Silverlight 2 Beta2 Released
Silverlight 2 Beta2 was released today. You can download both Silverlight 2 Beta2 and the Visual Studio and Expression Blend tools support to target it here.
Beta2 adds a lot of new features (more details below), but is still a 4.6 MB download that takes less than 10 seconds to install on a machine. It does not require the .NET Framework or any other software to be installed for it to work, and all features work cross-browser on both Mac and Windows machines. These features will also be supported on Linux via the Moonlight 2 release.
Silverlight 2 Beta2 supports a go-live license that allows you to start using and deploying Silverlight 2 for commercial applications. There will be some API changes between Beta2 and the final release, so you should expect that applications you write with Beta2 will need to make some updates when the final release comes out. But we think that these changes will be straight-forward and relatively easy, and that you can begin planning and starting commercial projects now.
You can build Silverlight Beta2 applications using the VS 2008 Tools for Silverlight and Expression Blend 2.5 June Preview downloads. You can download both of them here. The VS 2008 Tools for Silverlight download works with both VS 2008 and the recent VS 2008 SP1 beta release.
UI and Control Improvements
Silverlight 2 Beta2 includes a bunch of work in the UI and Control space:
More Built-in Controls
In Beta 1 only a few controls were included with the core Silverlight setup. Most common controls (including Button, ListBox, Slider, etc) were shipped within separate assemblies that you had to bundle with your applications (which increased the app download size). Beta 2 now installs 30+ of the most common controls as part of the core Silverlight 2 download. This means that you can now build Silverlight 2 applications that use core controls that are as small as 3kb in size - making Silverlight application downloads small and startup time fast.
In addition to the core controls included with the base Silverlight 2 setup, we are also this week shipping additional higher-level controls that are implemented in separate assemblies that you can then reference and include with your applications. This includes controls like DataGrid (more details on its new Beta2 features below), Calendar (now with multi-day selection and blackout date support in Beta2), and a TabPanel control (new in Beta2).
We ultimately expect to ship over a 100 controls for Silverlight.
Control Template Editing Support
One of the most powerful features of the WPF and Silverlight programming model is the ability to completely customize the look and feel of controls. This allows developers and designers to sculpt the UI of controls in both subtle and dramatic ways, and enables a tremendous amount of flexibility. I covered these concepts a little in my previous Silverlight Control Templating blog post here.
This week's Expression Blend 2.5 June Preview now adds designer support for editing control templates - which makes it easy for you to quickly change the look of any control without having to drop-down to XAML source to-do it.
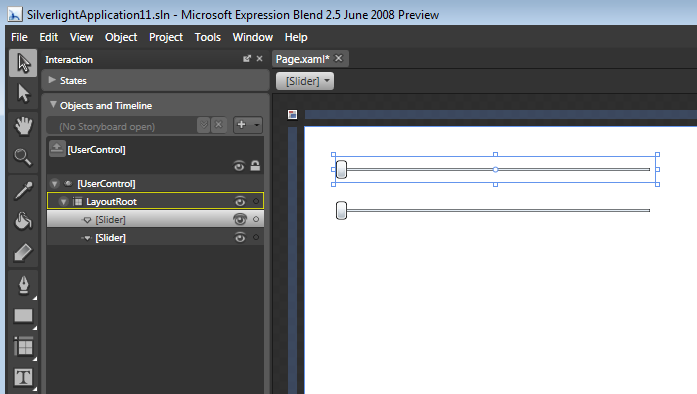
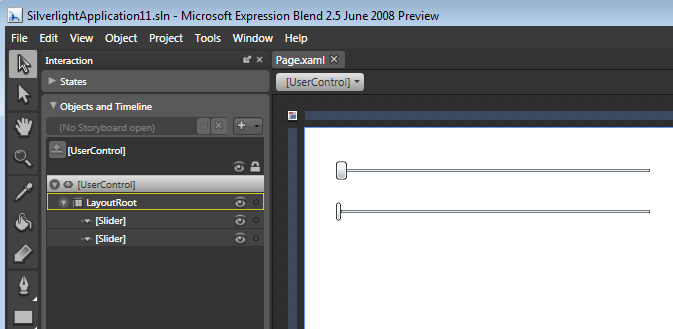
To see control template editing in action, just drag/drop two Slider controls onto the Expression Blend design surface:

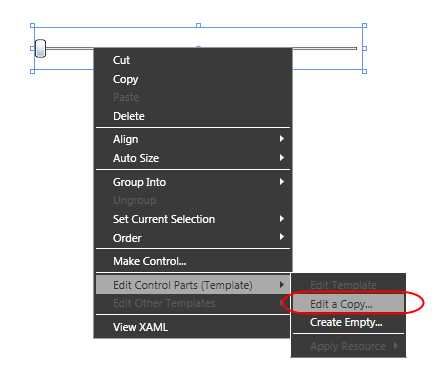
We might decide that the slider head in the default Slider control template is too large and wide for our application. To use control template editing to change it, we can right-click on one of the sliders in the designer and select the "Edit Control Parts" context menu item. We can choose to create a new empty control template for our slider (and start from scratch), or alternatively edit a copy of the built-in control template (and start from that and tweak it):

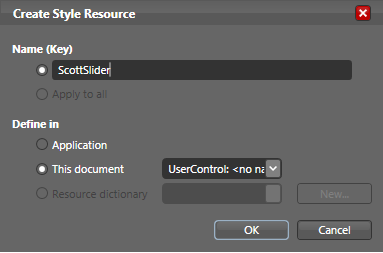
After we choose to edit a copy of the existing control template, Blend will prompt us to create and name a re-usable style resource that we'll define our control template within. We can name it and then choose to store the style at either the application level (within App.xaml) or within our current page/user-control:

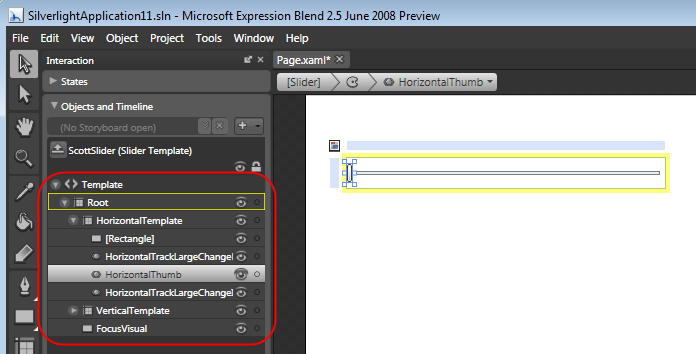
When we click "ok" we'll find ourselves in template editing mode for our Slider control. We can change, tweak, or add/remove any of the underlying elements within the Slider control's template. Notice below how in template editing mode we can see and select any of the underlying elements that make up the slider's control template (these are circled in red below in the "Objects" window).
To make our slider head narrower, we can select the "HorizontalThumb" element within the control template and adjust its width (either graphically or via the property grid):

We can then use the breadcrumb navigation bar at the top of the designer to navigate back to our page and see the control template changes applied:

Notice that right now only one of our slider controls is using the new Style resource with the control template we defined.
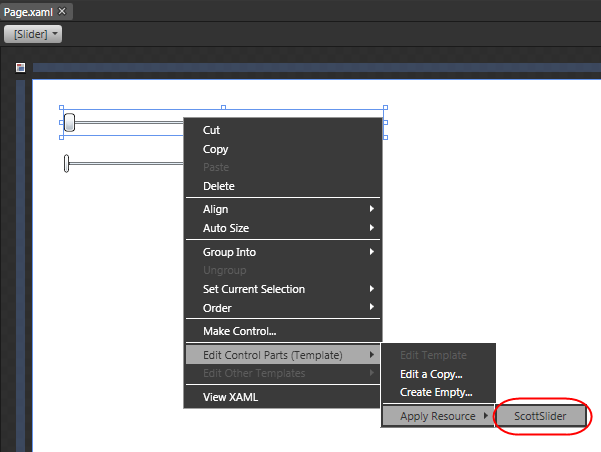
To apply the same style resource to the other slider control as well, we can select it, right-click, and then use the "Apply Resource" context menu to apply our "ScottSlider" style to it as well:

