First Look at Silverlight 2
Last September we shipped Silverlight 1.0 for Mac and Windows, and announced our plans to deliver Silverlight on Linux. Silverlight 1.0 focused on enabling rich media scenarios in a browser, and supports a JavaScript/AJAX programming model.
We are shortly going to release the first public beta of Silverlight 2, which will be a major update of Silverlight that focuses on enabling Rich Internet Application (RIA) development. This is the first of several blog posts I'll be doing over the weeks and months ahead that talk in more depth about it.
Cross Platform / Cross Browser .NET Development
Silverlight 2 includes a cross-platform, cross-browser version of the .NET Framework, and enables a rich .NET development platform that runs in the browser. Developers can write Silverlight applications using any .NET language (including VB, C#, JavaScript, IronPython and IronRuby). We will ship Visual Studio 2008 and Expression Studio tool support that enables great developer / designer workflow and integration when building Silverlight applications.
This upcoming Beta1 release of Silverlight 2 provides a rich set of features for RIA application development. These include:
- WPF UI Framework: Silverlight 2 includes a rich WPF-based UI framework that makes building rich Web applications much easier. In includes a powerful graphics and animation engine, as well as rich support for higher-level UI capabilities like controls, layout management, data-binding, styles, and template skinning. The WPF UI Framework in Silverlight is a compatible subset of the WPF UI Framework features in the full .NET Framework, and enables developers to re-use skills, controls, code and content to build both rich cross browser web applications, as well as rich desktop Windows applications.
- Rich Controls: Silverlight 2 includes a rich set of built-in controls that developers and designers can use to quickly build applications. This upcoming Beta1 release includes core form controls (TextBox, CheckBox, RadioButton, etc), built-in layout management panels (StackPanel, Grid, Panel, etc), common functionality controls (Slider, ScrollViewer, Calendar, DatePicker, etc), and data manipulation controls (DataGrid, ListBox, etc). The built-in controls support a rich control templating model, which enables developers and designers to collaborate together to build highly polished solutions.
-
Rich Networking Support: Silverlight 2 includes rich networking support. It includes out of the box support for calling REST, WS*/SOAP, POX, RSS, and standard HTTP services. It supports cross domain network access (enabling Silverlight clients to directly access resources and data from resources on the web). Beta1 also includes built-in sockets networking support.
- Rich Base Class Library: Silverlight 2 includes a rich .NET base class library of functionality (collections, IO, generics, threading, globalization, XML, local storage, etc). It includes rich APIs that enable HTML DOM/JavaScript integration with .NET code. It also includes LINQ and LINQ to XML library support (enabling easy transformation and querying of data), as well as local data caching and storage support. The .NET APIs in Silverlight are a compatible subset of the full .NET Framework.
Silverlight 2 does not require the .NET Framework to be installed on a computer in order to run. The Silverlight setup download includes everything necessary to enable all the above features (and more we'll be talking about shortly) on a vanilla Mac OSX or Windows machine.
The Beta1 release of Silverlight 2 is 4.3MB in size, and takes 4-10 seconds to install on a machine that doesn't already have it. Once Silverlight 2 is installed you can browse the Web and automatically run rich Silverlight applications within your browser of choice (IE, FireFox, Safari, etc).
Silverlight 2 Tutorials: Building A Simple Digg Client
To help people come up to speed with Silverlight 2, I wrote a Silverlight application and put together a series of step by step tutorials that drill into and explain the different programming concepts behind it (controls, layout management, networking, data-binding, styles, user controls, templates, etc). I also added a tutorial post that demonstrates how to migrate the application outside of the browser and make it a desktop application using WPF and the full .NET Framework.
Below are the pointers to the 8 tutorials I've put together:
- Part 1: Creating "Hello World" with Silverlight 2 and VS 2008
- Part 2: Using Layout Management
- Part 3: Using Networking to Retrieve Data and Populate a DataGrid
- Part 4: Using Style Elements to Better Encapsulate Look and Feel
- Part 5: Using the ListBox and DataBinding to Display List Data
- Part 6: Using User Controls to Implement Master/Details Scenarios
- Part 7: Using Templates to Customize Control Look and Feel
- Part 8: Creating a Digg Desktop Version of our Application using WPF
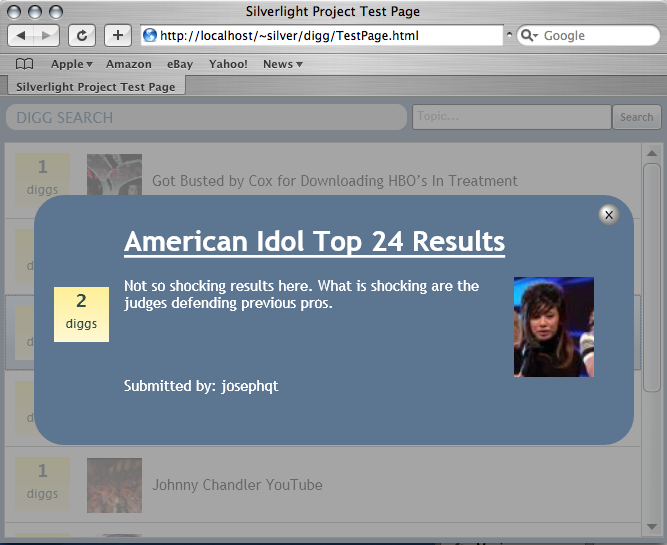
The application I've built the tutorials around is a simple search front end to the popular Digg.com site, and allows users to type in search topics and browse Digg stories that match them.
<Download Code> Click here to download a completed version of this Digg client sample. </Download Code>
All of the UI in the application is built using Silverlight's WPF framework. The application uses the Silverlight networking stack and cross-domain access support to query the Digg REST API directly, and uses LINQ and LINQ to XML to query/transform the returned data into DiggStory objects that I databind the UI against:

The application supports a master/details data interaction model that allows users to select stories from the search list and quickly drill into more details about them. A user can jump to the Digg article directly from the details form, or close it and pick another story to drill into:

The entire application is implemented in about 35 lines of C# code and 75 lines of XAML page/user-control markup. It only uses controls and libraries built-into Silverlight.
<Download Code> Click here to download a completed version of this Digg client sample. </Download Code>
If you have used WPF before the UI concepts I discuss in the tutorial series will all be very familiar. If you haven't used WPF before, the tutorials should provide a good overview of the fundamental programming concepts in it, and hopefully provide you with the basic knowledge necessary to start building Silverlight 2 applications with VS 2008 when Beta1 comes out.
Hope this helps,
Scott