Announcing the ASP.NET MVC 3 Release Candidate
This morning the ASP.NET team shipped the ASP.NET MVC 3 RC (release candidate). You can download it here.
ASP.NET MVC 3 is a pretty sweet release, and adds a ton of new functionality and refinements. It is also backwards compatible with ASP.NET MVC V1 and V2 – which makes it easy to upgrade existing apps (read the release notes for the exact steps to do so). You can learn more about some of the great capabilities in ASP.NET MVC 3 from previous blog posts I’ve done about it:
- Introducing Razor – a new View Engine for ASP.NET (July)
- ASP.NET MVC 3 Preview 1 (July)
- ASP.NET MVC 3 Beta (Oct)
- ASP.NET MVC 3: @model keyword in Razor (Oct)
- ASP.NET MVC 3: Layouts with Razor (Oct)
Today’s ASP.NET MVC 3 RC build includes several additional feature refinements (in addition to bug fixes, tooling improvements, perf tunings, etc). This blog post covers the improvements specific to today’s release. Please review my previous posts to learn more about the many, many other ASP.NET MVC 3 features and improvements introduced in prior previews/betas.
Razor Intellisense within Visual Studio
Colorization and intellisense support for Razor-based view templates is now supported within Visual Studio and the free Visual Web Developer Express.
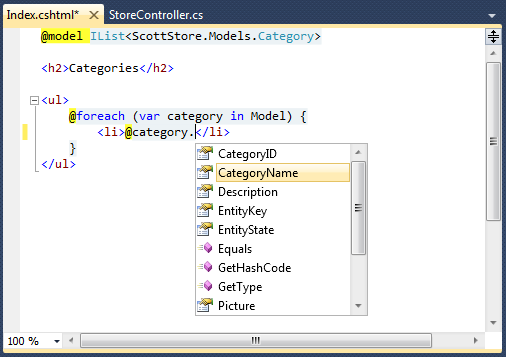
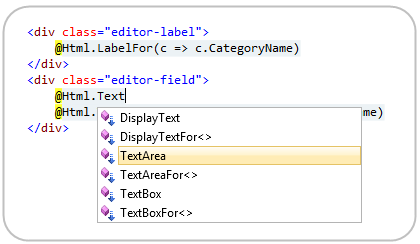
Intellisense works for HTML, C#, VB, JavaScript and CSS when editing within razor based view templates:
You get full C#/VB code intellisense – including against HTML helper methods (all of the existing Html helper methods in ASP.NET MVC also work just fine in Razor based views):
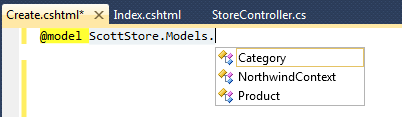
We also provide intellisense for Razor keywords and directives:
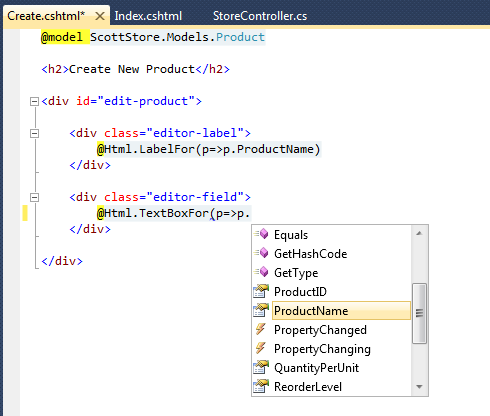
Note below how after setting the @model directive to be a Product, the strongly-typed HTML helpers (and the “Model” property within the template) are now typed correctly to provide intellisense for a “Product” class:
We are still doing final performance tuning on the editor (and have several optimizations that just missed today’s build). If you encounter a scenario where intellisense either doesn’t seem to work or seems slower than it should be – please send us a repro so that we can verify that our latest builds have it fixed.
NuGet Package Manager
I blogged about a new, free, open source package manager last month - which at the time we were calling “NuPack”. We’ve since renamed NuPack to NuGet. Today’s ASP.NET MVC 3 release automatically installs it as part of the setup.
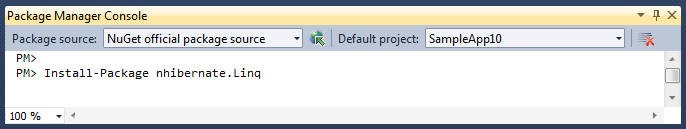
You can use NuGet to easily download and install both commercial and open source libraries within your projects. For example, to install NHibernate and a LINQ extension library that someone has built for it, I could type “install-package NHibernate.Linq” within the NuGet package manager console inside Visual Studio:
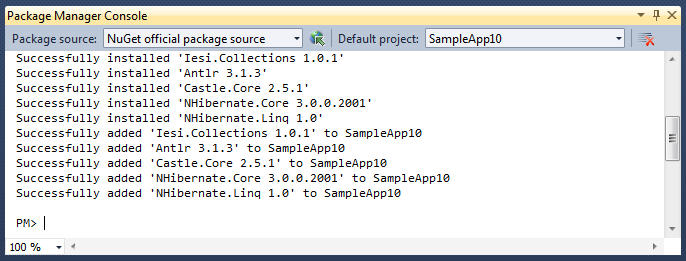
When I press enter NuGet will automatically download all of the libraries (and their dependencies) and setup my ASP.NET MVC 3 project to use them:
There are now hundreds of open source .NET libraries within the NuGet package feed, and the list will continue to grow over time.
We think NuGet will enable all .NET developers (not just ASP.NET MVC ones) to be able to more easily leverage and share functionality across the community, and make building .NET applications even better.
Watch Scott Hanselman’s PDC Talk
Scott Hanselman gave the highest-rated talk at PDC this year, which he called “ASP.NET + Packaging + Open Source = Crazy Delicious”. It is a “no slides” talk that demonstrates how to code an application from start to finish using ASP.NET MVC 3, Razor, NuGet, EF Code First, SQL CE and a bunch of other cool things.
You can watch the talk online or download it (by right-clicking and choosing “save as” from one of the links below):
- Low Bandwidth WMV Video (about 258 megs)
- Low Bandwidth MP4 Video (about 120 megs)
I highly recommend watching it – it is both entertaining, and demonstrates how all the pieces of the ASP.NET MVC 3 stack (and especially NuGet) fit together.
Partial Page Output Caching
ASP.NET MVC has supported output caching of full page responses since V1. With ASP.NET MVC V3 (starting with today’s RC) we are also enabling support for partial page output caching – which allows you to easily output cache regions or fragments of a response as opposed to the entire thing. This ends up being super useful in a lot of scenarios.
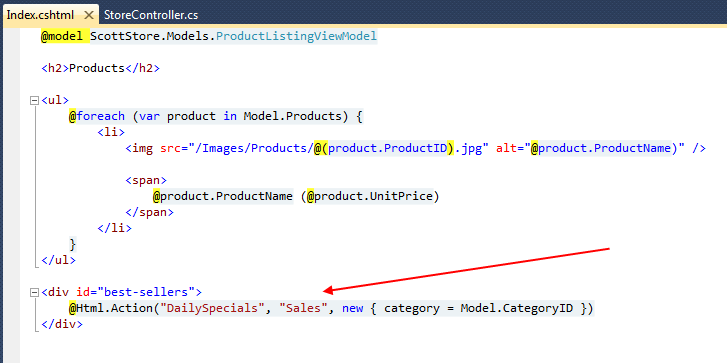
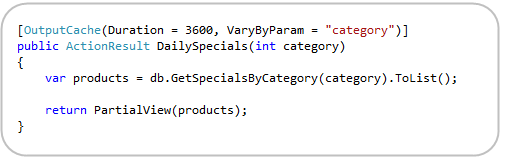
Output caching just a region of a page is really easy to-do. Simply encapsulate the region you want to output cache within a child action that you invoke from within the view that you are rendering. For example, below I have a product listing page, and I want to output a “Daily Specials” section on the page as well:
Above I’m using the Html.Action() helper method to call the SalesController.DailySpecials() child action method. Notice that I’m passing a category parameter to it above – which will allow me to customize the “Daily Specials” I display based on what types of products the user is currently browsing (that way if they are browsing “computer” products I can display a list of computer specials, and if they are browsing “baby” products I can display diaper specials).
Below is a simple implementation of the SalesController.DailySpecials() method. It retrieves an appropriate list of products and then renders back a response using a Razor partial view template:
Notice how the DailySpecials method above has an [OutputCache] attribute on it. This indicates that the partial content rendered by it should be cached (for 3600 seconds/1 hour). We are also indicating that the cached content should automatically vary based on the category parameter.
If we have 10 categories of products, our DailySpecials method will end up caching 10 different lists of specials – and the appropriate specials list (computers or diapers) will be output depending upon what product category the user is browsing in. Importantly: no database access or processing logic will happen if the partial content is served out of the output cache – which will reduce the load on our server and speed up the response time.
This new mechanism provides a pretty clean and easy way to add partial-page output caching to your applications.
Unobtrusive JavaScript and Validation
I discussed several of the validation and JavaScript/AJAX improvements coming in ASP.NET MVC 3 with in my blog post about the first ASP.NET V3 preview release.
One of the nice enhancements with ASP.NET MVC V3 is that the AJAX and Validation helpers in ASP.NET MVC now both use an unobtrusive JavaScript approach by default. Unobtrusive JavaScript avoids injecting inline JavaScript into HTML markup, and instead enables cleaner separation of behavior using the new HTML 5 “data-“ convention (which conveniently works on older browsers – including IE6 - as well). This makes your HTML smaller and cleaner, and makes it easier to optionally swap out or customize JS libraries. The Validation helpers in ASP.NET MVC 3 also now use the jQueryValidate plugin by default.
Client Side Validation On By Default
With previous versions of ASP.NET MVC (including last month’s ASP.NET MVC V3 beta) you needed to explicitly call Html.EnableClientValidation() within your views in order to enable client-side validation to take place. Starting with today’s RC that is no longer required, and client-side validation (using an unobtrusive approach) is now enabled by default (you can turn this off if you want through a config setting in web.config).
You do still need to reference the appropriate jQuery+jQuery Validation libraries within your site for the client-side validation to light-up. Because you explicitly reference the JavaScript files, you can choose to either host them on your own server or reference them from a CDN (content delivery network) like Microsoft’s or Google’s.
Remote Validator
An additional validation feature that is new with today’s RC is support for a new [Remote] validation attribute that enables you to take advantage of the jQuery Validation plug-in’s remote validator support. This enables the client-side validation library to automatically call a custom method you define on the server to perform validation logic that can only be done server-side. It provides a very clean way to integrate scenarios like this within your client-side validation experience.
Granular Request Validation
ASP.NET MVC has built-in request validation support that helps automatically protect against XSS and HTML injection attacks. Sometimes, though, you want to explicitly turn off request validation for some scenarios where you want users to be able to post HTML content (for example: blog authoring or CMS content editing).
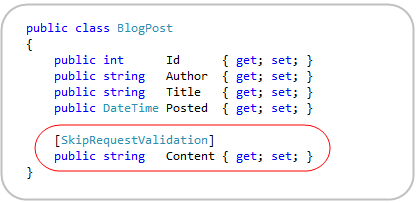
You can now add a [SkipRequestValidation] attribute to models or viewmodels that disables request validation on a per-property basis during model binding:
Adding the above attribute to your model/viewmodel enables you to set it once and have it apply in all scenarios.
Other Improvements in the RC
Below is a partial list of other nice improvements in today’s RC:
Improved “New Project” Dialog Box:
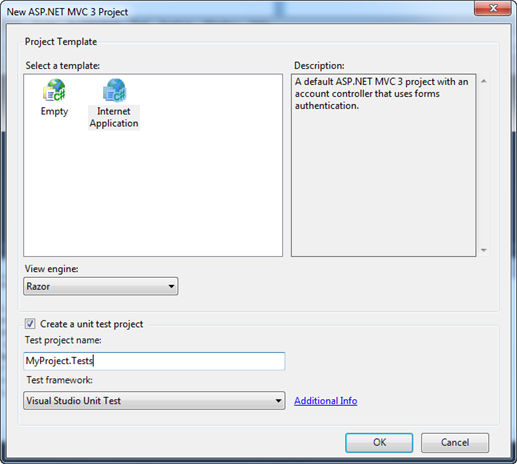
When you create an ASP.NET MVC 3 Project you are presented with a dialog like below:
The above dialog is now extensible, and you can add additional starter templates, view engines, and unit test project frameworks to it. We’ll be releasing additional starter templates over time (that will show up in the list) to make it even easier to get up and running on new projects.
Scaffolding Improvements
A number of small, but nice, improvements have been made to the default ASP.NET MVC scaffold templates. The templates now do a better job of identifying ID/Primary Key properties on models, and handle them appropriately (for example: they now create appropriate links for edit/delete/etc). The Create/Edit scaffolds also now use Html.EditorFor() by default instead of Html.TextBoxFor() – which makes it easier for you to customize/tweak how your models are displayed.
Add-View Dialog Box Improvements
When you use the Add->View dialog box to add a view that is strongly-typed, the Add View dialog box now filters out more non-applicable types and is sorted/organized in a way that makes it easier to find what you are looking for.
Session-less Controller Support
You can now indicate whether you want a Controller class to use session-state – and if so whether you want it to be read/write or readonly.
Razor Model Dynamic By Default
If you do not specify a @model directive within your Razor views, the “Model” property on the page will now default to dynamic instead of object. This enables you to perform late-binding against the model type. Previously you had to add a ‘@model dynamic” to the top of the file to do this.
New Overloads for Html.LabelFor() and Html.LabelForModel()
New method overloads have been added for the LabelFor() and LabelForModel() helper methods that enable you to optionally specify or override the label text.
Download
A direct link to an installer for the ASP.NET MVC 3 RC can be found here. It works with both VS 2010 and the free Visual Web Developer 2010 Express.
Please make sure to uninstall any previous ASP.NET MVC 3 releases you have installed on your system (as well as any previous ASP.NET Web Pages setups that you might have installed).
Summary
Today’s ASP.NET MVC 3 RC build contains a bunch of goodness that makes web development with ASP.NET MVC better than ever. If you have questions or suggestions about the release, or find issues/bugs with it, please post them to the ASP.NET MVC forum on www.asp.net. The ASP.NET MVC team monitors this forum closely and will be able to help.
We plan on spending the next few weeks monitoring feedback, tuning performance, and fixing the final set of bugs. Thanks in advance for any issues you send our way!
Hope this helps,
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu