Announcing release of ASP.NET and Web Tools 2012.2 Update
I’m excited to announce the final release of the ASP.NET and Web Tools 2012.2 update. This update is a free download for Visual Studio 2012 and .NET 4.5, and adds some great additional features to both ASP.NET and Visual Studio.
Today’s update makes no changes to the existing ASP.NET runtime, and so it is fully compatible with your existing projects and development environment. Whether you use Web Forms, MVC, Web API, or any other ASP.NET technology, there is something in this update for you.
Click here to download and install it today! This ASP.NET and Web Tools update will also be included with the upcoming Visual Studio 2012 Update 2 (aka VS2012.2).
Visual Studio Web Tooling Enhancements
With today’s release, all of the ASP.NET templates have updated versions of jQuery, jQuery UI, jQuery Validation, Modernizr, Knockout, and other open source NuGet packages. Note: your existing projects will continue to use the older packages unless you update them.
Web site projects now have the same publish experience as web application projects, including new support for publishing to Windows Azure Web Sites. You can selectively publish files, update local to remote files or vice versa, and see the differences between local and remote files.
Visual Studio 2012 Page Inspector enhancements include JavaScript selection mapping and CSS live updates as you type. The JavaScript selection mapping enables Page Inspector to map items that were dynamically added to the page back to the corresponding JavaScript code. For more information, read CSS Auto-Sync and JavaScript Selection Mapping in Page Inspector.
The Visual Studio 2012 editor has several improvements. With today’s update VS now supports syntax highlighting for:
- CoffeeScript
- Mustache
- Handlebars
- JsRender
The HTML editor provides Intellisense for Knockout bindings. There is even first-class support for editing LESS files, complete with syntax highlighting, Intellisense, and validation. The editor also supports pasting JSON as a .NET class. Copy any JSON data into the clipboard, use a Paste Special command to paste it into a C# or VB.NET code file, and Visual Studio will automatically generate .NET classes inferred from the JSON.
Mobile Emulator support adds extensibility hooks so that third-party emulators can be installed as a VSIX. The installed emulators will show up in the F5 dropdown, so that developers can preview their websites on a variety of mobile devices. Read more about this feature in Scott Hanselman’s blog entry on the new BrowserStack integration with Visual Studio.
ASP.NET Web API Enhancements
With today’s release, ASP.NET Web API now provides support for OData endpoints that support both ATOM and JSON-light formats. With OData you get support for rich query semantics, paging, $metadata, CRUD operations, and custom actions over any data source. Read more about ASP.NET Web API OData support at http://www.asp.net/web-api/overview/odata-support-in-aspnet-web-api.
New built-in tracing functionality now lets you easily diagnose problems with Web API whether you’re running in Visual Studio or on Windows Azure. Tracing output from Web API is automatically written to the Visual Studio output window, IntelliTrace, and any other trace listener that you would like, including Windows Azure Diagnostics. The output shows the full Web API pipeline for all requests, including any exceptions or errors that occur, what controller and action were selected, model binding, the format that was negotiated, and the response.
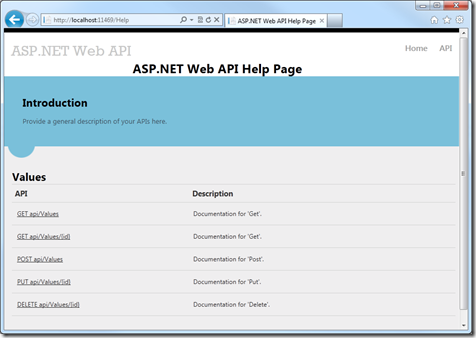
Updated Web API projects now contain a link to an automatically generated help page that shows how to call your web API. The help page shows all of your API endpoints, the HTTP verbs they support, parameters, and sample request and response messages. You can customize the help page as you like, including adding documentation and test client functionality. This makes it really easy to create documentation pages for developers calling your services.
ASP.NET SignalR
ASP.NET SignalR is a new library for ASP.NET developers that simplifies the process of adding real-time web functionality to your applications. Real-time web functionality is the ability to have server-side code push content to connected clients instantly as it becomes available.
You may have heard of the HTML5 WebSocket API that enables efficient bidirectional communication between the browser and server. SignalR uses Websockets when it is supported by the browser and the server, and gracefully falls back to other techniques and technologies when it is not (best of all your application code can stay the same regardless of which is being used).
SignalR provides a simple API for creating server-to-client remote procedure calls (RPC) that call JavaScript functions in client browsers from server-side .NET code. SignalR also includes API for connection management (for instance, connect and disconnect events), grouping connections, and authorization.