Once we do this both our sliders reference the same style:

Changes we make to the "ScottSlider" style going forward will automatically apply to both controls.
Note that all controls shipped with Silverlight 2 support control templates and will support the above editing experience in Expression Blend.
Visual State Manager (VSM) Support
Control templates in Silverlight and WPF support customizing both the "look" of a control, as well as the "feel" of a control. By "feel" I mean changing its interactive responsiveness. For example: how it reacts when pushed, when it gets focus, loses focus, is in a pushed state, is in a disabled state, has something inside it selected, etc. Often you want animations to execute when the user interacts with a control like this.
One of the new things we are introducing with Silverlight 2 Beta2 is a "Visual State Manager" (VSM) feature that makes it much easier to build interactive control templates. VSM introduces two basic concepts that you can take advantage of within control templates: "Visual States" and "State Transitions". For example, a control like Button defines multiple visual states for itself - "Normal", "MouseOver", "Pressed", "Disabled", "Focused", "Unfocused". When in template editing mode in Blend, designers now have the ability to easily edit what the button looks like in each particular state, as well as setup transition rules to control how long it should take to animate when moving from one state to another. At runtime Silverlight will then dynamically run the appropriate animation Storyboards to smoothly move the control from one state to another.
What is nice about this model is that designers do not need to write code, do not need to manually create animation storyboards, and do not need to understand the object model of controls in order to be productive. This makes the learning curve for creating interactive control templates really easy, and means that existing graphic designers can very easily work on Silverlight projects. Later this year we will also be adding Visual State Manager (VSM) support to WPF as well, which will let you use the same approach with Windows applications as well as share control templates between WPF and Silverlight projects.
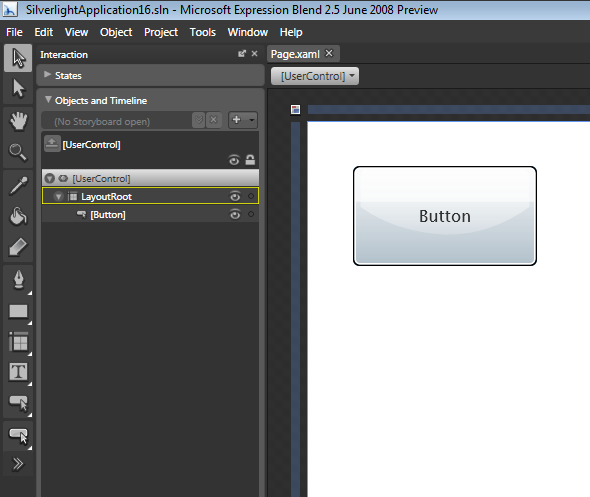
To see an example of this in action, let's add a Button control onto our design surface:

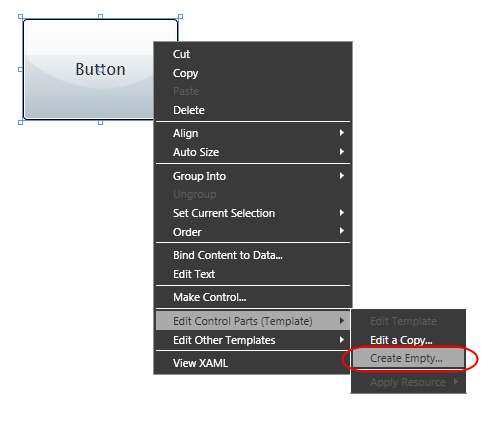
We can then right click on the button and edit its control template. Instead of starting with the existing default control template (like we did with the slider example above), let's create an empty control template and start from scratch:

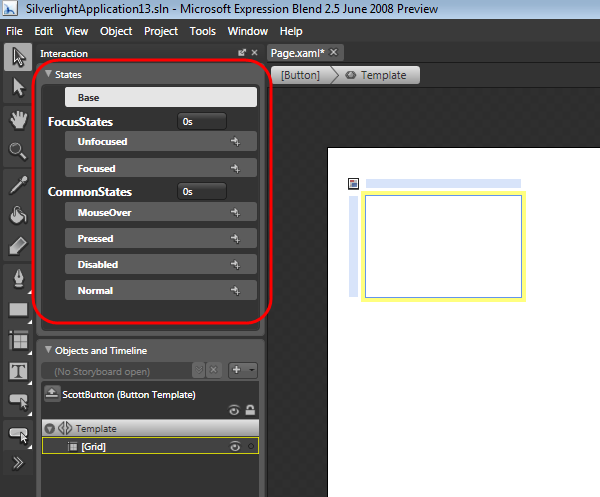
Blend will prompt us for the name of the Style resource we want to create. We'll name it "ScottButton" and click ok. This will then put the designer in control editing mode for the Button, and start with an empty control template:

One of the things to notice above is the new "States" window inside Blend. This will show us all of the available "Visual States" that the Button control exposes. Above the "Base" state is currently selected - which allows us to define the common visual tree of our Button control template.
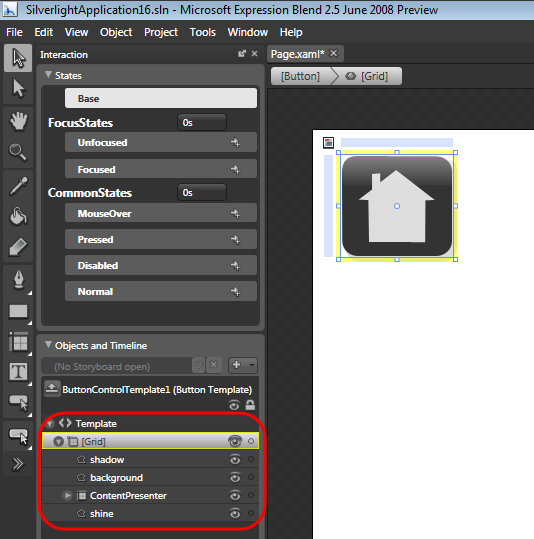
We can then add some vector elements into our base state that defines the look of a custom button like below. We could use the built-in vector drawing tool support provided by Blend to author these graphics, or alternatively use Expression Design or Adobe Illustrator to build the vector art and then import it into Blend. Below we are adding 4 "Path" elements into our control template - one a rounded background (named "background"), one a drop shadow (named "shadow"), one a 40% opacity "shine" that adds a glow near the top, and one that defines the default inner content (in this case a picture of a house):

Note: we could have alternatively imported an image, but using vector elements will give us the flexibility to scale/stretch/transform the button later and retain a crisp look and feel at any resolution or scale (particularly useful with Silverlight mobile scenarios - where screen resolutions might be different or smaller). It will also allow us to easily animate/change any vector element within the artwork.
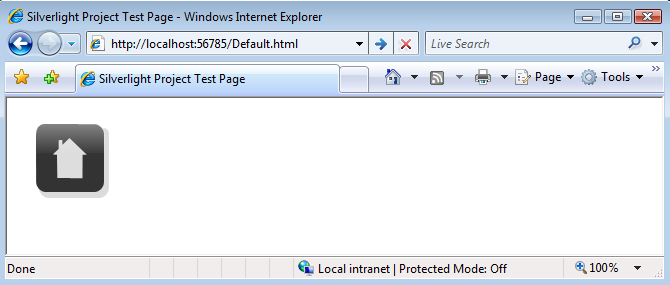
Once we've finished designing our base state above, we can press F5 to run our application in the browser:

As you can see above - our Button control now has a nicer look. Despite its new look, the button still raises the same focus, click and hover events just like before - so a developer using the button does not need to change any code when working with a button that uses our new control template.
One downside with our new button control template, though, is that it isn't interactive. This means that I don't get any visual feedback if the button gains/looses focus, or if a mouse hovers over it. I also don't get a nice depress/bounce-back animation when I click it.
To add interactivity to our button, we'll return back to Blend and work with our Button's control template again. Previously we added vector graphic elements to the "Base" state of our Button control. This allowed us to define the default visual look of all visual states of our Button. We can now go back and customize individual Button visual states further.
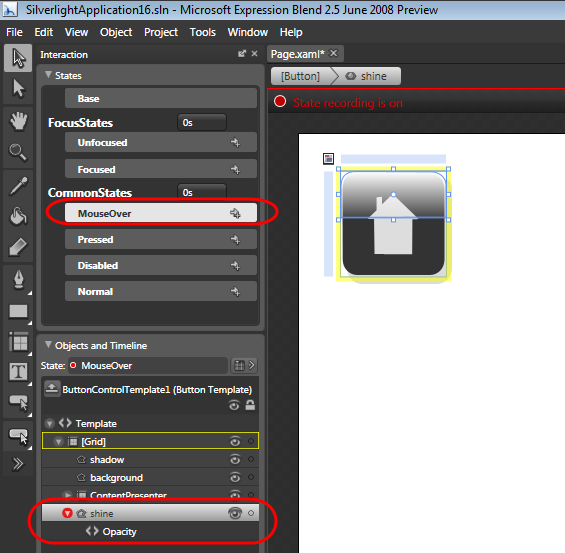
For example, to implement a mouse-over behavior for our Button, we can select the "MouseOver" state in the "States" window, and then tweak the look of the button when it is in that state. Below I've selected the "shine" vector element inside our control template and adjusted its Opacity property in the property grid to have it be more visible when in the MouseOver state. Notice how Blend automatically highlighted the "Shine" element with a red dot and then listed the Opacity property below it in our objects window. This makes it easy to quickly track all changes that we've made between the "Base" state and the "MouseOver" state in our control template:

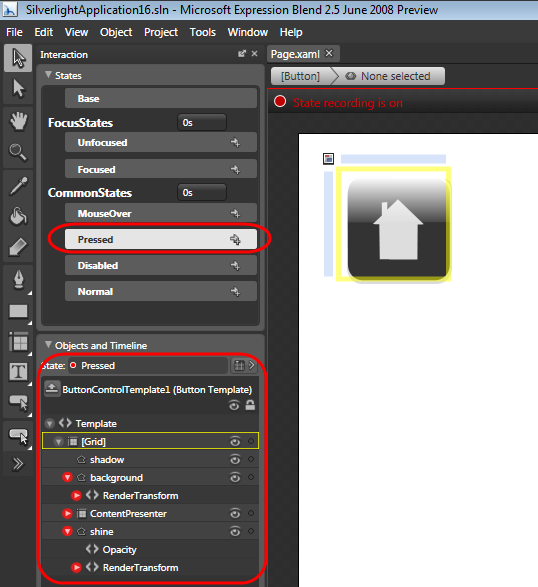
We can then select the "Pressed" state in the "States" window, and customize what a button looks like when it is pressed. We'll change two things from the "base" state. The first change is to make the "shine" element visible (like the MouseOver state). The second change will be to slightly offset the contents of the button control - while keeping the shadow element stationary. This will give the button a nice "depressed" look and contrast nicely with its base visual:

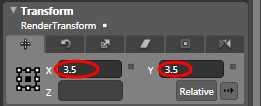
We can implement the offset change to the background, content and shine elements by selecting them in the designer, and then apply an offset render transform to them in the property browser:

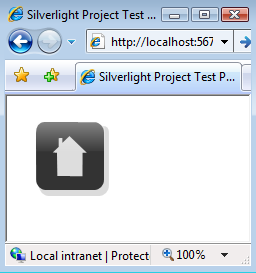
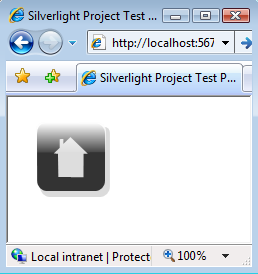
And now when we run our application again in the browser, we'll find that our Button now has interactive visual feedback when it is being used. Below is the "normal" look of our Button:

Hovering the mouse over the Button will then cause it to glow like below:

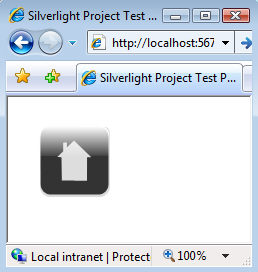
Clicking the button will then cause it to depress and hide the shadow (it will then bounce back once the mouse button is released):

Note that we did not have to write any code or XAML to change our Button's look and feel - the new Visual State Manager feature automatically handled moving between visual states for us.
By default Silverlight dynamically constructs and runs a transition Storyboard for you as you move from visual state to visual state (providing a smooth animation between the two states). You do not need to write any code in order to make this happen (note: you do still have the ability to drop down and add a custom Storyboard transition if you want to, but for most cases you can probably use the automatic Storyboard transition).
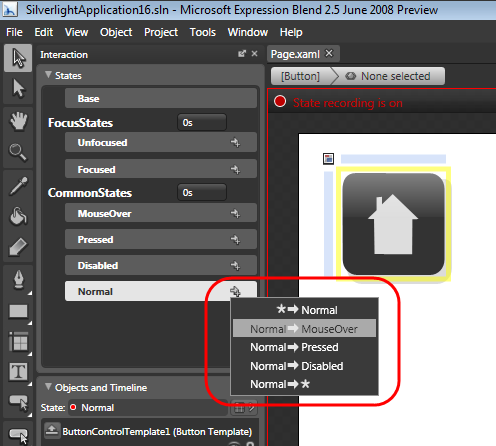
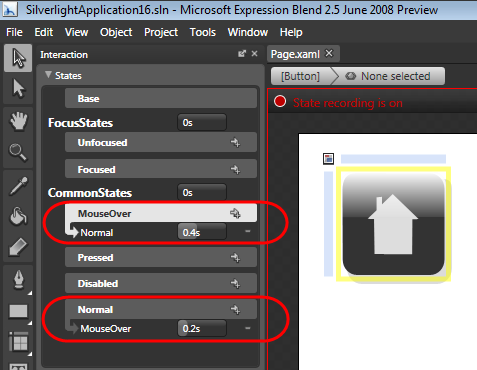
One feature you can take advantage of with Silverlight's automatic transition feature is to customize the time duration it takes for a visual state transition to occur. You can do this by clicking the arrow to the right of a visual state and setup a rule that controls how long it should take the transition animation to run when moving from one particular state to another.
For example, we could indicate that we want it to take .2 seconds to transition from the "Normal" to "MouseOver" visual state by adding the rule below:

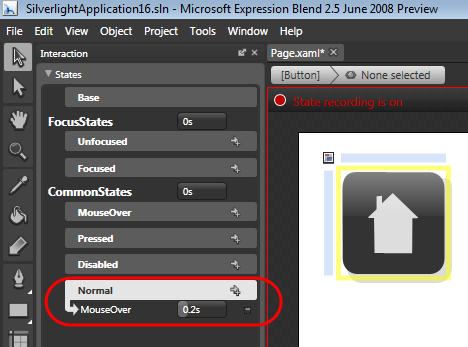
We can then configure this rule to take .2 seconds to transition between Normal->MouseOver like so:

We can then click on the "MouseOver" state and setup a rule that causes the transition from MouseOver->Normal to take .4 seconds:

Now when we re-run our application we'll have slower animation transitions for MouseOver scenarios, which adds a slightly smoother and more polished feel to our application. We did not have to write a single line of code to enable this. All controls shipped with Silverlight 2 will have built-in support for Control Template and Visual State Manager customization like above.
To learn more about the new Visual State Manager and Control Template Editing features, please check out the tutorials here and here, and the videos on it here, here, and here.
TextBox
Beta2 includes some significant improvements to the built-in TextBox editing control. Text scrolling with text-wrap, multi-line text selection, document navigation keys, and copy/paste from the clipboard are now supported.
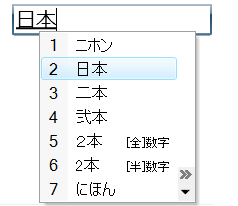
Beta2 also now includes IME Level 3 input support (including candidate window selection) for non-western character sets:

Input Support
Beta2 adds additional keyboard support in FullScreen mode (arrow, tab, enter, home, end, pageup/pagedown, space). Note: full key input support isn't allowed to avoid password spoofing scenarios.
Beta2 also adds new APIs to support inking and stylus input support.
UI Automation and Accessibility
Beta2 adds UI Automation Framework support into Silverlight. UI Automation (or UIA) enables screen readers and other assistive tools to identify and interact with the components that make up your Silverlight 2 application.
Beta2 uses the UIA framework and adds UIA based behaviors to an initial set of Silverlight controls. By the final release of Silverlight 2 all controls will have UIA based behaviors built-in. We will also add support for high-contrast scenarios. These features will enable you to build accessible, section 508 compliant, applications. This UIA support will also enable automated UI testing of applications.
Animation and Graphic System
Beta2 adds support for animating custom dependency properties. Object animation support (animating structs) is also now supported. Beta2 also supports the ability to create Storyboards in code that can animate parts of the render tree without having to be added to it (allowing you to embed animations entirely in code). Per frame animation callback support will be added in the final release.
Beta2 includes a new Visual Tree Helper static class that provides advanced visual tree inspection APIs. It provides features such as the ability to enumerate children of an element and getting the ancestor/parent of a given reference element. These APIs work against any UIElement you pass to it.
DeepZoom
Beta2 now supports an XML based manifest file for DeepZoom collections. Beta2 also adds extensible MultiScaleTileSource support for DeepZoom (which allows developers to hook up existing image pyramids that don’t conform with the Deep Zoom format to the high performance rendering of Deep Zoom).
WPF Compatibility
Silverlight Beta2 includes a lot of fixes/changes to improve API compatibility between Silverlight and WPF (note: the final Silverlight release will contain some additional compatibility work as well). We are also adding some new APIs we are introducing in Silverlight 2 to WPF in .NET 3.5 SP1 this summer.
This work, combined with the VSM support we are adding to WPF later this year, will enable good code re-use across browser and desktop applications.
Media Improvements
Silverlight 2 Beta2 includes some significant Media related feature work:
Adaptive Streaming
Beta2 adds support for "adaptive streaming" - which enables you to encode media at multiple bit-rates and then have a Silverlight application dynamically switch between them depending on the network and CPU conditions.
This enables much richer end-user media experiences - since it makes it possible for content providers to provide both lower-end and higher-end bit rate versions of a video, and then have Silverlight choose the optimal one to use based on an end-user's machine hardware and network capacity. If while watching the video the machine or network conditions change, Silverlight can automatically switch to a more appropriate bit-rate without any buffering or interruption glitch.
Silverlight's support for adaptive streaming is extensible - which enables anyone to plug-in their own logic to control where the media content comes from, and what bit-rate should be used. This means that any CDN or media delivery provider can easily integrate their systems with Silverlight and deliver super high quality video delivery.
Content Protection
Beta2 includes DRM content protection, and supports Windows DRM and PlayReady DRM. Both work cross browser and cross platform.
Server Side Playlists
Beta2 adds support for server side playlists (previous releases only supported client-side playlists).
Networking Improvements
Silverlight 2 Beta2 includes a bunch of work in the networking space:
Cross Domain Sockets
Beta2 now enables cross domain networking support using both HTTP and Sockets (meaning your application can call sites other than the one the application was downloaded from).
Silverlight will check for the existence of an XML policy file on target servers that indicates whether cross domain network access is allowed. Silverlight supports a new XML policy file format that we've developed, as well as Flash policy files (which means existing sites open to Flash can be called from Silverlight without any additional work).
Background Thread Networking
Beta2 now allows Silverlight applications to initiate network requests on background threads, as well as process/handle network responses on background threads. This enables a bunch of powerful scenarios, and allows you to avoid blocking the browser's UI thread while doing both HTTP and Socket network communication.
Duplex Communication (Server Push)
Beta2 enables support for setting up duplex communication channels with a WCF service on a server. This enables a clean programming model that allows servers to "push" messages to Silverlight clients without the developer having to manually poll servers for changes. This programming model is very useful in a variety of scenarios, including instant messenger/chat applications, and monitoring/update applications like stock tickers and trader applications.
Web Services
Beta2 enables significantly improved interop with SOAP based web-services. Web service proxy class end-point URLs can now be configured without recompiling applications. Visual Studio also now has a new "Silverlight-enabled WCF Service" project item template that you can add to ASP.NET web projects to publish services to clients.
REST and ADO.NET Data Services
Silverlight includes support for working with REST based web-services.
Beta2 adds support for calling and consuming ADO.NET Data Services (formerly code-named: "Astoria"). ADO.NET Data Services will ship as part of .NET 3.5 SP1 and makes it easy to publish data end-points within an ASP.NET web project that are consumable from any client using REST URIs. Silverlight Beta2 now includes ADO.NET Data Service client support that allows you to easily call these services (and optionally use LINQ expressions within Silverlight to express remote REST queries to them).
JSON
Silverlight supports calling JSON-based services on the web.
Beta2 now includes LINQ to JSON support that enables you to easily query, filter, and map JSON results to .NET objects within a Silverlight application. This makes it easy to call and work with existing AJAX end-points and services published on the web.
Data Improvements
Silverlight 2 Beta2 includes a bunch of work in the data space:
DataGrid
Beta2 adds a number of new features to the DataGrid control. These include:
- Auto-sizing support for columns and rows
- Column sorting (with both single column and multi-column sort support)
- Column re-ordering support by end-users (allowing them to drag/drop columns to re-arrange the order)
- Frozen column support (allowing you to prevent a particular column from being customized)
- Performance and bug fixes
DataBinding
Beta2 adds more core data-binding features and better validation support. These include:
- Per-binding Validation and BindingValidationError event handler support on controls (allowing you to handle input validation with TwoWay bindings)
- Support for binding expressions on attached properties
- Richer binding value conversion support (including value conversion fallback support)
Isolated Storage
Silverlight enables applications to store data locally on a client (via a feature we call "Isolated Storage"). Applications can prompt users to grant them size permissions for this storage (for example: a user might grant an email program 50MB of local storage).
Beta2 increases the default local storage space provided to Silverlight applications to 1MB in size. Beta2 also now provides better end-user support for managing per-site storage permissions, as well as the ability to easily revoke/delete an application's local storage. Management UI to control this can now be brought up by an end-user by right-clicking on a Silverlight application and choosing the "Silverlight Configuration" menu option.
Understanding Compatibility with Silverlight 1.0 and Silverlight 2 Beta 1
Silverlight 2 Beta2 is compatible with applications that target Silverlight 1.0.
Silverlight 2 Beta2 will not run applications that target Silverlight 2 Beta1, since we've made a number of API changes between the two betas for the new features being added in Silverlight 2. Browsers that have Silverlight 2 Beta1 installed which visit a site that hosts a Silverlight Beta2 application will be prompted to upgrade to the newer beta of Silverlight. Once they do this they won't be able to run Beta1 applications without uninstalling Beta2. This means that if you have published a running sample on the web built with Beta1 you will probably want to update it to Beta2 soon.
We have published a document that details the changes between Beta1 and Beta2 here that can help with this. I also recommend reading Shawn Wildermuth's What Changed in Silverlight 2 Beta2 and Upgrading your Silverlight 2 Projects to Beta2 posts for more details on some of the changes between Beta1 and Beta2.
Summary
To learn more about Silverlight 2 and download the Beta2 release, please visit the http://www.silverlight.net and http://expression.microsoft.com web-sites. We'll be posting articles, tutorials, videos and more on both sites in the days and weeks ahead. I'll also be posting some tutorials of my own here on my blog as well.
If you haven't already read them I'd also recommend checking out my previous First Look at Silverlight 2 and First Look at Expression Blend with Silverlight 2 blog posts that I wrote a few months ago when Beta1 shipped, since they provide a good overview of the Silverlight programming model and how to target it using both Visual Studio 2008 and Expression Blend.
Hope this helps,
Scott