ASP.NET MVC 3: New @model keyword in Razor
Two weeks ago we shipped the ASP.NET MVC 3 Beta Release. It supports “go live” deployments, and includes a bunch of nice improvements/enhancements. You can see a summary of the new ASP.NET MVC 3 features in my beta announcement post. Also read my original ASP.NET MVC 3 Preview post to learn about other ASP.NET MVC 3 features that showed up with that initial preview release.
This post is the first of several “mini-posts” I’m going to do that talk about a few of the new ASP.NET MVC 3 Beta features in more detail. In today’s post I’m going to discuss the new @model directive that is now supported with the new Razor view-engine, and which helps make view files more concise and cleaner.
Razor Basics
ASP.NET MVC 3 ships with a new view-engine option called “Razor” (in addition to continuing to support/enhance the existing .aspx view engine).
You can learn more about Razor, why we are introducing it, and the syntax it supports from my Introducing Razor blog post. If you haven’t read that post yet, take a few minutes and read it now (since the rest of this post will assume you have read it).
Once you’ve read the Introducing Razor post, also read my ASP.NET MVC 3 Preview post and look over the ASP.NET MVC 3 Razor sample I included in it.
New @model directive
Let’s now look at a new feature we added with the ASP.NET MVC 3 Beta – the @model directive. The @model directive provides a cleaner and more concise way to reference strongly-typed models from view files.
To see this in action, let’s look at a (super) simple scenario where we want to implement a /Products URL that lists product categories from a database:
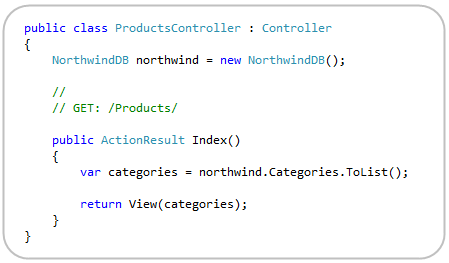
Below is a simple ProductsController implementation that implements the /Products URL. It retrieves a list of product categories from a database, and then passes them off to a view file to render an appropriate HTML response back to the browser:
Referencing the Model with the first ASP.NET MVC 3 Preview
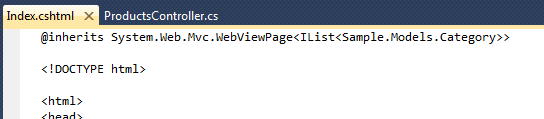
If we had used Razor with the first ASP.NET MVC 3 Preview, our Index.cshtml view file would have had an @inherits statement at the top of the file that indicated that we wanted to derive the view from the “System.Web.Mvc.WebViewPage<TModel>” class. We’d then indicate that we wanted our view file to be strongly-typed by passing the type of the view model to it:
This works (and is still supported with ASP.NET MVC 3) – but is a little verbose.
Referencing the Model using the ASP.NET MVC 3 Beta and new @model syntax
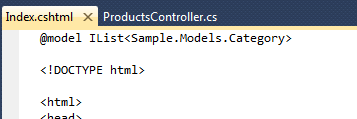
We’ve added a new @model directive with the ASP.NET MVC 3 Beta that provides a cleaner and more concise way to indicate you want to use strongly-typed model classes within your view files. You can now just write @model StrongModelType at the top of your Razor view file, and you do not need to have an @inherits or specify a view base class anymore:
The above syntax is conceptually the same as before (except with a lot fewer characters). It is easier to read and type.
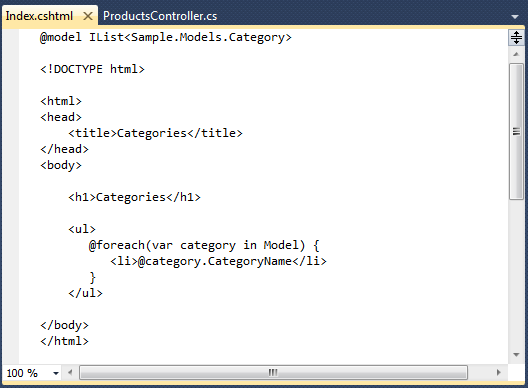
Below is what a complete Index.cshtml view implementation might look like to render our original screen-shot above:
One question you might ask is – so what does my view file derive from then if it isn’t specified? By default, Razor will derive the view from the System.Web.Mvc.WebViewPage<TModel> base class. You can optionally override this default base class (as well as the list of code namespaces that are imported by default within view files) by modifying the web.config file of your \Views directory. This enables you to keep a clean (and DRY) syntax within your view files even if you have created a custom View base class that you want to use.
Note: Visual Studio Code/Markup Intellisense and Colorization within Razor files aren’t enabled yet with the Beta earlier this month. You’ll see this show up in a few weeks though – and it will support full code intellisense for HTML, JavaScript, CSS and C#/VB code within Razor files.
Summary
One of the themes we’ve focused on with the ASP.NET MVC 3 and Razor releases has been to make the code you write cleaner and more concise. The above @model keyword is a small feature, but contributes nicely towards making view files even easier to read and write. I’ll be covering other nice improvements like this that are new to the ASP.NET MVC 3 Beta in future posts.
Hope this helps,
Scott