ASP.NET MVC 2: Strongly Typed Html Helpers
[In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu]
This is the first in a series of blog posts I’m doing on the upcoming ASP.NET MVC 2 release. This blog post covers the new strongly-typed HTML helpers added with ASP.NET MVC 2.
Existing HTML Helper Methods
ASP.NET MVC 1 shipped with a set of HTML helper methods that can be used within view templates to help with the generation of HTML UI. For example, to output a textbox you could write code (within your .aspx view template) using the Html.TextBox() helper method below:
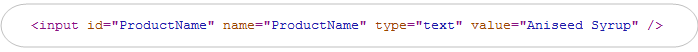
The first parameter to the helper method above supplies the name/id for the textbox, and the second parameter specifies the value it should have. The helper method above would then render HTML like below back to a browser:
New Strongly-Typed HTML Helper Methods
One of the common feature asks people had for ASP.NET MVC 2 was for us to also support strongly-typed HTML helpers that use lambda expressions when referencing models/viewmodels passed to a view template. This enables better compile-time checking of views (so that bugs can be found at build-time as opposed to runtime), and also enables better code intellisense support within view templates.
New strongly-typed HTML helper methods are now built-into ASP.NET MVC 2. These methods use a "Html.HelperNameFor()” naming convention. For example: Html.TextBoxFor(), Html.CheckBoxFor(), Html.TextAreaFor(), etc. They support using a lambda expression to specify both the name/id of the element, as well as the value to render for it.
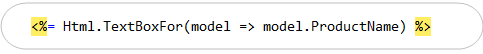
For example, using ASP.NET MVC 2 we can now use the new Html.TextBoxFor() helper in addition to the Html.TextBox() helper above:
Notice above how we do not need to specify the “ProductName” string parameter anymore – lambda expressions are flexible enough that we can retrieve both the name of the property/field on our model object in addition to its value.
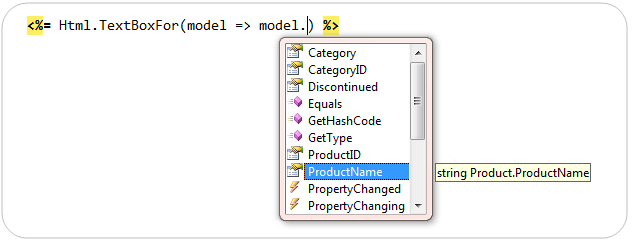
Because the HTML helpers are strongly-typed, we also get full intellisense support for them within Visual Studio when writing the lambda expression:
The HTML rendered is the same as the late-bound version of our HTML helper shown previously:
List of Strongly-Typed HTML Helper Methods built-into ASP.NET MVC 2
ASP.NET MVC 2 has built-in support for the following strongly-typed HTML helpers:
HTML Element Helpers:
- Html.TextBoxFor()
- Html.TextAreaFor()
- Html.DropDownListFor()
- Html.CheckboxFor()
- Html.RadioButtonFor()
- Html.ListBoxFor()
- Html.PasswordFor()
- Html.HiddenFor()
- Html.LabelFor()
Other Helpers:
- Html.EditorFor()
- Html.DisplayFor()
- Html.DisplayTextFor()
- Html.ValidationMessageFor()
I’ll be covering the new Html.EditorFor() and Html.DisplayFor() helper methods in a later blog post in this series when I cover the improved auto-scaffold functionality in ASP.NET MVC 2. We’ll also be using the Html.ValidationMessageFor() helper in my next blog post in this series which covers the improved validation support within ASP.NET MVC 2.
Strongly-Typed HTML Helpers within Scaffolding
VS 2008 and VS 2010 both by default now use the new strongly-typed HTML helpers when “scaffolding” new strongly-typed view tempates using the “Add View” command.
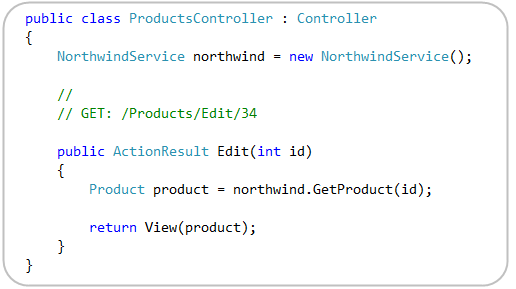
For example, let’s assume we had a simple “ProductsController” class like below that has an “Edit” action method that renders an edit form for a “Product” model class:
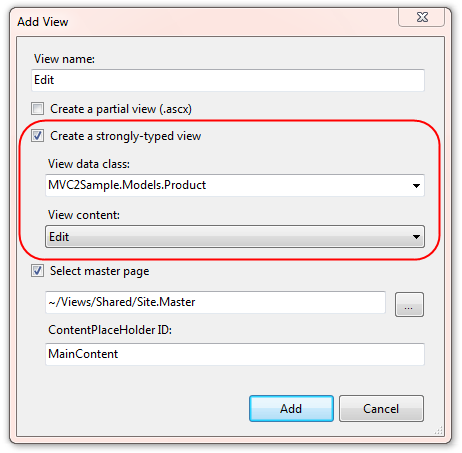
We can right-click within the Edit action method using Visual Studio and choose the “Add View” context menu command to create a view template. We’ll choose to create an “Edit” template that is scaffolded using a Product object:
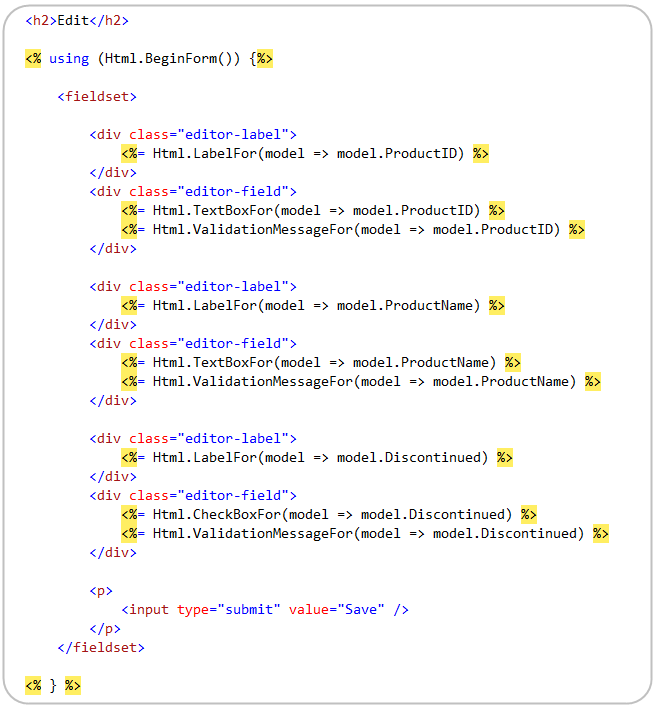
With ASP.NET MVC 2, the view template that is created by default now uses the new strongly typed HTML helper methods to reference the Product model object:
Summary
The strongly-typed HTML helpers included with ASP.NET MVC 2 provide a nice way to get better type-safety within your view templates. This enables better compile-time checking of your views (allowing you to find errors at build-time instead of at runtime), and also supports richer intellisense when editing your view templates within Visual Studio.
Hope this helps,
Scott