September Atlas Control Toolkit Released (Now with Animation Support)
The latest refresh of the Atlas Control Toolkit, which is a great library of useful ASP.NET AJAX-enabled controls built on top of the core ASP.NET AJAX runtime, was posted late last week. You can run samples online as well as download it here.
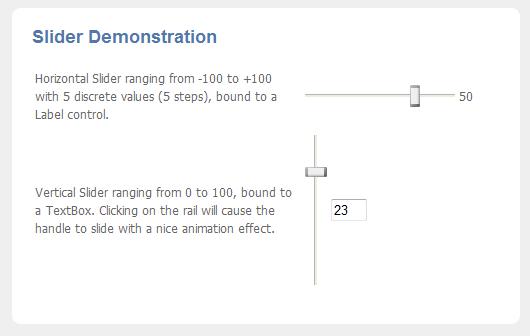
As I have mentioned in earlier posts, what is cool about the Toolkit is that it includes several controls contributed by non-Microsoft developers. For example, new in this release is a cool new "Slider" control (click here to see a demo of it in action) that was contributed and which enables smooth client-side range-picking support:

Also included with this release of the Toolkit is some of the new client-side animation support that is starting to come online. The animation package can be used both directly from JavaScript, or via a new <atlasToolkit:AnimationExtender> control that you can use to easily compose animation behaviors (for example: you could have text or an image fade in, expand, explode, move, pop-up, etc) in response to user action.
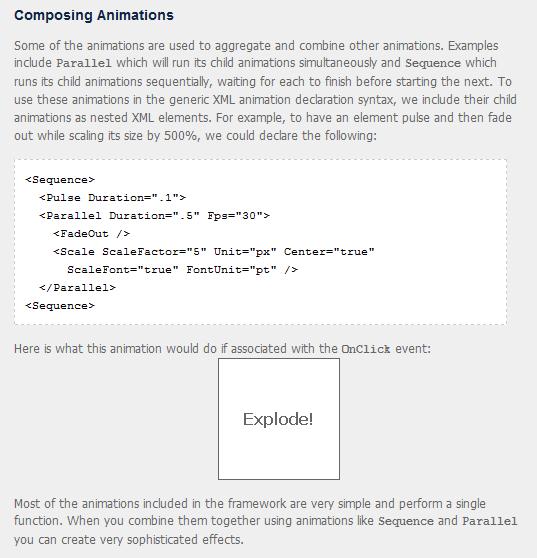
What is cool about the Animation package is that you can optionally define animation behaviors declaratively using the <atlas:AnimationExtender> control, which makes defining animation sequences clean and easy.

You can learn more about the new Animation package as well as run the demos online here. Also make sure to check out the Animation Reference Page to learn more about the Animation class framework and all of the methods, properties, and events it supports.
In addition to firing animations in response to user clicks or client-side behavior, you can also use the new <AtlasToolkit:UpdatePanelAnimationExtender> to add animation support in response to post-backs that use the new ASP.NET AJAX UpdatePanel control to refresh portions of a page. This can make highlighting or indicating changed UI cleaner and more user friendly (for example: you could gently fade in changes - or get really fancy and rotate/color-code them if you want to make your users dizzy). Check out this online demo of the UpdatePanelAnimationExtender to learn more on this control. Alan Le also posted a nice simple sample showing how you can declaratively compose animations using it here that you should check out as well.
As always, you can download the Atlas Control Toolkit for free (with complete source) and run it online here. To learn more about using both ASP.NET AJAX (aka Atlas) as well as the Control Toolkit, also check out this blog post I did a few weeks ago linking to a bunch of great free videos you can watch.
Hope this helps,
Scott