JavaScript Intellisense Improvements with VS 2010
This is the twentieth in a series of blog posts I’m doing on the upcoming VS 2010 and .NET 4 release.
Today’s blog post covers some of the nice improvements coming with JavaScript intellisense with VS 2010 and the free Visual Web Developer 2010 Express. You’ll find with VS 2010 that JavaScript Intellisense loads much faster for large script files and with large libraries, and that it now provides statement completion support for more advanced scenarios compared to previous versions of Visual Studio.
[In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu]
Improved JavaScript Intellisense
Providing Intellisense for a dynamic language like JavaScript is more involved than doing so with a statically typed language like VB or C#. Correctly inferring the shape and structure of variables, methods, etc is pretty much impossible without pseudo-executing the actual code itself – since JavaScript as a language is flexible enough to dynamically modify and morph these things at runtime.
VS 2010’s JavaScript code editor now has the smarts to perform this type of pseudo-code execution as you type – which is how its intellisense completion is kept accurate and complete. Below is a simple walkthrough that shows off how rich and flexible it is with the final release.
Scenario 1: Basic Type Inference
When you declare a variable in JavaScript you do not have to declare its type. Instead, the type of the variable is based on the value assigned to it. Because VS 2010 pseudo-executes the code within the editor, it can dynamically infer the type of a variable, and provide the appropriate code intellisense based on the value assigned to a variable.
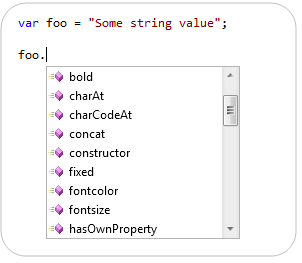
For example, notice below how VS 2010 provides statement completion for a string (because we assigned a string to the “foo” variable):
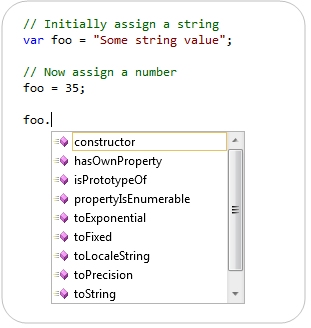
If we later assign a numeric value to “foo” the statement completion (after this assignment) automatically changes to provide intellisense for a number:
Scenario 2: Intellisense When Manipulating Browser Objects
It is pretty common with JavaScript to manipulate the DOM of a page, as well as work against browser objects available on the client.
Previous versions of Visual Studio would provide JavaScript statement completion against the standard browser objects – but didn’t provide much help with more advanced scenarios (like creating dynamic variables and methods). VS 2010’s pseudo-execution of code within the editor now allows us to provide rich intellisense for a much broader set of scenarios.
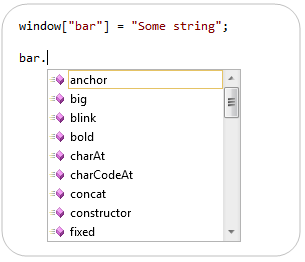
For example, below we are using the browser’s window object to create a global variable named “bar”. Notice how we can now get intellisense (with correct type inference for a string) with VS 2010 when we later try and use it:
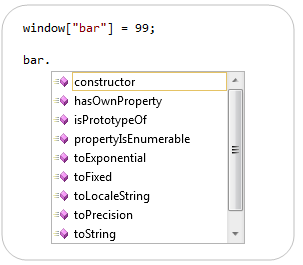
When we assign the “bar” variable as a number (instead of as a string) the VS 2010 intellisense engine correctly infers its type and modifies statement completion appropriately to be that of a number instead:
Scenario 3: Showing Off
Because VS 2010 is psudo-executing code within the editor, it is able to handle a bunch of scenarios (both practical and wacky) that you throw at it – and is still able to provide accurate type inference and intellisense.
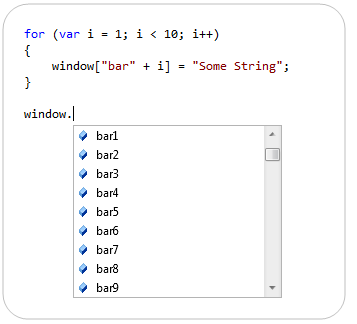
For example, below we are using a for-loop and the browser’s window object to dynamically create and name multiple dynamic variables (bar1, bar2, bar3…bar9). Notice how the editor’s intellisense engine identifies and provides statement completion for them:
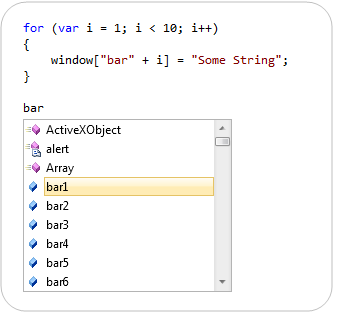
Because variables added via the browser’s window object are also global variables – they also now show up in the global variable intellisense drop-down as well:
Better yet – type inference is still fully supported. So if we assign a string to a dynamically named variable we will get type inference for a string. If we assign a number we’ll get type inference for a number.
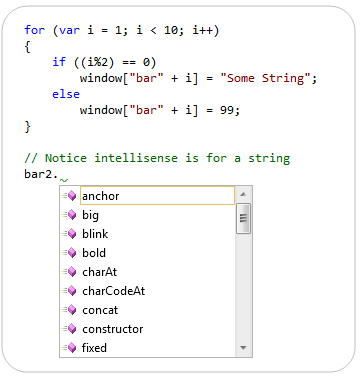
Just for fun (and to show off!) we could adjust our for-loop to assign a string for even numbered variables (bar2, bar4, bar6, etc) and assign a number for odd numbered variables (bar1, bar3, bar5, etc):
Notice above how we get statement completion for a string for the “bar2” variable.
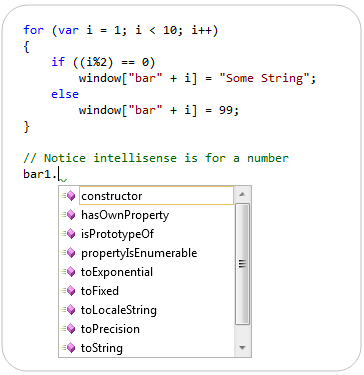
Notice below how for “bar1” we get statement completion for a number:
This isn’t just a cool party trick…
While the above example is a bit contrived, the approach of dynamically creating variables, methods and event handlers on the fly is pretty common with many Javascript libraries. Many of the more popular libraries use these techniques to keep the size of script library downloads as small as possible. VS 2010’s support for parsing and pseudo-executing libraries that use these techniques ensures that you get better code Intellisense out of the box when programming against them.
Summary
Visual Studio 2010 (and the free Visual Web Developer 2010 Express) now provide much richer JavaScript intellisense support. This support works with pretty much all popular JavaScript libraries. It should help provide a much better development experience when coding client-side JavaScript and enabling AJAX scenarios within your ASP.NET applications.
Hope this helps,
Scott
P.S. You can read my previous blog post on VS 2008’s JavaScript Intellisense to learn more about our previous JavaScript intellisense (and some of the scenarios it supported). VS 2010 obviously supports all of the scenarios previously enabled with VS 2008.