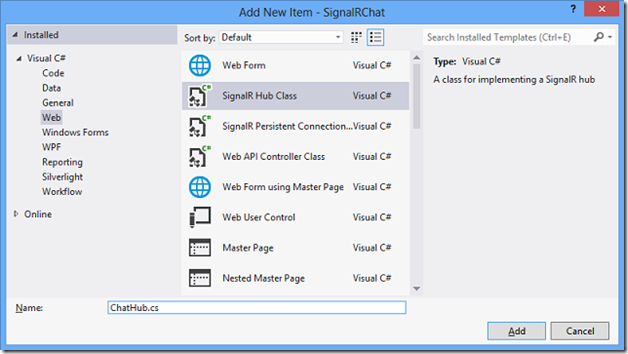
Included in today’s release is Visual Studio 2012 template support for creating SignalR projects as well as adding SignalR support to existing Web Forms and MVC applications:
Read more about SignalR at http://www.asp.net/signalr.
ASP.NET Web Forms Enhancements
ASP.NET Friendly URLs enable you to remove the .aspx extension from your Web Forms pages, making your sites’ URLs look cleaner. You can also pass parameters to pages as segments of the URL. For example, instead of ProductDetails.aspx?id=5 you can have ProductsDetails/5. With Friendly URLs you can also easily support mobile devices by creating mobile versions of pages:
- YourPage.aspx – This is the page that will be rendered by default on a browser.
- YourPage.Mobile.aspx – This is the version of the page that will be rendered by default on a mobile browser.
- YourPage.Device.aspx – You can write your own code to map a user-agent string to a specific device name. For example, you could have pages for Windows Phone, iPhone, and Android devices.
ASP.NET MVC Enhancements
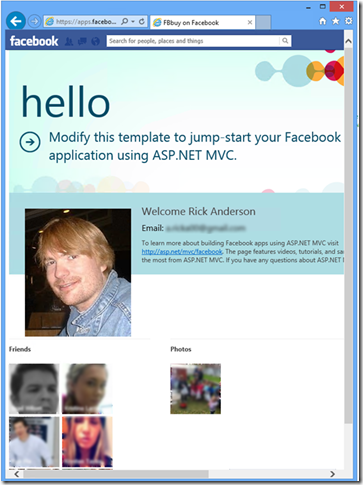
A new Facebook Application template makes writing Facebook Canvas applications using ASP.NET MVC really easy. In a few simple steps, you can create a Facebook application that gets data from a logged in user and integrates with their friends. The template includes a new library to take care of all the plumbing involved in building a Facebook app, including authentication, permissions, accessing Facebook data and more. This lets you focus on building the business logic in your app. The Facebook apps you can build with this new template are hosted on the web and displayed inside the Facebook chrome via an iframe.
Single Page Applications
A new Single Page Application template for ASP.NET MVC is also now included and allows developers to build interactive client-side web apps using HTML 5, CSS 3, and the popular Knockout and jQuery JavaScript libraries – all on on top of ASP.NET Web API.
The default template creates a “todo” list application that demonstrates common practices for building a JavaScript HTML5 application that uses a RESTful server API. You can read more at http://www.asp.net/single-page-application.
If you don’t want to use the new Knockout template there are 4 new community-created templates. These templates were built using the improved Custom MVC Template support:
- BreezeJS template that uses BreezeJS and Knockout for data binding and templating
- Ember template uses the latest version of Ember and Handlebars
- DurandalJS template is built using the new MVVM library DurandalJS as well as Knockout
- Hot Towel uses BreezeJS, DurandalJS, Knockout, require.js and Bootstrap
You’ll see even more templates in the months ahead.
Windows Azure Authentication Enhancements
A new pre-release of Windows Azure Authentication is also now available for MVC, Web Pages, and Web Forms. This feature enables your application to authenticate Office 365 users from your organization, corporate accounts synced from your on-premise Active Directory, or users created in your own custom Windows Azure Active Directory domain. For more information, see the Windows Azure Authentication tutorial.
Summary
Today’s ASP.NET and Web Tools 2012.2 update has a lot of useful features for all developers using ASP.NET. Read the release notes to learn even more, and install it today!
Important Installation Note: If you have installed an earlier version of Mads Kristensen’s excellent (and free) Web Essentials 2012 extension, you’ll want to update it to the latest version before installing today’s ASP.NET and Web Tools 2012.2 update. The latest version of the Web Essentials 2012 extension works well with today’s release – if you have an older version you will get a runtime error when you launch Visual Studio. Updating to the latest version of the extension prior to installing the ASP.NET and Web Tools 2012.2 update will fix this.
Hope this helps,
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu