ASP.NET MVC 3: Server-Side Comments with Razor
Earlier this week we shipped the ASP.NET MVC 3 Release Candidate. It supports “go live” deployments, and includes a bunch of great improvements/enhancements on top of the features we enabled earlier with the ASP.NET MVC 3 beta and first preview releases.
This is another in a series of “mini-posts” I’m doing that talk about a few of the new ASP.NET MVC 3 Beta/RC features in more detail:
- New @model keyword in Razor (Oct 19th)
- Layouts with Razor (Oct 22nd)
- Server-Side Comments with Razor (today)
In today’s post I’m going to discuss a small, but useful, feature we’ve recently introduced: server-side comment support in Razor.
Why Server Side Comments?
Scenario: You are working within a view template, and want to temporarily disable some content or view code (potentially to help track down a problem, or to temporarily change the output of your site).
HTML supports client-side comments (<!-- -->), which you can use to prevent a browser from parsing/running/displaying the HTML content within it. The problem with using this approach for many scenarios, though, is that the content contained within the comment is still sent down from the server to the client unnecessarily – and the server-side code within the comment will still execute on the server.
ASP.NET Web Forms supports a server-side comment syntax (<%-- --%>) that you can use to completely disable content/code/controls within a page. With server-side comments, the ASP.NET Web Forms compiler completely ignore everything within the <%-- --%> blocks at parse time, and removes the content completely when assembling the page (like the contents wasn’t there at all). You can learn more about this feature from an older blog post of mine here.
One question someone asked me earlier this week was “is there an equivalent way to do this with Razor?”. The answer is - yes!
Server Side Comments with Razor
Razor now allows you to wrap any code/content/region of a view within a @* comment *@ syntax (which works for both C# and VB templates). This syntax indicates that the Razor parser should ignore everything within that block and treat it like it isn’t there at all (meaning nothing is ever executed, there is no performance overhead at runtime, and nothing is sent down to the client).
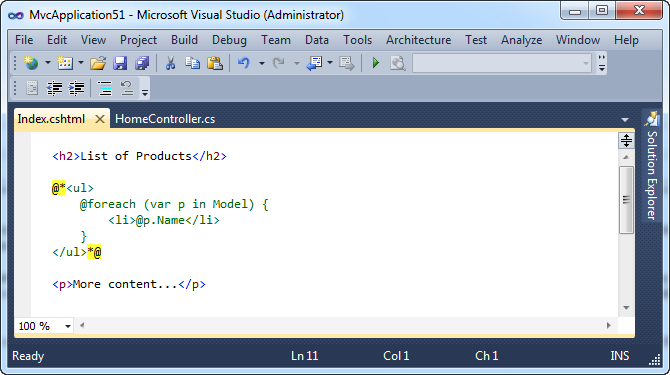
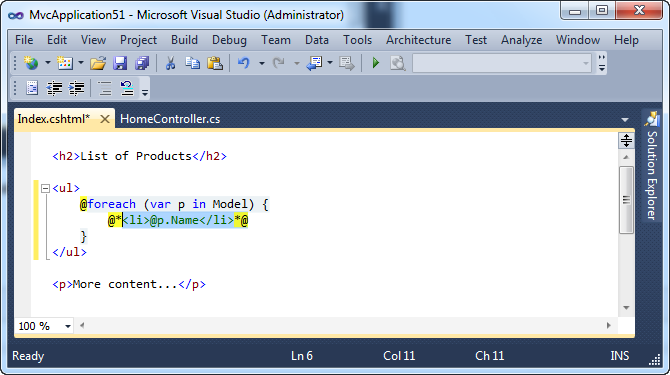
For example, below I’ve wrapped some HTML content and server-code within a @* *@ block. This is equivalent to it not being there at all:
Notice above how Visual Studio (starting with this week’s ASP.NET MVC 3 RC build) now colorizes comments (by default in green) to make them more visible within the editor.
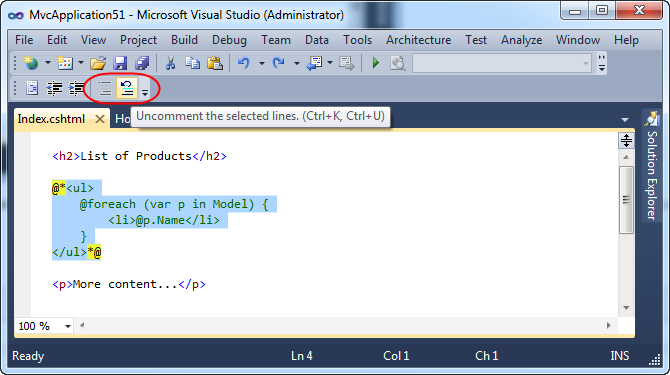
Visual Studio also now enables you to use the comment/uncomment buttons on the text editor toolbar to easily comment/un-comment a block of text/code. For example, we could select the above @* *@ comment block within the text editor, and then click the “Uncomment” toolbar button (or better yet press Ctrl+K, Ctrl+U) to have VS uncomment the region:
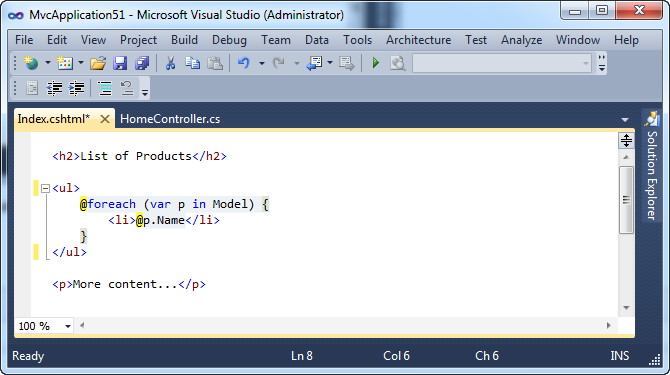
When we do this the editor will automatically uncomment the block for us (saving us some keystrokes):
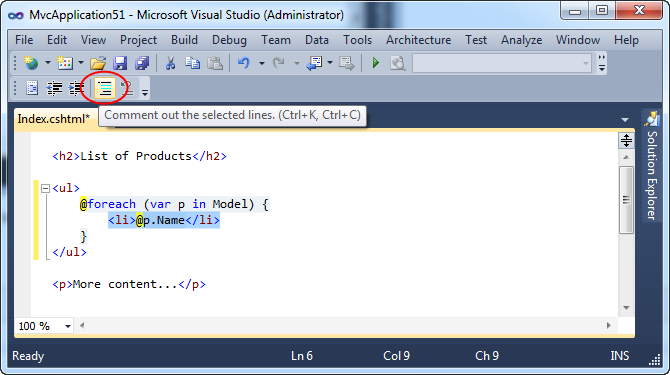
We could then highlight another region of text/code within the editor, and then either click the “Comment” toolbar button or press Ctrl+K, Ctrl+C to apply a server-side comment:
When we do this the editor will automatically comment the block for us (saving us some keystrokes):
Summary
Server-side comments are a small, but useful, feature that can come in handy in a variety of circumstances. Razor now enables server-side comments at runtime, and Visual Studio provides nice tooling support for them at development time.
Hope this helps,
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu