VS 2008 Nested Master Page Support
"Master Page" support was one of the most popular features introduced with ASP.NET 2.0, and is one of those features that almost every new ASP.NET project now uses to deliver consistent layout template support across a web site.
One of the cooler scenarios that ASP.NET 2.0 supports is the ability to have "nested master pages" - where you can create a root master page for a site that defines a site's overall layout, and then create nested master pages that are based on the root master and further customize the layout (for example: you could create a SingleColumn.Master and TwoColumn.Master that defined 1 or 2 column layout structures based on the root master template). This nested master page feature is extremely flexible, and enables developers and designers to quickly and very cleanly make changes to the layout and organization of a site with minimal code changes and no content duplication. The one (big) catch, though, is that Visual Studio 2005 doesn't really support using nested master pages, and pages based on nested masters can't be edited within the VS 2005 WYSIWYG designer.
The good news is that VS 2008 fully supports nested master pages, and makes using them super easy. Going forward I recommend that almost all ASP.NET projects should advantage of this feature - since it can add tremendous flexibility to the UI of your projects.
Using Nested Master Pages With VS 2008
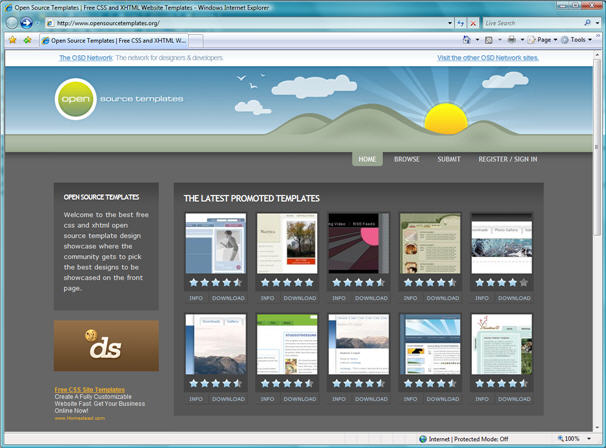
One of the sites I recommend checking out is http://www.opensourcetemplates.org/. This is an online repository of free HTML site templates that you can browse, download and use. The templates on the site are pure HTML (meaning you can use them with any server-side programming technology), and are built using clean CSS and XHTML markup:

To help with this blog post, I picked one of the templates that I thought looked nice. You can browse it online here, and download it here.
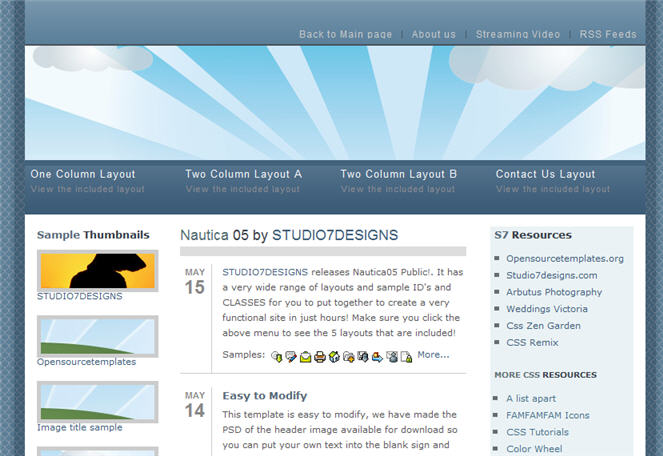
Like most web-sites out there, this template has pages that utilize a few different layout approaches for displaying content. For example, it includes a page that uses multiple-columns to layout content:

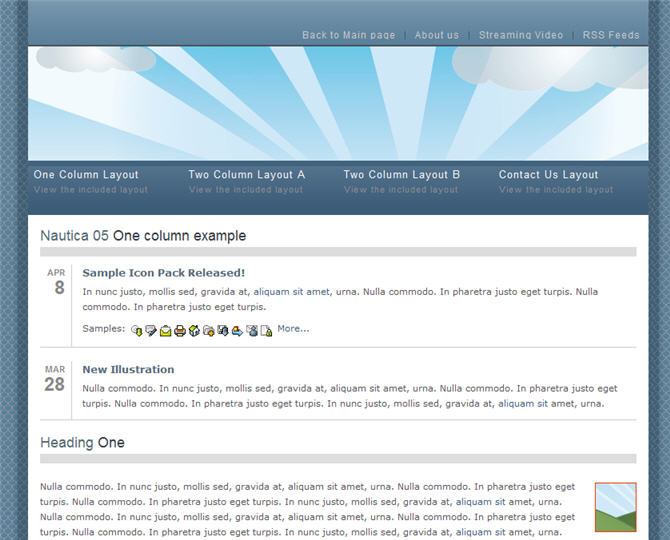
It also has pages that use a single column approach that fills the entire width of the page with content:

Using the Above HTML/CSS Template with Nested Master Pages
Converting the above template to use ASP.NET and its nested Master Page support is really easy with VS 2008.
Step 1: Create a Site.Master template
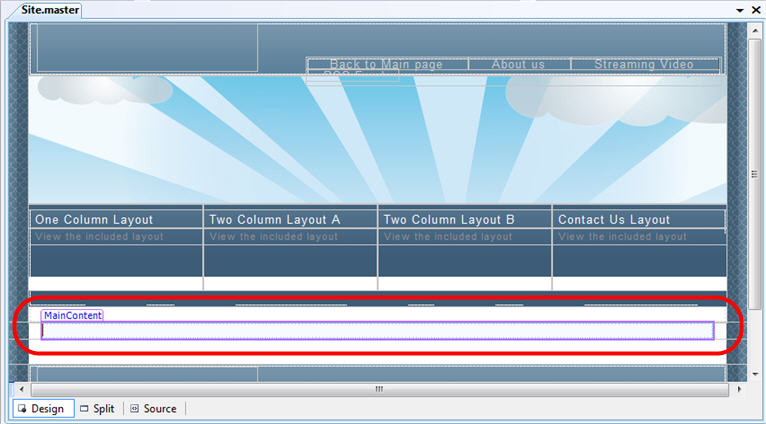
To begin with we can create a new root master page file that we'll use to define the overall layout and structure for all pages on the site. We'll name this file "Site.Master" and copy/paste the "outer chrome" HTML from the template we downloaded into it. We'll then add a <asp:contentplaceholder> into the content section in the middle where we'll fill in page specific content. We'll name this <asp:contentplaceholder> control "MainContent":

Step 2: Create SingleColumn.Master Template
We used our Site.Master template above to define the "outer chrome template" of the site we are working on. We'll now want to create a few nested master pages that provide further templates that customize the layout of the "MainContent" section.
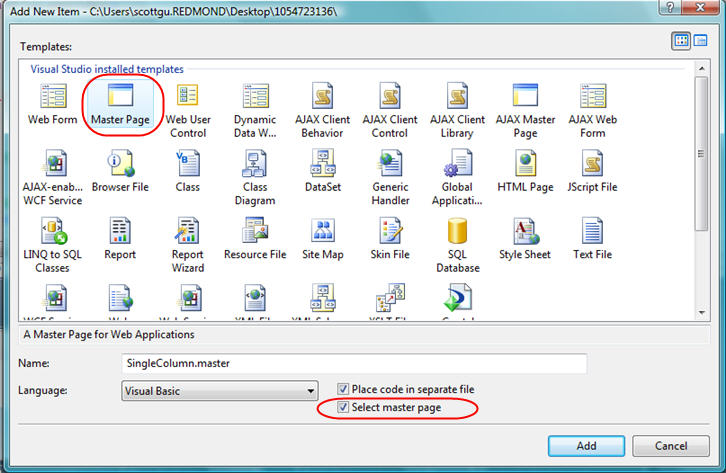
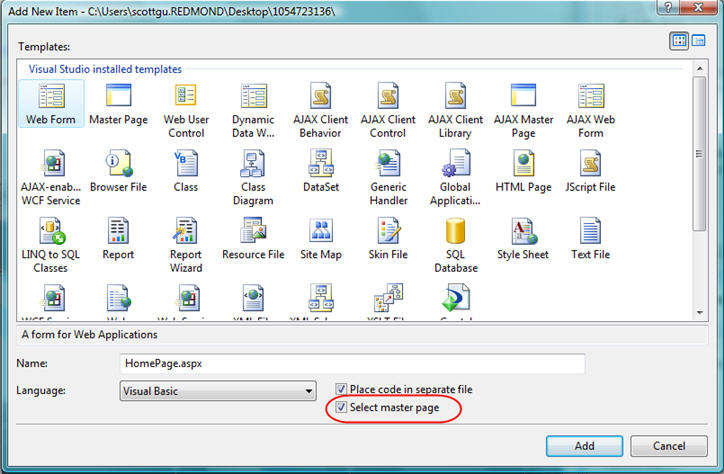
To do this we can right-click in the solution explorer and choose the "Add New Item" menu option. We'll create a new Master Page called "SingleColumn.Master" and will want to make sure that the checkbox indicating that we want to base this master page off a parent master page is selected:

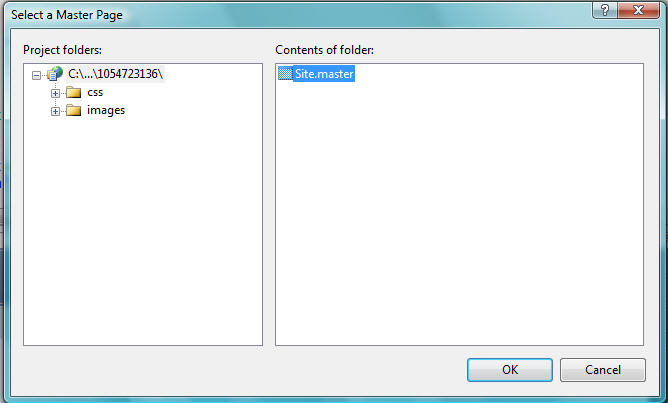
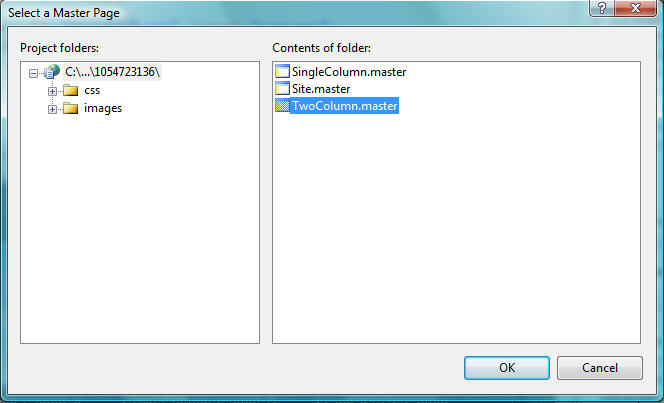
VS 2008 will then allow us to pick the Site.Master template as the master page we want to base this new SingleColumn.master template on:

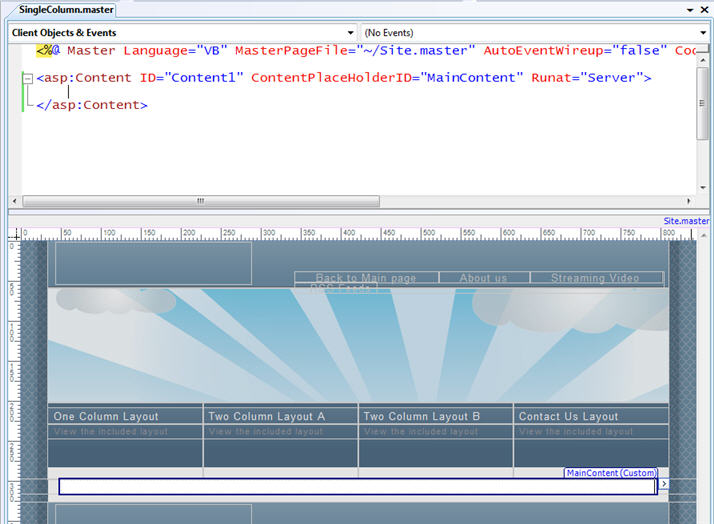
VS 2008 will then create a new SingleColumn.master file that looks like below:

Notice above how VS 2008 has picked up the fact that we defined a <asp:contentplaceholder> control in the root Site.Master file called "MainContent" - and automatically added a blank <asp:content> control within this nested master page so that we can override and customize that content region.
Also notice above how we can use the new "Split View" support within VS 2008 to enable us to see both the HTML source and WYSIWYG designer surface at the same time. We can make changes within either of the split views, and immediately see the changes applied in the other (hint: make sure to show your boss this new feature when asking for a bigger monitor).
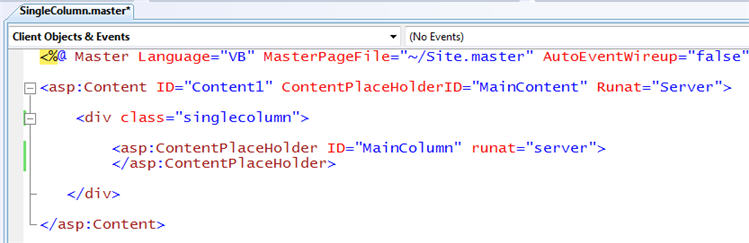
Our SingleColumn.Master template is going to end up being really simple to begin with, and will just add a CSS rule to define the width of the single column of content - and then add its own <asp:contentplaceholder> control so that pages based off of this master can fill in their page specific content:

Step 3: Create TwoColumn.Master Template
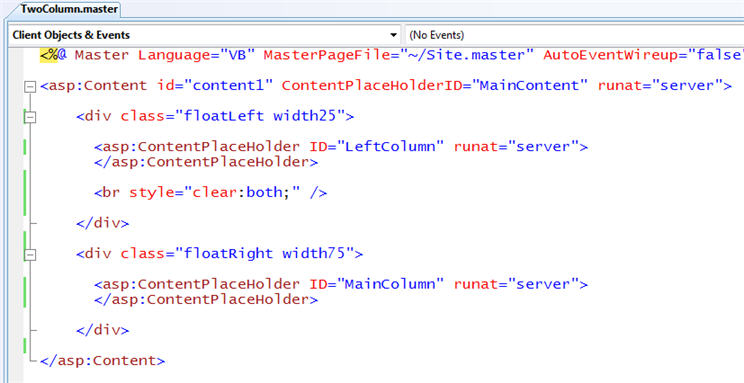
In addition to having our SingleColumn.Master template, we'll want to create a second nested master page template to handle two columns of content. We'll repeat the steps we followed above - but this time call the file "TwoColumn.Master". We'll define the layout of this file like below:

Notice above how we have added two <asp:contentplaceholder> controls within this nested master page - one called "MainColumn" (just like the SingleColumn.Master), and the other called "LeftColumn" (to handle a smaller column of content that will be displayed on the left of the page). We'll use standard HTML and CSS to position these two columns.
Step 4: Creating Content Pages using our Nested Master Pages
Now that we've defined master pages to control our site's layout structure, we can start adding pages to the site.
Let's create a new page that we'll call "HomePage.aspx" - and indicate that we want it to be based on a master page:

We can then choose which master page or nested master page we want to base it on. For the home-page let's use the two column layout:

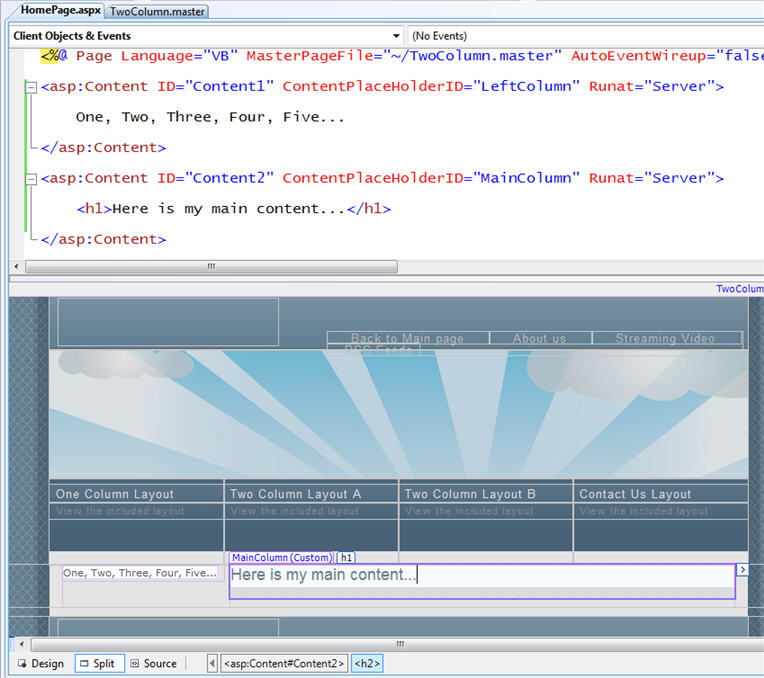
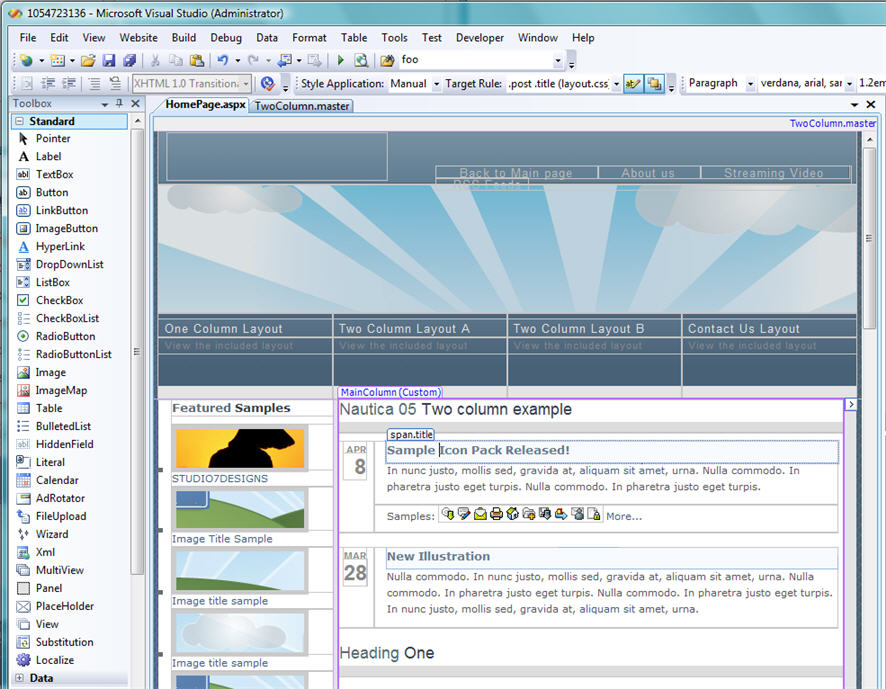
VS 2008 will then base HomePage.aspx on this nested master file, and add two empty <asp:content> controls to the page that allows us to fill in the left and main column content for the page:

Notice above how we not only get WYSIWYG support for pages built using nested master pages, but we can also use split-view with them.
I can then fill in the specific content I want into the appropriate <asp:content> regions, and add any code I want to the code-behind:

I can later add additional pages to the project, and base them on either the SingleColumn.Master or TwoColumn.Master template.
Because both of these templates are based on a root Site.Master template, if I make any changes to this root template (for example: I want to change the top logo or navigation structure), it will automatically apply to all pages within the site without me having to modify them at all.
I also now have the flexibility to change the layout of the SingleColumn or TwoColumn templates (for example: adjusting their width) and all of the pages on the site that are built with the modified master templates will immediately have the changes applied.
Summary
VS 2008 has full support for using ASP.NET nested master pages (this feature is also fully supported with the free Visual Web Developer Express 2008 edition). I think you'll find that this makes building consistent UI and site layout much easier.
Best of all, because VS 2008 now has multi-targeting support you'll be able to use the above feature immediately without having to install .NET 3.5 on your servers. You can open existing ASP.NET 2.0 projects in VS 2008, have VS 2008 continue to target .NET 2.0 as the runtime target, and start using this feature.
Hope this helps,
Scott