How to Run a Root “/” Site with the VS/VWD 2005 Local Web Server
Update: This blog post is now old and out of date. Please read this newer post of mine instead.
One of the questions I’ve been asked a few times is whether it is possible to build and run an ASP.NET web-app as a top-level “root” site using the VS 2005 local, built-in, web-server (which is the default web-server used when you open a web-site as a file-system based web).
By default, when you open a web-site as a file-system based web and run the project, VS will launch and run the built-in web-server using a virtual app path that equals the project’s root directory name. For example: if you have a project named “Foo”, it will launch and run in the built-in web-server as http://localhost:1234/Foo/Default.aspx.
One downside to this is that it makes it hard to fully qualify things like static CSS and image files within your site (for example: using root qualified paths like /images/myphoto.jpg or /css/mycss.css). Note that you can use the “~” app path trick for dynamic resources – but static resources still end up being a pain.
One way to solve this is to configure VS 2005 to run your site using IIS instead (and configure the app to be the root site on your IIS web-server). You can then open and edit it just fine using VS 2005 (for details on this read: http://weblogs.asp.net/scottgu/archive/2005/08/23/423409.aspx).
Alternatively, you can use the tip/trick below to accomplish the same task with the built-in file-based web-server:
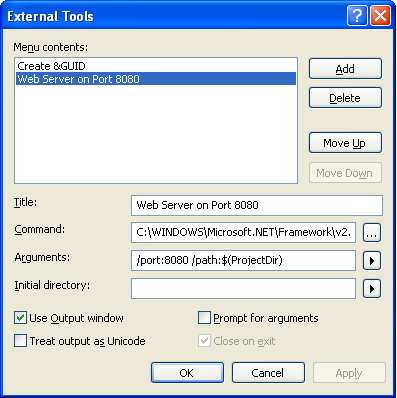
Step 1: Select the “Tools->External Tools” menu option in VS or Visual Web Developer. This will allow you to configure and add new menu items to your Tools menu.
Step 2: Click the “Add” button to add a new external tool menu item. Name it “WebServer on Port 8080” (or anything else you want).
Step 3: For the “Command” textbox setting enter this value: C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\WebDev.WebServer.EXE (note: this points to the web-server that VS usually automatically runs).
Step 4: For the “Arguments” textbox setting enter this value: /port:8080 /path:$(ProjectDir)
Step 5: Select the “Use Output Window” checkbox (this will prevent the command-shell window from popping up.

Once you hit apply and ok you will now have a new menu item in your “Tools” menu called “WebServer on Port 8080”. You can now select any web project in your solution and then choose this menu option to launch a web-server that has a root site on port 8080 (or whatever other port you want) for the project.
You can then connect to this site in a browser by simply saying http://localhost:8080/. All root based references will work fine.
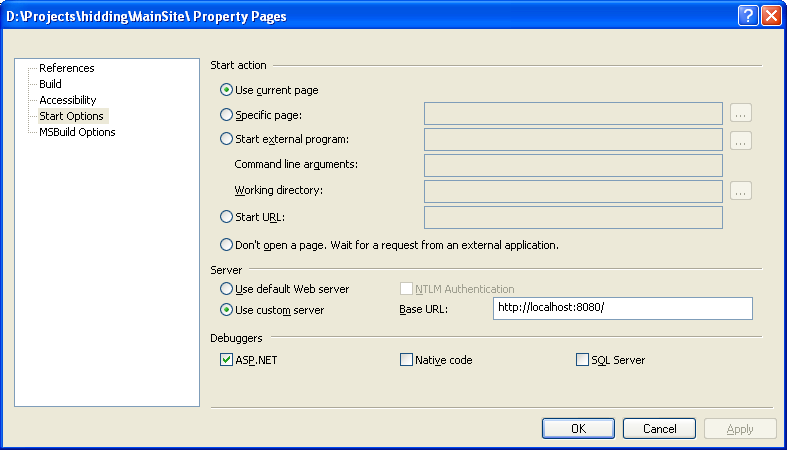
Step 6: The last step is to configure your web project to automatically reference this web-server when you run or debug a site instead of launching the built-in web-server itself. To-do this, select your web-project in the solution explorer, right click and select “property pages”. Select the “start options” setting on the left, and under server change the radio button value from the default (which is use built-in webserver) to instead be “Use custom server”. Then set the Base URL value to be: http://localhost:8080/

Now, when you click on any page in the app and then hit F5 or Ctrl-F5, the IDE will use the custom web-server you launched to connect instead of popping up its own. It will resolve all paths correctly (for example: if you select a page "Foo.aspx" under a directory "Bar" -- it will launch the browser at http://localhost:8080/Bar/Foo.aspx when you hit F5).
The good news is that you only need to follow the above steps once. If you restart the IDE, just select your web-project and choose your web-server option from external tools to launch the web-server instance, and then hit ctrl-f5 or f5 to launch your app and you’ll be good to go.
Hope this is a helpful tip/trick,
Scott
P.S. Yes – we should have made the root web-site the default (but hopefully this tip will tide you over until we can change that)…
P.P.S. Robert also posted a cool related tip to launching the web-server from a file-system folder here: http://weblogs.asp.net/rmclaws/archive/2005/10/26/428600.aspx