iOS Support with Windows Azure Mobile Services – now with Push Notifications
A few weeks ago I posted about a number of improvements to Windows Azure Mobile Services. One of these was the addition of an Objective-C client SDK that allows iOS developers to easily use Mobile Services for data and authentication. Today I'm excited to announce a number of improvement to our iOS SDK and, most significantly, our new support for Push Notifications via APNS (Apple Push Notification Services). This makes it incredibly easy to fire push notifications to your iOS users from Windows Azure Mobile Service scripts.
Push Notifications via APNS
We've provided two complete tutorials that take you step-by-step through the provisioning and setup process to enable your Windows Azure Mobile Service application with APNS (Apple Push Notification Services), including all of the steps required to configure your application for push in the Apple iOS provisioning portal:
- Getting started with Push Notifications - iOS
- Push notifications to users by using Mobile Services - iOS
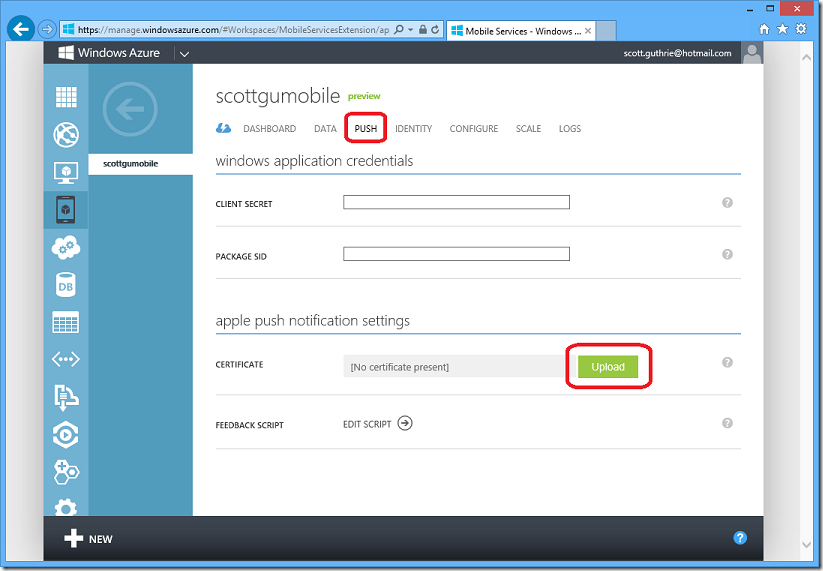
Once you've configured your application in the Apple iOS provisioning portal and uploaded the APNS push certificate to the Apple provisioning portal, it's just a matter of uploading your APNS push certificate to Mobile Services using the Windows Azure admin portal:
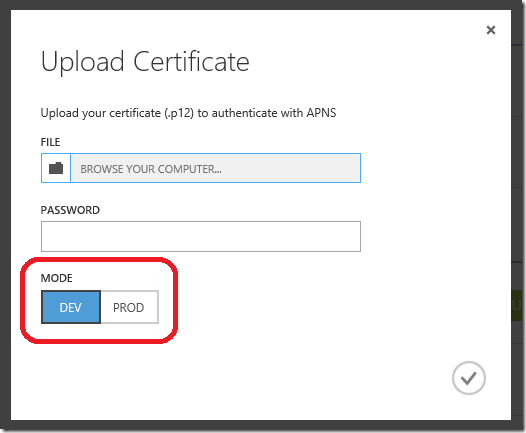
Clicking the “upload” within the “Push” tab of your Mobile Service allows you to browse your local file-system and locate/upload your exported certificate. As part of this you can also select whether you want to use the sandbox (dev) or production (prod) Apple service:
Now, the code to send a push notification to your clients from within a Windows Azure Mobile Service is as easy as the code below:
push.apns.send(deviceToken, {
alert: 'Toast: A new Mobile Services task.',
sound: 'default'
});
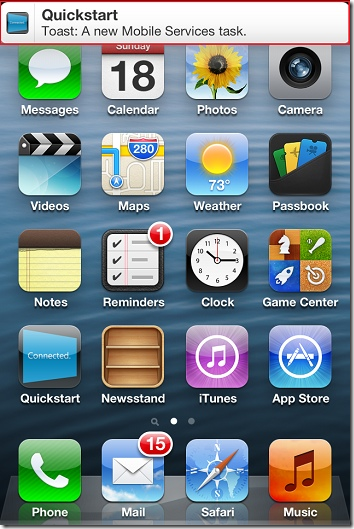
This will cause Windows Azure Mobile Services to connect to APNS (Apple Push Notification Service) and send a notification to the iOS device you specified via the deviceToken:
Check out our reference documentation for full details on how to use the new Windows Azure Mobile Services apns object to send your push notifications.
Feedback Scripts
An important part of working with any PNS (Push Notification Service) is handling feedback for expired device tokens and channels. This typically happens when your application is uninstalled from a particular device and can no longer receive your notifications. With Windows Notification Services you get an instant response from the HTTP server. Apple’s Notification Services works in a slightly different way and provides an additional endpoint you can connect to poll for a list of expired tokens.
As with all of the capabilities we integrate with Mobile Services, our goal is to allow developers to focus more on building their app and less on building infrastructure to support their ideas. Therefore we knew we had to provide a simple way for developers to integrate feedback from APNS on a regular basis.
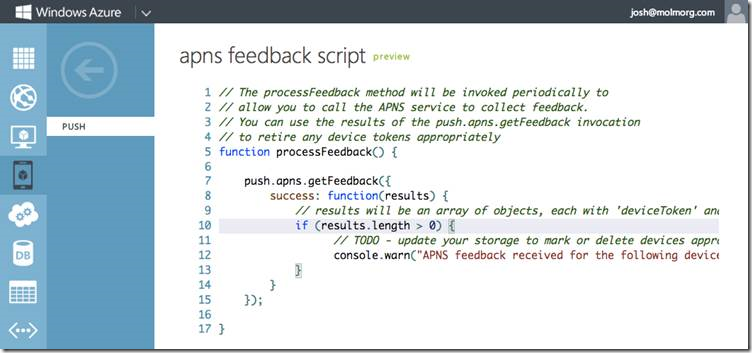
This week’s update now includes a new screen in the portal that allows you to optionally provide a script to process your APNS feedback – and it will be executed by Mobile Services on an ongoing basis:
This script is invoked periodically while your service is active. To poll the feedback endpoint you can simply call the apns object's getFeedback method from within this script:
push.apns.getFeedback({
success: function(results) {
// results is an array of objects with a deviceToken and time properties
}
});
This returns you a list of invalid tokens that can now be removed from your database.
iOS Client SDK improvements
Over the last month we've continued to work with a number of iOS advisors to make improvements to our Objective-C SDK. The SDK is being developed under an open source license (Apache 2.0) and is available on github.
Many of the improvements are behind the scenes to improve performance and memory usage. However, one of the biggest improvements to our iOS Client API is the addition of an even easier login method. Below is the Objective-C code you can now write to invoke it:
[client loginWithProvider:@"twitter"
onController:self
animated:YES
completion:^(MSUser *user, NSError *error) {
// if no error, you are now logged in via twitter
}];
This code will automatically present and dismiss our login view controller as a modal dialog on the specified controller. This does all the hard work for you and makes login via Twitter, Google, Facebook and Microsoft Account identities just a single line of code.
My colleague Josh just posted a short video demonstrating these new features which I'd recommend checking out:
Summary
The above features are all now live in production and are available to use immediately. If you don’t already have a Windows Azure account, you can sign-up for a free trial and start using Mobile Services today. Visit the Windows Azure Mobile Developer Center to learn more about how to build apps with Mobile Services.
Hope this helps,
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu