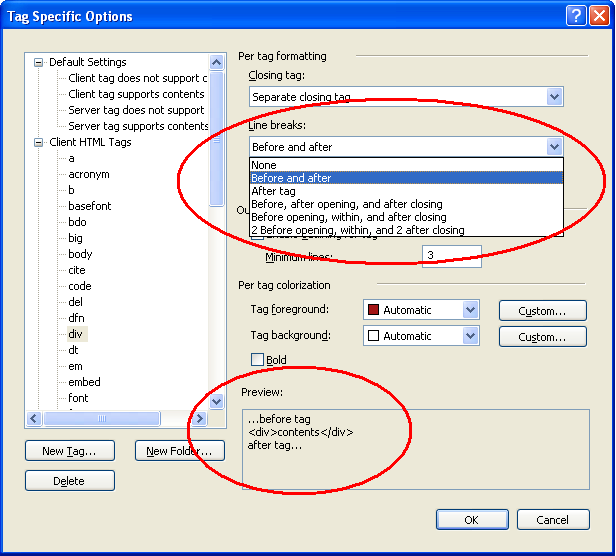
Specifically, it allows you to control the colorization, line breaks, and default tag termination semantics for every client-side HTML element and ASP.NET server control. For example, if I wanted to change the line break semantics of <div> elements so that their inner content region didn’t have line breaks, I could do so like this (note the preview pane that shows you how the setting will affect things):

The per-tag colorization and bolding rules are useful if you want to specifically highlight either the foreground or background of important elements to make them stand-out more in the editor. One scenario you might want to use this would be to highlight in red any “non-CSS recommended” element (like <tables>) to make you more aware when you are using them.
Note that if you don’t want to tweak individual elements, you can click the “Default Settings” treeview node on the left to change the defaults for elements globally (note: you could then go in and override individual elements on a per element basis like above if you want).
The VS source-formatter is smart and will correctly handle white-space rendering semantics for individual HTML elements. For example: if you have a <a></a> or <td></td> elements it will be careful not to change any line-break or spacing semantics of the markup within it that would cause spacing because the rendering semantics changed. If you format a selection of markup and see that a close tag hasn’t been moved to a separate line – it is because there is no space between the end of the preceding markup and the terminating tag, and as such VS is being careful not to change it to avoid changing the rendering semantics.
The HTML source formatting rules you’ve set will be used anytime the WYSIWYG designer adds new HTML elements to a page (for example: you drag/drop an element from the toolbox). The VS 2005 WYSIWYG designer will not re-format any customer HTML changes you’ve made in source view yourself. Unlike previous versions of VS, it does not modify or change any markup you’ve typed as you switch back and forth between design view and source view, or change content within the design surface. The WYSIWYG designer only uses the source formatting rules when you add new elements from the toolbox.
Once you have the rules setup the way you want, you can also export and import them to other machines using the “Tools->Import and Export Settings” menu option. This allows you to share your HTML source formatting rules either on the web or with other developers on your team.
Additional Links
-
CopySourceAsHtml: HTML Source Formatting Utility for VS 2005 (Updated: Now pointing to the final release)
Hope this helps,
Scott