Easy custom RSS in Orchard
Orchard adds RSS automatically to everything that looks like a list of content items: blog posts, of course, but also comments, projections, lists, search results, tags, etc. I’ve explained before how RSS works internally, but adding a new feed from code can look like a daunting task if you’re not an experienced Orchard developer. Fortunately, there is another feature related to RSS that makes it possible to create custom RSS without writing a line of code.
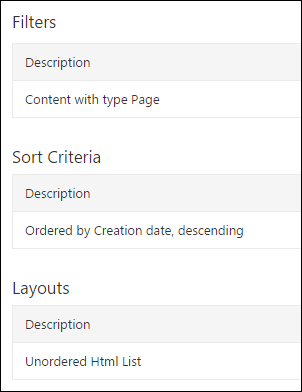
On a default installation of Orchard, let's create a new query that lists all pages in the system (that would be just the home page unless you created more):
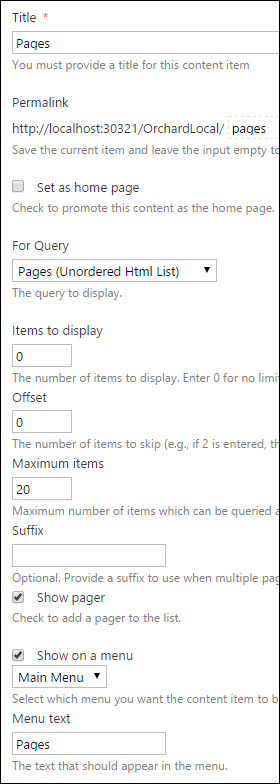
Then, let's use that in a new projection page:
Once this is done, we can navigate to the new projection, and if we look at the rendered HTML, we'll see the following tag in the HEAD that gives us the path to the RSS feed for the query (ID may vary):
<link rel="alternate" type="application/rss+xml" title="Pages" href="/OrchardLocal/rss?projection=13" />
If we follow that URL, we'll find the default RSS feed:
<rss version="2.0">
<channel>
<title>Pages</title>
<link>http://localhost:30321/OrchardLocal/pages</link>
<description>Pages</description>
<item>
<title>Welcome to Orchard!</title>
<link>http://localhost:30321/OrchardLocal/</link>
<description>Welcome to Orchard!</description>
<pubDate>Fri, 26 Feb 2016 16:19:26 GMT</pubDate>
<guid isPermaLink="true">http://localhost:30321/OrchardLocal/</guid>
</item>
</channel>
</rss>
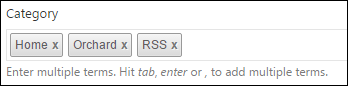
If we want to customize this feed, say we want to add taxonomy terms as RSS categories, it is actually possible to do so just from the admin. I'll assume that we have a taxonomy called "Category" in the system, and that we've added the corresponding taxonomy field to the type definition for Page.
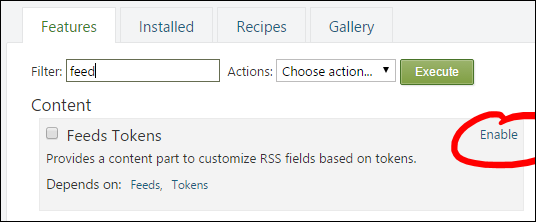
First, we need to enable the Feeds Tokens feature:
Let's head over to the content definition for the Page type and add the RSS part:![]()
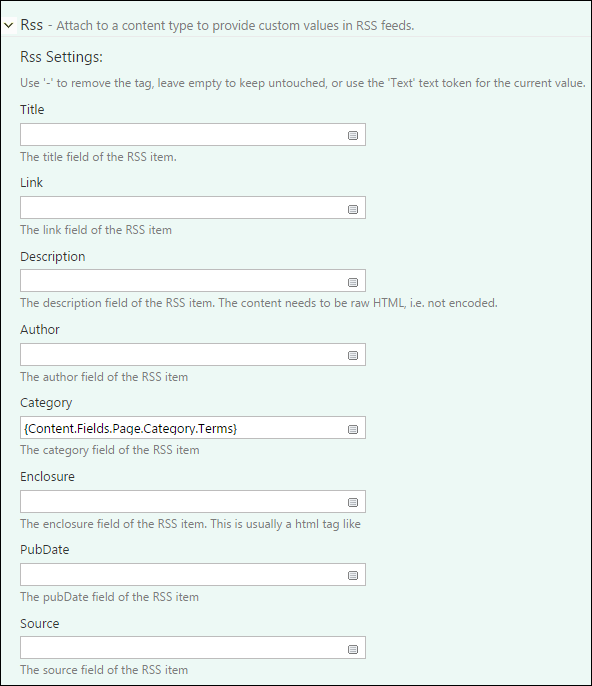
Now we can configure the part to use our taxonomy as RSS categories:
And voilà, our feed now shows categories:
<item> <title>Welcome to Orchard!</title> <link>http://localhost:30321/OrchardLocal/</link> <description>Welcome to Orchard!</description> <pubDate>Fri, 26 Feb 2016 16:19:00 GMT</pubDate> <guid isPermaLink="true">http://localhost:30321/OrchardLocal/</guid> <category>Home</category> <category>Orchard</category> <category>RSS</category> </item>