Tip/Trick: How to Run a Root “/” Site with the Local Web Server using VS 2005 SP1
One of the questions I'm often asked is whether it is possible to run an ASP.NET web-site project as a top-level root "/" site using the built-in VS web-server and the VS 2005 Web Site Project model.
By default, when you open a web-site as a file-system based web site project and run it, VS will launch and run the built-in web-server using a virtual app path that equals the project's root directory name. For example: if you have a project named "Foo", it will launch and run in the built-in web-server as http://localhost:1234/Foo/ What a lot of people want to-do instead is to just run the web-site as http://localhost:1234/ or (if port 80 isn't already in use): http://localhost/ Doing this can make site navigation and url handling logic much simpler in your code.
Prior to VS 2005 SP1 being released, I would recommend either running the project using IIS instead (here is a past post of mine on using the web-site project model with IIS), or to use a blog of mine from a year ago that discusses how to use the "external tools" feature in VS to enable root web-sites to accomplish this. The good news is that VS 2005 SP1 makes this even easier with the built-in VS web-server.
Step by Step Instructions on Configuring a VS 2005 Web Site Project to Run as a Root "/" Site
The below steps walkthrough how to configure a VS 2005 Web-Site Project to run as a root "/" web-site:
1) Open up an existing web-site project or create a new one by selecting the File->New Website menu item.
2) Using the solution explorer within Visual Studio, select the web-site project node:

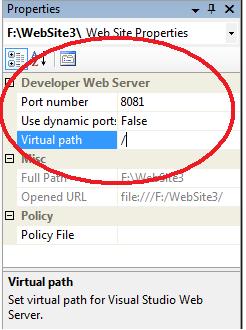
3) Go to the property-grid within the IDE, which (if the project root node is selected) will now display the project properties for the web-site. There are three relevant properties that we care about for the purposes of this tutorial: "Virtual path", "User dynamic port", and "Port Number". Change the "virtual path" setting to / to run as a root web-site. You can also then set the dynamic port setting to "false" and configure a specific port to use (for example: port 8081 or port 80 if it isn't already in use):

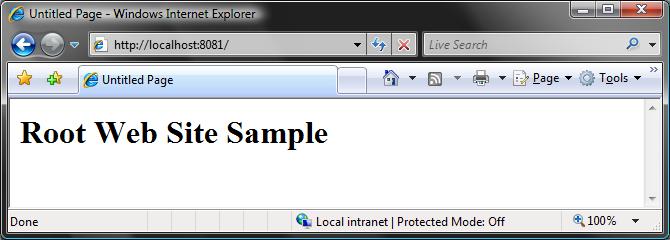
4) Now click on a page within the project and run it. You will see that the web-server was launched as a root "/" site:

Note that the :8081 was added at the end of http://localhost because I already have IIS7 running on my Vista machine and it has a site using port 80. If I disabled IIS I could have configured the web-site project to use port 80, in which case the web-browser would just have http://localhost/ in the address bar.
I can now perform root-relative navigation within my sitemap (example: /products, /help, etc), as well as in my redirect logic and with standard HTML elements (example: <a href="/path">). I can also now reference javascript files relative from the root, for example: <script src="/js/library1.js"></script>.
Tips/Tricks for Handling CSS StyleSheets with VS 2005 and ASP.NET 2.0
One of the techniques I recommend taking advantage of with ASP.NET 2.0 when using CSS is to use the Master Page feature to provide a consistent UI across your site, and to reference all stylesheets in one place using a master page (all pages based on the master will then automatically pick them up).
One tip to take advantage of is the relative path fix-up support provided by the <head runat="server"> control. You can use this within Master Pages to easily reference a .CSS stylesheet that is re-used across the entire project (regardless of whether the project is root referenced or a sub-application):
<html>
<head runat="server">
<title>Master Page</title>
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<asp:contentplaceholder id="MainContent" runat="server">
</asp:contentplaceholder>
</form>
</body>
</html>
The path fix-up feature of the <head> control will then take the relative .CSS stylesheet path and correctly output the absolute path to the stylesheet at runtime regardless of whether it is a root referenced web-site or part of a sub-application.
The pages within your web-site can then look like the content below and automatically pick up the stylesheet settings (both at runtime at a design-time within the VS HTML WYSIWYG Designer):
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<h1>Root Web Site Sample</h1>
<a href="/Products">Click here to go to the Products section (note the absolute path) </a>
</asp:Content>
Because image references contained within a .CSS stylesheet are referenced by a browser relative to the path of the .CSS file (and not actually the path of the page the stylesheet is being used on), you can combine this behavior with the <head runat="server"> logic above to have your images automatically work both with root web-sites and sub-applications (and not break if you change paths later).
Images referenced this way will also show up fine within the VS 2005 HTML WYSIWYG designer (which can otherwise sometimes have trouble determining the root "/" path to pick up image references).
Hope this helps,
Scott
P.S. The Web Application Project Model within VS 2005 also has full support for root "/" web projects and the VS web-server (WAP projects by default are root relative). To configure the path settings using a web application project, right-click on the web project node in the solution explorer, select "properties", and then click the "web" tab to configure them.
P.P.S. Click here to read more of my ASP.NET 2.0 Tips, Tricks and Gotcha posts.