ASP.NET MVC Preview 3 Release
This morning we released the Preview 3 build of the ASP.NET MVC framework. I blogged details last month about an interim source release we did that included many of the changes with this Preview 3 release. Today's build includes some additional features not in last month's drop, some nice enhancements/refinements, as well as Visual Studio tool integration and documentation.
You can download an integrated ASP.NET MVC Preview 3 setup package here. You can also optionally download the ASP.NET MVC Preview 3 framework source code and framework unit tests here.
Controller Action Method Changes
ASP.NET MVC Preview 3 includes the MVC Controller changes we first discussed and previewed with the April MVC source release, along with some additional tweaks and adjustments.
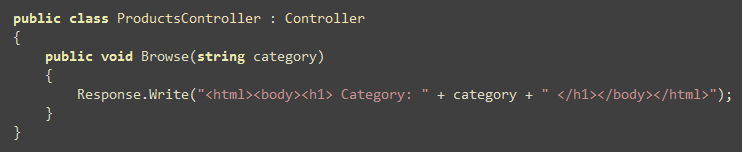
You can continue to write controller action methods that return void and encapsulate all of their logic within the action method. For example:

which would render the below HTML when run:

Preview 3 also now supports using an approach where you return an "ActionResult" object that indicates the result of the action method, and enables deferred execution of it. This allows much easier unit testing of actions (without requiring the need to mock anything). It also enables much cleaner composition and overall execution control flow.
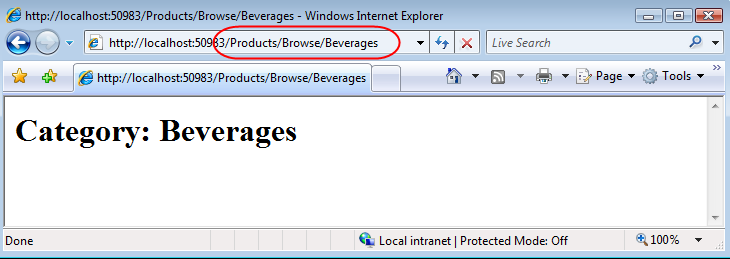
For example, we could use LINQ to SQL within our Browse action method to retrieve a sequence of Product objects from our database and indicate that we want to render a View of them. The code below will cause three pieces of "ViewData" to be passed to the view - "Title" and "CategoryName" string values, and a strongly typed sequence of products (passed as the ViewData.Model object):

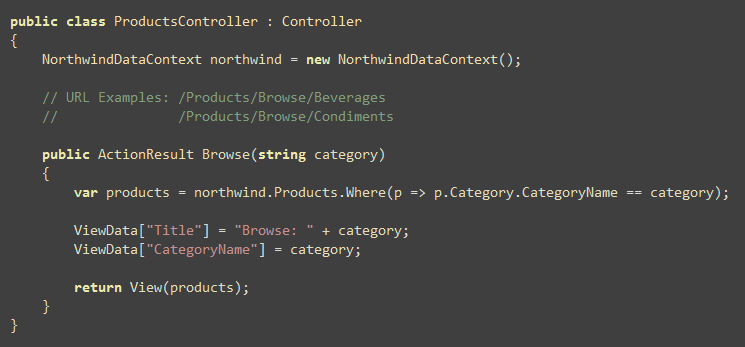
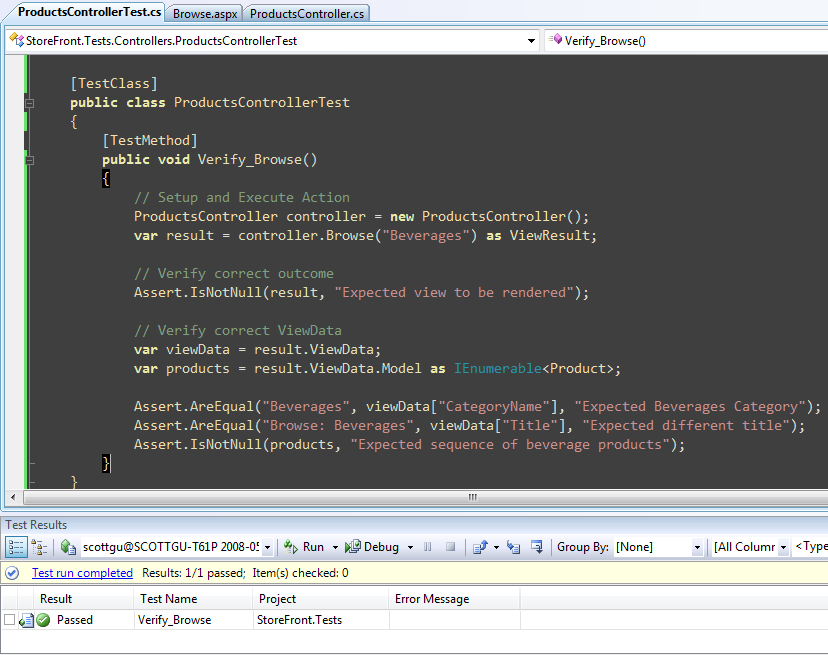
One advantage of using the above ActionResult approach is that it makes unit testing Controller actions really easy (no mocking required). Below is a unit test that verifies the behavior of our Browse action method above:

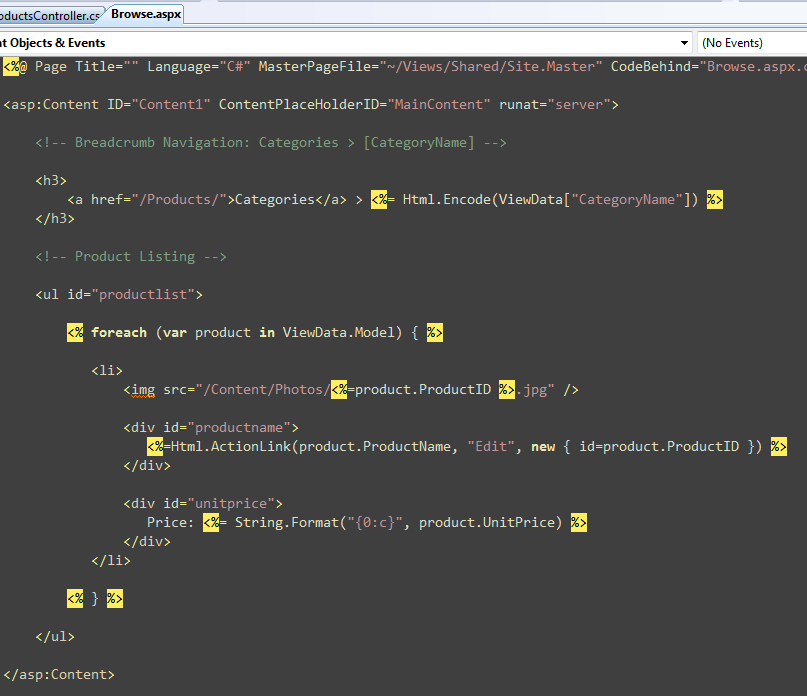
We can then author a "Browse" ViewPage within the \Views\Products sub-directory to render a response using the ViewData populated by our Browse action:

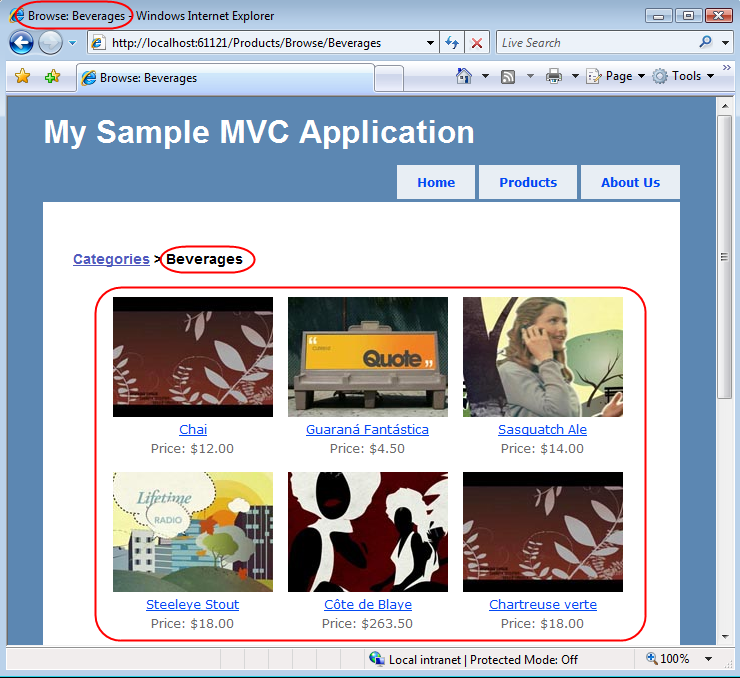
When we hit the /Products/Browse/Beverages URL we'll then get an HTML response like below (with the three usages of ViewData circled in red):

Note that in addition to support a "ViewResult" response (for indicating that a View should be rendered), ASP.NET MVC Preview 3 also adds support for returning "JsonResult" (for AJAX JSON serialization scenarios), "ContentResult" (for streaming content without a View), as well as HttpRedirect and RedirectToAction/Route results.
The overall ActionResult approach is extensible (allowing you to create your own result types), and overtime you'll see us add several more built-in result types.
Improved HTML Helper Methods
The HTML helper methods have been updated with ASP.NET MVC Preview 3. In addition to a bunch of bug fixes, they also include a number of nice usability improvements.
Automatic Value Lookup
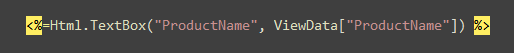
With previous preview releases you needed to always explicitly pass in the value to render when calling the Html helpers. For example: to include a value within a <input type="text" value="some value"/> element you would write:

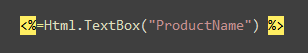
The above code continues to work - although now you can also just write:

The HTML helpers will now by default check both the ViewData dictionary and any Model object passed to the view for a ProductName key or property value to use.
SelectList and MultiSelectList ViewModels
New SelectList and MultiSelectList View-Model classes are now included that provide a cleaner way to populate HTML dropdowns and multi-select listboxes (and manage things like current selection, etc). One approach that can make form scenarios cleaner is to instantiate and setup these View-Model objects in a controller action, and then pass them in the ViewData dictionary to the View to format/render.
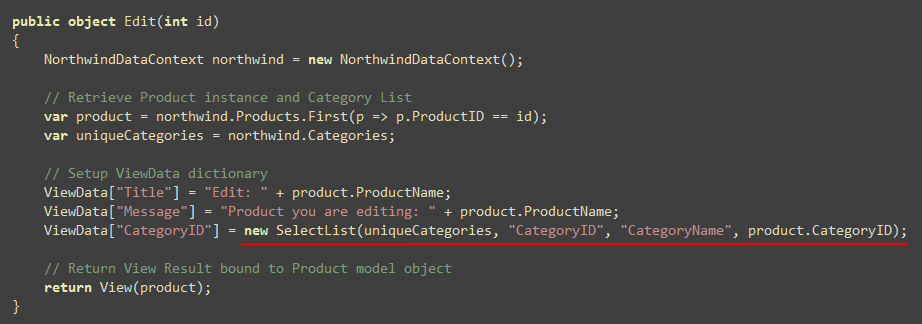
For example, below I'm creating a SelectList view-model class over the set of unique category objects in our database. I'm indicating that I want to use the "CategoryID" property as the value of each item in the list, and the "CategoryName" as the display text. I'm also setting the list selection to the current CategoryId of the Product we are editing:

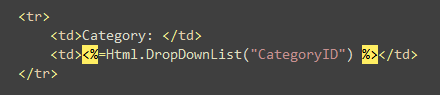
Within our view we then just have to write the below code to indicate that we want to create a drop-downlist against the SelectList we put into ViewData:

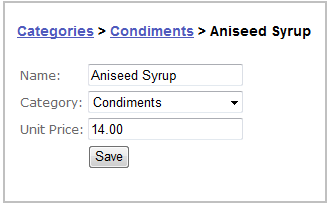
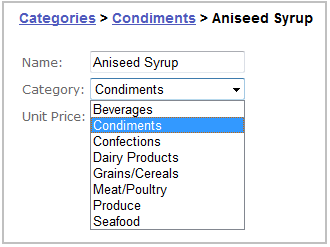
This will then render the appropriate drop down with items and selection for us at runtime:


Built-in error validation support isn't included with our HTML helpers yet (you currently need to write code for this) - but will show up in the future, which will make form editing scenarios even easier.
You'll also start to see ASP.NET AJAX helper methods show up in future preview releases as well, which will make it easier to integrate AJAX into MVC applications with a minimum of code.
URL Routing Improvements
ASP.NET MVC Preview 3 includes a number of improvements to the URL routing system. URL routing is one of the most "fundamental" components of a web MVC framework to get right, hence the reason we've spent a lot of focus the first few previews getting this area nailed. Our new URL routing engine will ship in .NET 3.5 SP1 this summer, and will support both Web Forms and MVC requests. ASP.NET MVC will be able to use the built-in .NET 3.5 SP1 routing engine when running on .NET 3.5 SP1. ASP.NET MVC will also include its own copy of the assembly so that it can also work on non-SP1 systems.
Some of the URL Routing Improvements in the Preview 3 release include:
MapRoute() and IgnoreRoute() helper methods
ASP.NET MVC Preview 3 includes new "MapRoute" and "IgnoreRoute" helper methods that you can use to more easily register routing rules. MapRoute() provides an easy way to add a new MVC Route rule to the Routes collection. IgnoreRoute() provides an easy way to tell the URL routing system to stop processing certain URL patterns (for example: handler .axd resources in ASP.NET that are used to serve up JavaScript, images, etc).
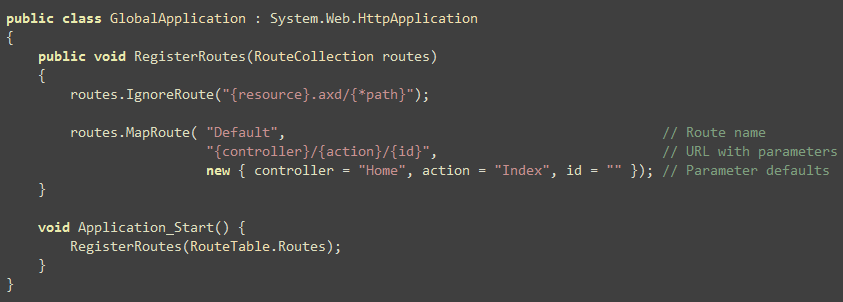
Below is an example of the default RegisterRoutes() method within Global.asax when you create a new ASP.NET MVC project where you can see both of these new helper methods in action.

The MapRoute() helper method is overloaded and takes two, three or four parameters (route name, URL syntax, URL parameter default, and optional URL parameter regular expression constraints).
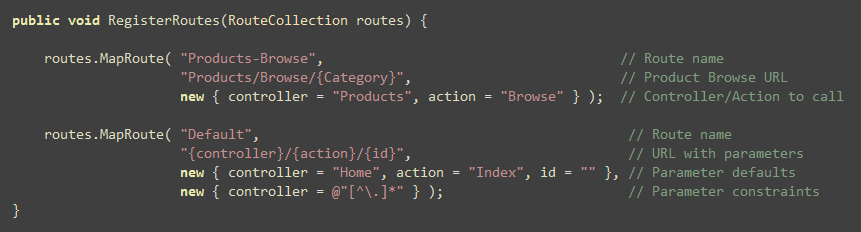
You can call MapRoute() as many times as you want to register multiple named routes in the system. For example, in addition to the default convention rule, we could add a "Products-Browse" named routing rule like below:

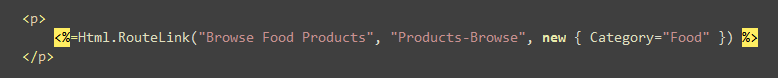
We can then refer to this "Products-Browse" rule explicitly within our Controllers and Views when we want to generate a URL to it. For example, we could use the Html.RouteLink view helper to indicate that we want to link to our "Products-Browse" route and pass it a "Food" category parameter using code in our view template like below:

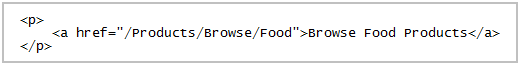
This view helper would then access the routing system and output an appropriate HTML hyperlink URL like below (note: how it did automatic parameter substitution of the category parameter into the URL using the route rule):

We could alternatively use the new Url.RouteUrl(routeName, values) within views if we wanted to just retrieve the URL for a named route (and not output the <a> html element).
We could also use the new RedirectToRoute(routeName, values) helper method on the Controller base class to issues browser redirects based on named routing rules.
Richer URL Route Mapping Features
ASP.NET MVC Preview 3 also supports a bunch of new URL route mapping features. You can now include "-", ".", ";" or any other characters you want as part of your route rules.
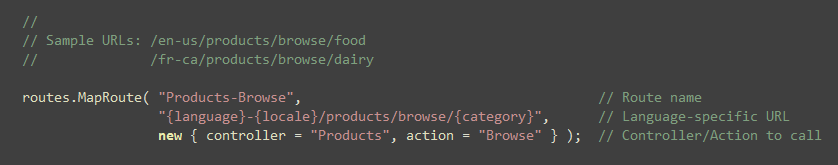
For example, using a "-" separator you can now parse the language and locale values from your URLs separately using a rule like below:

This would pass appropriate "language", "locale", and "category" parameters to a ProductsController.Browse action method when invoked:
| URL Route Rule | Example URL | Parameters Passed to Action method |
| {language}-{locale}/products/browse/{category} | /en-us/products/browse/food | language=en, locale=us, category=food |
| /en-uk/products/browse/food | language=en, locale=uk, category=food |
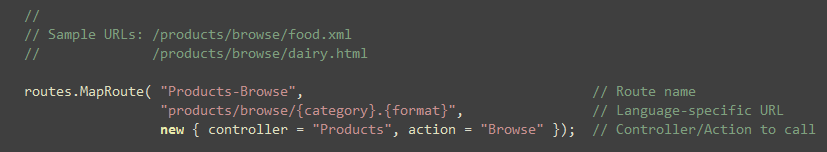
Or you can use the "." file extension type at the end of a URL to determine whether to render back the result in either a XML or HTML format:

This would pass both "category" and a "format" parameters to the ProductsController.Browse action method when invoked:
| URL Route Rule | Example URL | Parameters Passed to Action method |
| products/browse/{category}.{format} | /products/browse/food.xml | category=food, format=xml |
| /products/browse/food.html | category=food, format=html |
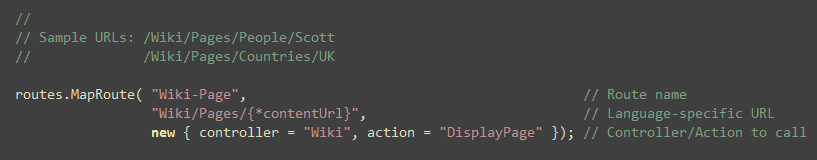
ASP.NET MVC Preview 3 also supports wildcard route rules (these were also in Preview 2). For example, you can indicate in a rule to pass all remaining URI content on as a named parameter to an action method:

This would pass a "contentUrl" parameter to the WikiController.DisplayPage action method when invoked:
| URL Route Rule | Example URL | Parameters Passed to Action method |
| Wiki/Pages/{*contentUrl} | /Wiki/Pages/People/Scott | contentUrl="People/Scott" |
| /Wiki/Pages/Countries/UK | contentUrl="Countries/UK" |
These wildcard routes are very useful to look at if you are building a blogging, wiki, cms or other content based system.
Summary
Today's Preview 3 release of ASP.NET MVC includes a bunch of improvements and refinements. We are starting to feel good about the URL routing and Controller/Action programming model of MVC, and feel that those areas are starting to bake really well. In future preview releases you'll start to see more improvements higher-up the programming model stack in areas like Views (html helpers, validation helpers, etc), AJAX, sub-controllers and site composition, deeper Login, Authentication, Authorization and Caching integration, as well as data scaffolding support.
I also have a (very) long tutorial post that I started putting together this past weekend that walks-through building an application using ASP.NET MVC Preview 3 that I'm hoping to wrap up and post in the next few days. This should provide both a good intro to ASP.NET MVC, as well as help provide some context on how all the pieces fit together if you are interested in using the ASP.NET MVC option.
Hope this helps,
Scott