HTML5 Improvements with the ASP.NET MVC 3 Tools Update
Last week I blogged about the new ASP.NET MVC 3 Tools Update, and then followed it up with a detailed post that covered using the EF Code First and the new Data Scaffolding features in it.
Today’s blog post is a continuation of this series and covers some of the new HTML5 improvements with the ASP.NET MVC 3 Tools Update release.
Project Template Support for HTML5 Semantic Markup
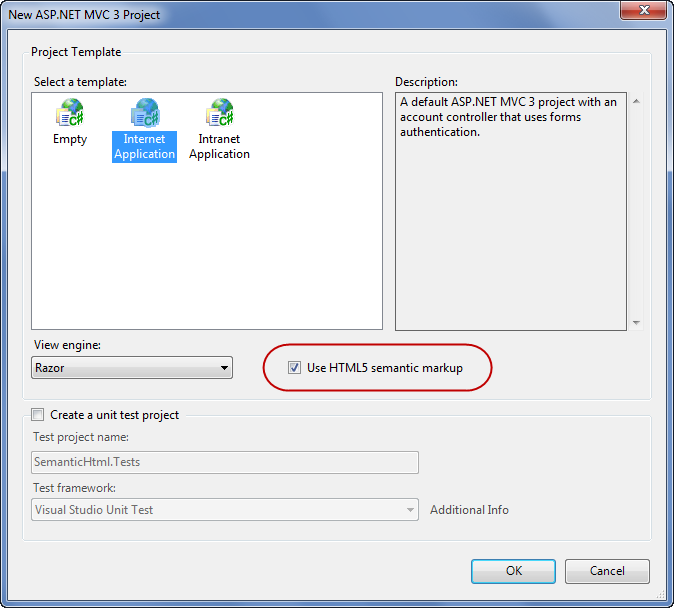
The ASP.NET MVC 3 Tools Update adds support for you to optionally use HTML5 semantic markup when creating new ASP.NET MVC 3 projects. You can specify this by checking the “Use HTML5 semantic markup” checkbox when creating new projects:
Selecting this checkbox option does two things:
1) It causes VS 2010 to use HTML5 semantic markup elements like <header>, <footer>, <section> and <nav> within the default layout.cshtml file that is generated. This is instead of just using <div> elements for header/footer/navigation elements – which is the default behavior if the HTML5 semantic checkbox isn’t selected (and the same behavior that we have shipped earlier).
2) It causes VS 2010 to reference the modernizr.js JavaScript library by default within the layout.cshtml – which among other things will allow you to use CSS to style HTML5 semantic markup elements even with older browsers like IE6 (ensuring your site still works for older browsers).
Understanding Semantic HTML5 Markup
HTML5 introduces a number of new elements and APIs that introduce new behavioral capability (features like <video>, <canvas>, <svg>, etc).
HTML5 also introduces new elements (like <section>, <article>, <aside>, <header>, and <nav>) that enable you to enrich the semantic meaning and structure of your content and pages. These features allow you to write your pages so that you don’t have to use opaque <div> elements to structure everything, and instead they allow you to better express the semantic meaning of your content. This makes your code a little cleaner to read, and long-term will hopefully enable browsers and search engines to better understand your markup and provide even richer experiences.
When you create a new ASP.NET MVC 3 Project with the “Use HTML5 semantic markup” checkbox selected, Visual Studio will use semantic HTML instead of <div> elements (where appropriate) within the layout.cshtml file that is generated for the new project. This means that the top of the site is wrapped in a <header> element, navigation links are surrounded by a <nav> element, and the footer is encapsulated within a <footer> element.
Learn more about Semantic HTML5 Markup
Bruce Lawson and Remy Sharp have a great Introducing HTML5 book that covers (among other new HTML5 features) how you can take advantage of semantic HTML5 markup:
You can also read Emily Lewis’ Using HTML5’s New Semantic Tags Today article on MSDN’s ScriptJunkie site to learn more about the role of HTML5 semantic markup and see a practical example of it in action.
