Tales from the Evil Empire
Bertrand Le Roy's blog
-
Creating a DecentCMS content type
A content item in DecentCMS is an aggregate of parts, as defined by the content type of the item. For example, an item of type “page” is the combination of a title part, and a body part. This definition of which parts constitute a given type is configuration data that is defined at the level of the site.
-
Creating a new DecentCMS content item
Currently, DecentCMS stores content items in the file system, which is just fine for small sites, and makes editing and deploying them quite easy, even though there is no admin dashboard yet. Creating a content item is done by simply creating a file in one of the supported formats: JSON, YAML, and Snippable YAML + Markdown.
-
Adding settings to a DecentCMS theme
Philip asked an interesting question on the DecentCMS forums: “are there plans to allow for theme settings”? That is a great question, and I’m happy to report that the system already allows for it, that I was able to verify that it works, and that it was ridiculously easy.
-
Are we done with icon fonts yet?
It seemed like a good idea at the time: wingdings for the web, collections of vector glyphs that are easy to include in your pages. Except that a web page is not a Word document. Now that SVG is properly supported by all half-decent browsers (you don’t have to support browsers and OS’s that Microsoft won’t, do you?), why are we still using icon fonts? Let’s recap.
-
What’s in a DecentCMS site’s folder?
The default mechanism to store content items in Decent CMS is to use files under the /sites directory. This can be replaced with database storage, of course (the first provider I’ll implement after the file-based one will be CouchDB), but the file storage has some unique advantages. While it’s obviously not something you’d use on a big site, being able to xcopy contents, and deploy contents with a simple ftp client is very powerful. Being able to look into folders and find content items as single files that can be modified with a simple text editor is extremely comfortable.
-
Content item identity in Orchard and DecentCMS
Identity is a funny thing. It’s one of those concepts that we use all the time, but that are tremendously difficult to pin down precisely. To keep things “simple”, in philosophy and in physics, it’s about equivalence relations. In computer science, I’d say it’s more like a bijection between two categories of objects. The difficulty is that you can only approximate real identity this way: by definition, an object is only identical to itself. What we call identity in code really is a proxy for identity, a substitute for it that usually takes less bits to represent than the object itself. The difficulty when building an identity algorithm is twofold: you need to be able to deterministically extract an id from an object, and the id needs to be different when the objects are different. In other words, same yield same ids, and distinct yield distinct ids. Of course, this can be made more complicated with mutable objects. The constraints are in fact very close to those of a good hashing algorithm.
-
The DecentCMS and Orchard content type systems compared
The content type system in Orchard is one of the reasons for its great flexibility. The ability to build your own content types from building blocks that are just the right size is essential to building a great CMS. Orchard has content types that are made of content parts, that can have properties and fields. Parts are aspects of a type, such as title, comments, or body, that there can be only one of per type. Fields are named, and there can be any number of each type of field per content type. Confused yet? There’s a reason for all this, of course, but in DecentCMS, I’ve opted for a simplified version.
-
Oops! I did it again: introducing DecentCMS
There are a few things that nobody should ever do. One of these things is to write a new CMS. So about four months ago, I decided to write a new CMS using Node.js. It’s called DecentCMS, and I’ve had insane amounts of fun building it so far.
-
But this property is defined as undefined…
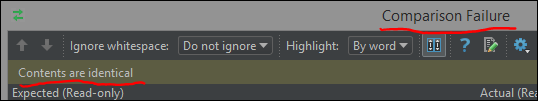
After all these years, JavaScript still occasionally trips me up. Today, I built a test that was failing mysteriously. I use Chai to write my assertions, and that particular test was failing to agree that the array I had constructed was deeply equal to its theoretical value. WebStorm’s test tooling has a diff visualization for deep object or array equality, and this was showing the arrays as equal:

-
What’s up with Raspberry Pi 2?
I’ve been asked what my take was on the new Raspberry Pi 2, in particular about the newly announced Windows 10 support. The previous versions of the Raspberry Pi have been tremendously successful, and sold close to 5 million units, which is not surprising considering how capable this little board is for only $35. The new iteration is basically a much welcome upgrade of the CPU and memory over the original specifications from three years ago. The rest of the board is unchanged from this summer’s B+ model, which means that almost all accessories, including cases, should work. It’s a little disappointing that the hardware upgrade would be so limited: USB3 and/or SATA would have taken care of the problem that an SD card is not the reliable storage solution that’s needed for write-intensive data acquisition applications. The price is unchanged, however, so it remains one of the most inexpensive boards on the market.
