Querying DecentCMS, part 3: a paginated list of results
In the previous two posts, I exposed the general design of DecentCMS’ search feature, and described its indexing and querying APIs. In this post, we’ll apply what we’ve learned to build a paginated list of search results that will display the list of API documentation topics.
We'll assume here that the site that we're working on has the api-documentation feature enabled, so that the topics we want to display actually exist.
The search-part feature must also be enabled on the site, as well as the query feature, and an implementation of the index service, such as the one in the file-index feature.
In order to create a page that shows a list of query results, we'll first create a new content type that has a title, and a search part.
Here is the type definition, as defined in the site's settings file, under features.content.types:
"search-page": {
"name": "Search Results Page",
"description": "Displays the results of a search.",
"parts": {
"title": {
"type": "title"
},
"query": {
"type": "search"
}
}
}
We can now create a new api-doc-topics.json file under the site's content folder:
{
"meta": {
"type": "search-page"
},
"title": "API Documentation Topics",
"query": {
"indexName": "api-doc-topics",
"idFilter": "^apidocs:.+$",
"map": "{title: item.title, url: '/docs/api/' + item.id.substr(8)}",
"orderBy": "entry.itemId",
"pageSize": 10,
"displayPages": true,
"displayNextPrevious": true,
"displayFirstLast": true
}
}
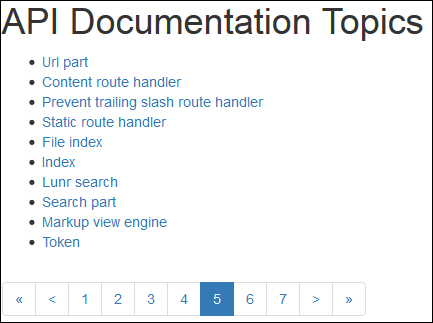
You can now hit the /api-doc-topics URL to see the search results. The first time you hit the page, nothing will get displayed, as the index has not yet been built. Hitting the page after the index has finished building itself displays the paginated list of topics:
 Notice how an id filter is used to select only API documentation topics, without having to load the items. This is the most efficient way to exclude items from the index, and as such should be used as much as possible.
Notice how an id filter is used to select only API documentation topics, without having to load the items. This is the most efficient way to exclude items from the index, and as such should be used as much as possible.
The mapping expression copies the title and URL of the item into index entries. The search part doesn't require that you write entire function like the API does. Instead, a simple expression can be used, that will be wrapped into a function automatically.
Similarly, the orderBy property is just an expression. Here, we sort by item id. Notice that we never mapped that itemId property. This is because the system always adds the id of the item that was used to build an index entry, automatically.
The results of the query will be displayed by one or two shapes:
-
a
search-resultsshape, that has aresultsproperty that is the results of thefilterorreduceoperation. This shape hassearch-results-[part name],search-results-[index name], andsearch-results-[part name]-[index name]alternates, that can be used to customize the rendering of search results. -
a
paginationshape, if pagination is active. This shape has three alternates built on the same pattern as thesearch-resultsalternates.
The search part is a convenient and simple way of querying the CMS, and of displaying the results. The reference documentation for it can be found in this topic:
http://decentcms.org/docs/api/decent-core-search/search-part
And this concludes this short series of posts on querying DecentCMS contents.