GridView: Adding Confirmation before Deleting Items (using the OnClientClick property)
I stumbled upon this blog post earlier today that I thought was pretty cool. It describes a pretty easy way to add confirmation pop-ups for delete command (or update or edit or any other command) using a GridView control, or before any other post-back event in ASP.NET. It takes advantage of the new "OnClientClick" property that button controls now have in ASP.NET 2.0 -- and which allow you to author client-side event handlers that can fire prior to post-back (you return true or false from these javascript handlers to indicate whether you want the post-back to continue).
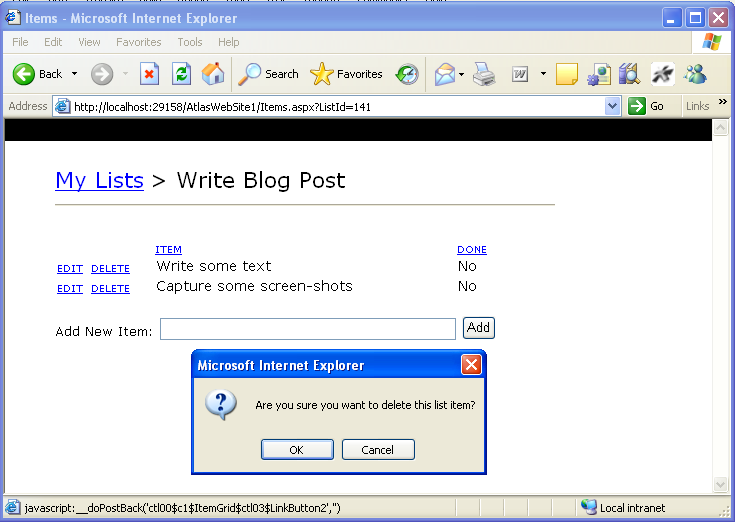
The nice thing is that they work with both standard ASP.NET post-backs, as well as the new Ajax XMLHttp post-back support provided by Atlas (where only portions of a page are updated). It only took me 30 seconds to add this to the todo-application sample I posted last week:

Hope this helps,
Scott
Update: Bertrand has another good post and sample on how to build much richer notification. Cool stuff!