Manipulating HTML Tables – Part 3 (Deleting Rows)
My last two blog posts showed you how to add rows to an HTML table. Now, let’s learn how to delete a row from a table. In order to accomplish this you will need to add a ‘Delete’ button to each row of the table.
The HTML
The HTML for this sample is similar to my last blog post, with the addition of a new <th> to allow for a column in which you place a ‘Delete’ button. I have highlighted the change in bold in the code below.

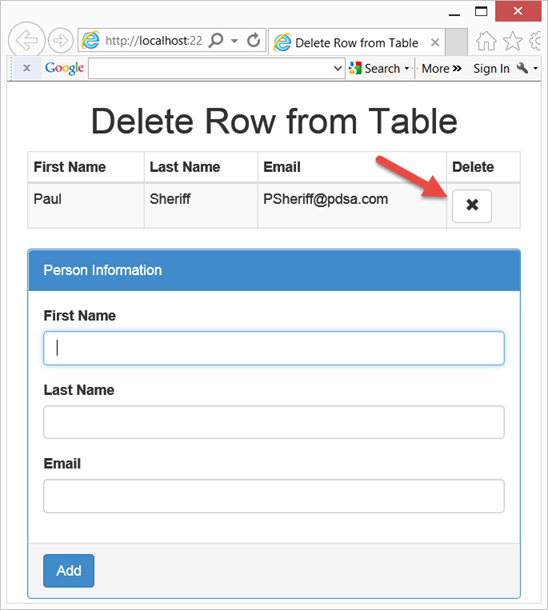
Figure 1: Add a delete button to allow a user to delete a row from the table
<div class="container">
<h1 class="text-center">Delete Row in Table</h1>
<div class="row">
<div class="center-block col-sm-6">
<table id="peopleTable" class="table table-bordered
table-condensed table-striped">
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Delete</th>
</tr>
</thead>
</table>
</div>
</div>
<div class="row">
<div class="center-block col-sm-6">
<div class="panel panel-primary">
<div class="panel-heading">
Person Information
</div>
<div class="panel-body">
<div class="form-group">
<label for="firstname">
First Name
</label>
<input type="text"
class="form-control"
value="Paul"
id="firstname" />
</div>
<div class="form-group">
<label for="lastname">
Last Name
</label>
<input type="text"
class="form-control"
value="Sheriff"
id="lastname" />
</div>
<div class="form-group">
<label for="email">
Email
</label>
<input type="email"
class="form-control"
value="PSheriff@pdsa.com"
id="email" />
</div>
</div>
<div class="panel-footer">
<div class="row">
<div class="col-xs-12">
<button type="button" id="updateButton"
class="btn btn-primary"
onclick="updatePerson();">
Add
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Adding a Row with a Delete Button
When you add the user input data to the row in the table, you also need to add on the additional column with a button. The button will also have its onclick event filled in with the name of a function to call to delete a row in the table. Here is the addPersonToTable() function with the additional code.
function addPersonToTable() {
// First check if a <tbody> tag exists, add one if not
if ($("#peopleTable tbody").length == 0) {
$("#peopleTable").append("<tbody></tbody>");
}
// Append row to table
$("#peopleTable tbody").append(
"<tr>" +
"<td>" + $("#firstname").val() + "</td>" +
"<td>" + $("#lastname").val() + "</td>" +
"<td>" + $("#email").val() + "</td>" +
"<td>" +
"<button type='button' " +
"onclick='deletePerson(this);' " +
"class='btn btn-default'>" +
"<span class='glyphicon glyphicon-remove' />" +
"</button>" +
"</td>" +
"</tr>"
);
}
You can see in the code highlighted in bold above that you create a <button> in the last column that has the onclick event filled in with a call to a function named deletePerson(). Pass in ‘this’ to the function so the function can figure out which row the button is in, as this is the row we need to delete.
Delete a Row
The deletePerson() function is very simple. The instance of the ‘Delete’ button is passed to this function. From that you can use the jQuery function parents() to locate the button’s containing <tr> tag. Once you locate that <tr> tag you use the remove() function to eliminate that row from the table.
function deletePerson(ctl) {
$(ctl).parents("tr").remove();
}
Summary
Deleting a row from a table is a single line of code. It is just a matter of figuring out which row you are in, then applying the remove() function to that row. When you append a new row, you create a new button for the delete functionality that can call a function to perform the delete of the current row.
Past Blog Content
Blog Archive
-
2015
-
2014 (18)
-
2013 (11)
-
2012 (19)
-
2011 (29)
-
2010 (19)
-
2009 (28)
-
2008 (0)
-
2007 (14)
-
2006 (6)