HTML5 Intellisense within VS 2010 SP1
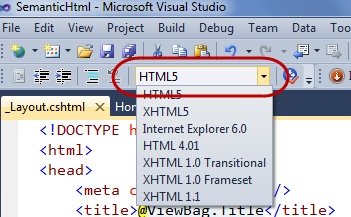
With VS 2010 SP1, you can now change the “Target Schema for Validation” drop-down within the Text Editor toolbar to target HTML5 with intellisense:
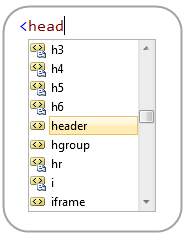
When you select HTML5 as your validation target, the HTML intellisense engine within Visual Studio will provide appropriate intellisense for the new HTML5 elements and attributes. This is true for both behavioral elements like <canvas> and <video> as well as semantic elements like <article> and <nav>:
Note: the next release of VS will default to honoring the <!DOCTYPE> at the top of the page when driving intellisense, and then allow you to specify a default standard to use when it isn’t present (or when you are editing within user controls, or partial/editor templates). With VS 2010 and earlier versions of Visual Studio you have to explicitly set which HTML version you want to target.
Modernizr.js Library
Semantic HTML5 markup is now supported by all modern browser vendors, and you can use standard CSS techniques to stylize and customize pages built with it.
One challenge, though, is that there are still a lot of older browsers out there – and browsers like IE6 by default don’t allow you to stylize semantic HTML5 elements using CSS. The semantic HTML5 site that looks beautiful in a modern browser might end up looking broken unless you use a library that enables you to work around this limitation.
Modernizr.js
Modernizr is a small and elegant open-source JavaScript library that helps you take advantage of emerging web technologies (HTML5, CSS3) while still maintaining a level of compatibility with older browsers that may not yet support these new capabilities. You can learn more about Modernizr from the http://modernizr.com/ website.
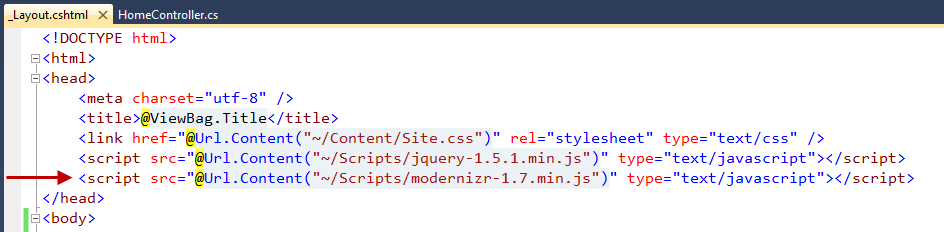
Starting with the ASP.NET MVC 3 Tools Update, we are now shipping Modernizr with ASP.NET MVC 3, and adding it by default to all new ASP.NET MVC 3 projects. If you select the “Use HTML5 semantic markup” checkbox when creating new ASP.NET MVC 3 projects, Visual Studio will also add a reference to the Modernizr.js library by default within your layout.cshtml template:
Modernizr.js and using CSS with Semantic HTML5 on older Browsers
Including the above Modernizr.js script reference will enable you to use CSS to stylize semantic HTML5 elements – and have it work both in modern browsers (where it is natively supported), as well as older ones (including IE6). Among other things, Modernizr is smart enough to run a little script that will cause older browsers to honor CSS rules with unknown elements they encounter.
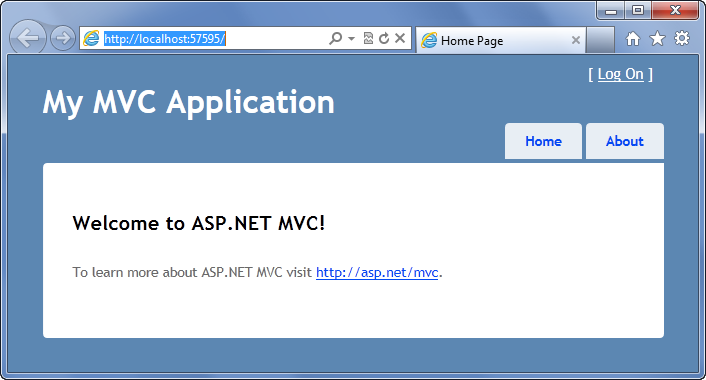
You can see the benefit Modernizr brings with this by running the default ASP.NET MVC 3 project that is created using IE9. If you use the default IE9 rendering mode (which supports Semantic HTML5 elements) the site will look like below, and use the browser’s built-in CSS support for semantic HTML5:
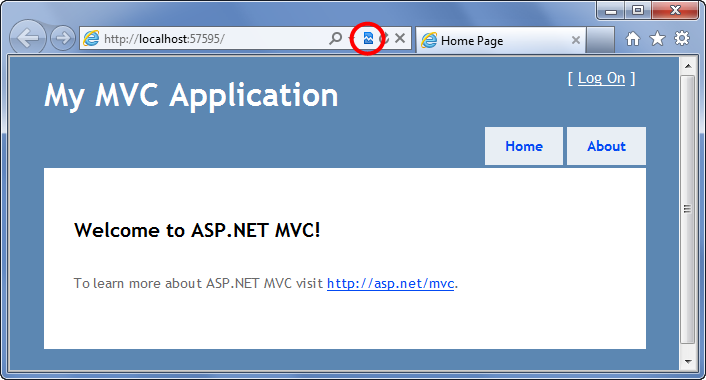
If you enable “Compatibility View” within the browser (the second icon at the top of IE’s navigation bar) – you’ll see a “downlevel” rendering of the page (just like what IE6/7/8 users would see). Modernizr allows our CSS rules to work in this downlevel mode – despite the older IE rendering engine not natively supporting elements like <header>, <footer>, <nav>, <section>, etc:
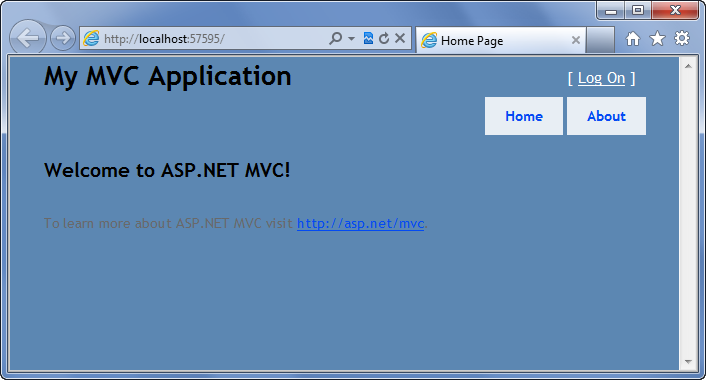
If we had not included Modernizr.js on the page, visitors to the site using older browsers would have instead seen something broken like this:
As you can see – Modernizr provides a big improvement over what users with older browser would have otherwise seen! Best of all, we didn’t have to write any code or author an alternative CSS style-sheet to get this to work. And we are using HTML5 Semantic Markup throughout the site.
Using Modernizr to Detect Browser Capabilities
The above Semantic HTML5 markup example is just one of the nice benefits that Modernizr brings.
Modernizr also makes it easy to check for browser capabilities (without you having to hard-code browser versions into code), and enables you to easily detect and light-up if a specific feature is supported. You can learn more about how this works on the http://modernizr.com web-site.
Justin Schwartzenberger has a nice blog post that shows this in action, and highlights How to use Modernizr with ASP.NET MVC 3 to store user data via HTML5 localstorage. His tutorial shows an end-to-end ASP.NET MVC 3 sample where he uses HTML5’s localstorage feature if it is available, and falls back to just using cookies on older browsers.
Summary
The new ASP.NET MVC 3 Tooling Update is full of goodness. If you haven’t already downloaded and installed it I highly recommend you do so. You can run the ASP.NET MVC 3 installer on the http://asp.net/mvc site to make sure you have the latest version.
The HTML5 Semantic Markup improvements in ASP.NET MVC 3 enable you to start designing sites that take better advantage of HTML5 and modern browsers. Using Modernizr.js you can also have these sites continue to work with older browsers, and optionally light-up only when new features are enabled.
Hope this helps,
Scott
P.S. I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu