Using ASP.NET AJAX Control Extenders in VS 2008
Over the last few weeks I've blogged about the new VS 2008 JavaScript Intellisense and VS 2008 JavaScript Debugging features in Beta 2. I've also posted about how both ASP.NET AJAX 1.0 and ASP.NET AJAX 3.5 are supported with VS 2008, as well as how you can get Silverlight 1.0 JavaScript Intellisense with VS 2008.
One of the other small, but very useful, AJAX features you can now take advantage of in VS 2008 is its improved designer support for ASP.NET AJAX Control Extenders.
What are ASP.NET Control Extenders?
ASP.NET Control Extenders are controls that derive from the System.Web.UI.ExtenderControl base class, and which can be used to add additional functionality (usually AJAX or JavaScript support) to existing controls already declared on a page. They enable developers to nicely encapsulate UI behavior, and make it really easy to add richer functionality to an application.
The ASP.NET AJAX Control Toolkit is a great example of a project that takes advantage of this control extender functionality. It includes more than 40+ free control extenders that you can easily download and use to add AJAX functionality to your applications.
For example, let's assume we wanted to have a textbox on a page where a user could enter a date:

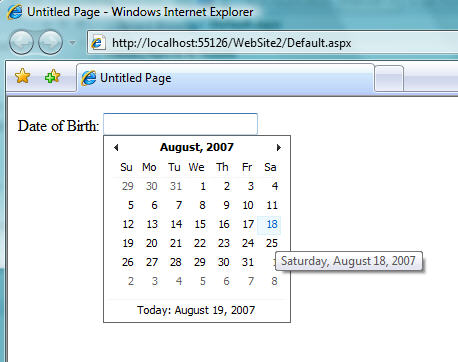
If the browser has JavaScript enabled, we might want to have a nice client-side calendar date picker appear when the user sets the focus on the date textbox to help with selecting the date:

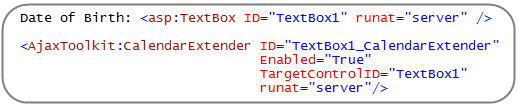
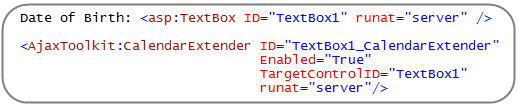
Enabling this is trivial using the ASP.NET AJAX Control Toolkit. Just add the "CalendarExtender" control that ships with it to the page and point its "TargetControlID" property at the <asp:textbox>:

The CalendarExtender now automatically emits an ASP.NET AJAX javascript client script that adds the client-side calendar behavior to the TextBox at runtime. No additional code is required.
Using ASP.NET AJAX Control Extenders in VS 2008
With VS 2005 you had to manually wire-up control extenders yourself (either via source-view or via the property grid).
VS 2008 makes it even easier to discover and attach control extenders to your controls. Below are some steps you can follow to see this in action:
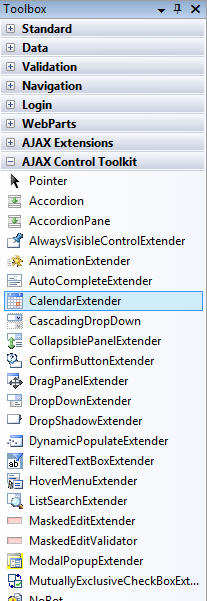
Step 1: Add the ASP.NET AJAX Control Extenders to your VS 2008 Toolbox:
You can download the ASP.NET AJAX Control Toolkit that targets .NET 3.5 from this page. You can then drag and drop the AJAXControlToolkit.dll assembly into the VS 2008 Toolbox to have its control extenders show up as controls that you can add to any ASP.NET web site or project:

Step 2: Attaching a Control Extender to an Existing Control
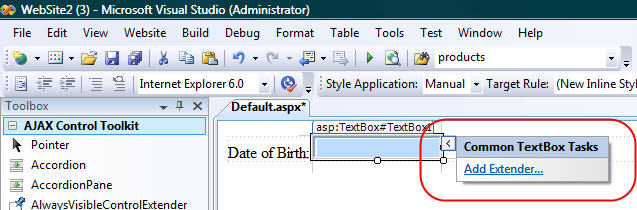
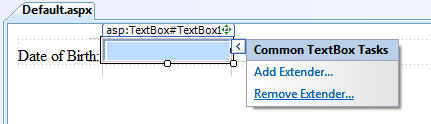
Once you add control extenders to your VS 2008 toolbox, you'll find that a new "Add Extender..." smart task option appears when you select controls within the VS 2008 designer:

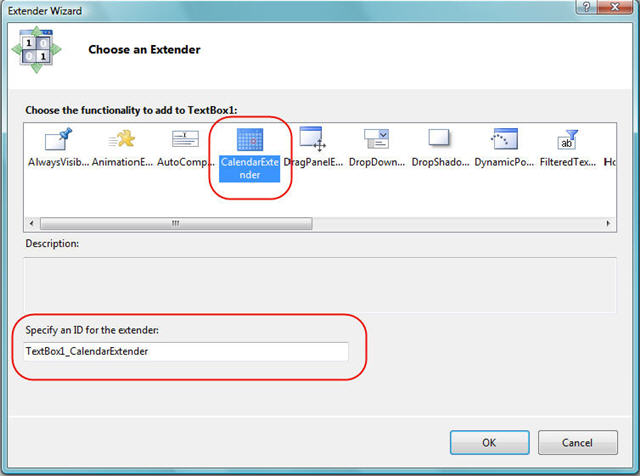
If you click the "Add Extender..." link it will bring up a dialog that shows you all of the control extenders that can be used with the particular control you currently have selected:

Just pick the control extender you want to wire-up to your selected control, optionally override the default "ID" value for the extender, and then hit ok. This will then add the appropriate extender control to the page and wire-up its "TargetControlID" property to the original control you had selected:

Step 3: Merged Properties Grid
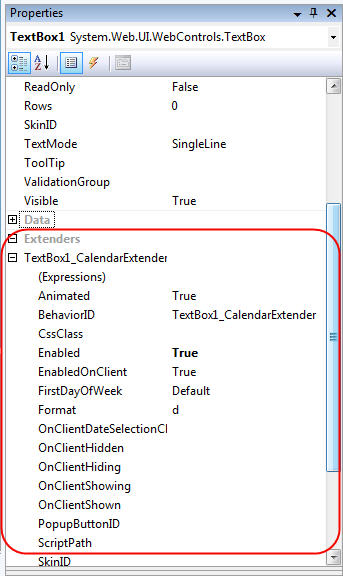
When you attach a control extender to a control in VS 2008, the property grid of the original control is extended to show both its original properties as well as the properties of the control extender attached to it:

This makes it easy to see all of the properties together. The UI also scales to support having multiple control extenders wired-up to the same control (for example: you could have both a TextBoxWatermark extender and a CalendarExtender control wired up to the same TextBox, and see the properties of both control extenders listed within the TextBox's property grid).
Step 4: Removing a Control Extender
If you ever want to remove a control extender from a control, just select the "Remove Extender..." link from the control in the smart task:

Summary
The control extender architecture in ASP.NET makes it really easy to encapsulate and re-use UI functionality and behavior. VS 2008 makes it even easier to take advantage of this support, and you'll find it works great with the ASP.NET AJAX Control Toolkit.
You can learn more about ASP.NET AJAX Control Extenders and the AJAX Control Toolkit from some of the new ASP.NET AJAX books that have recently been published:
I also recently posted an ASP.NET AJAX and AJAX Control Toolkit link listing post entry recently that links to a bunch of great articles that you can read.
To learn more about how to build your own custom AJAX Control Extenders, I recommend reading the following articles:
- Creating a New Extender - Documentation on how to write a "hello world" control extender
- How To: Create an ASP.NET AJAX Toolkit Extender Control for a GridView (written by Dan who wrote the Professional ASP.NET 2.0 AJAX book).
- How To: Build a DisableControlExtender by Matt Berseth
- Building a Custom AJAX Control Extender by Keith Rimington
Hope this helps,
Scott