A few of my favorite new HTML source editor features in Visual Web Developer & VS 2005
We spent a lot of time in Visual Web Developer and VS 2005 focusing on delivering a really great HTML source editing experience (we also did a lot in design-view – but this blog post is just about the HTML source editor). Below are a few of the cool new features it enables (none of these were in VS 2003). All but one of the features are in the free Visual Web Developer Express version that you can download.
Intellisense Everywhere:
We now support intellisense everywhere within the HTML editor. For example:
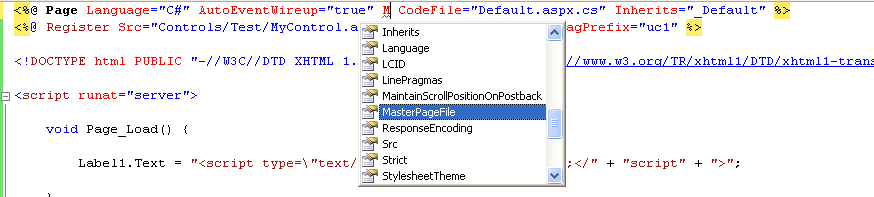
We now support it for ASP.NET directives:

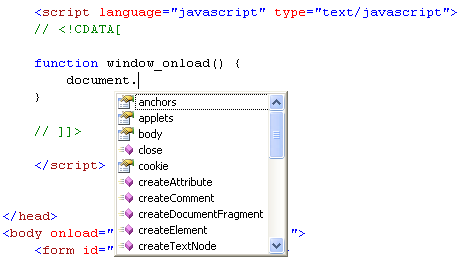
We now support it for <script runat=”server”> code blocks and <% %> nuggets:

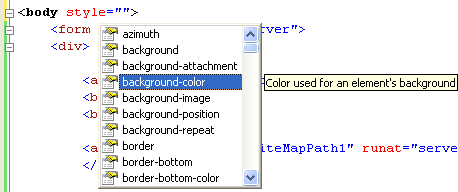
We now support it for CSS style blocks (in additional to external CSS files):

We also obviously support intellisense client-side script (more on that next), as well as any XML file with a DTD or XML Schema. We also support intellisense now within web.config files.
Standards and Browser Based HTML/Script Intellisense:
You can now automatically vary the HTML + client-script intellisense you receive in the editor based on either a standards based schema (html 4.01, xhtml transitional, xhtml strict, etc) or for a specific browser device (IE 6.0, etc).
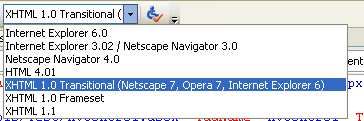
There is now a device drop-down list in the toolbar that allows you to easily toggle between the different schemas:

This will then update all HTML/client intellisense settings (so you only see those elements/attribute/script object model values legal for the particular schema target you have picked):

Note that the default schema validation value for new web projects is now XHTML Transitional. You can also easily add your own schemas to VS if you want to modify any of the built-in ones or publish your own.
Intellisense for User Controls and Custom Controls (no special work required):
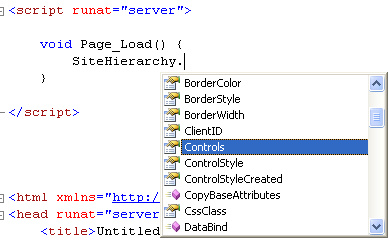
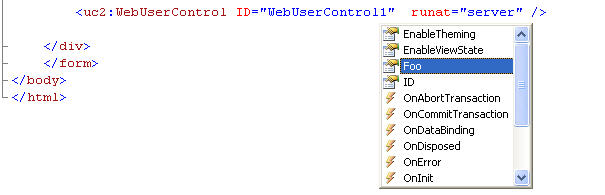
We now (automatically) support HTML editor based intellisense for any control or user-control used within the project. For example, the below screen-shot shows the intellisense I get when consuming an .ascx user-control on a page that has a custom “Foo” property:

The new web project system will dynamically compile and use reflection to figure out what properties are exposed on the user-control.
Custom compiled controls no longer need to jump through schema registration hoops to get intellisense either. Simply register the control using a standard <%@ Register %> directive at the top of the page, and VS will also use reflection to provide intellisense within the html editor. (note: this was a real pain with VS 2003).
Tag-Navigator:
At the bottom of an html or asp.net source-view document is a new control called the “tag-navigator”. It updates as you move around a document, and always shows the complete parent chain of html tags from the root <html> element to the location where the cursor currently is. If any of these tags has an ID value, it will also include that value as well (for example: div#myidvalue).
This makes it much easier to figure out “where am I in a document”, and figure out the nesting relationships of elements quickly (“am I in this div/table or a deeper nested one?”). This can be super-useful with large html documents.
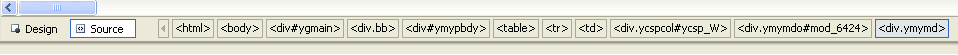
For example: here is a screenshot of what it looks like when I copy/pasted in some html from the my.yahoo.com website (which has a lot of html):

What is then cool is that when you click on any of the elements in the navigator it will highlight them (and optionally allow you to highlight the inner contents).
Collapse/Expand HTML:
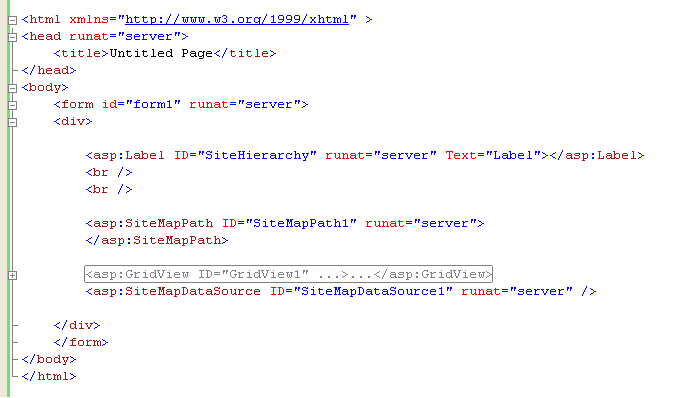
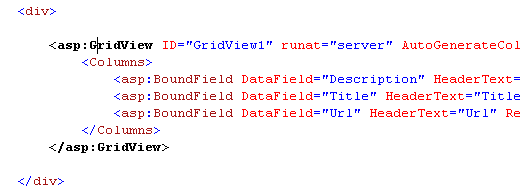
Container elements in HTML are now collapsible (and expandable) using +/- gestures in the left hand side of the editor. For example, the GridView in the below screen-shot is collapsed to hide all of its inner content:

Note that you can have multiple levels of collapsing – so you could expand the above GridView to see more of its contents, but still have one of its templates inside collapsed. Makes dealing with lots of content much cleaner.
HTML Tag Bolding:
If you click on (or navigate onto) any element within the html editor, we will now bold both it and its end tag:

This also makes it much easier to navigate around deeply nested HTML documents and figure out where elements start and end.
Per Tag Formatting Rules:
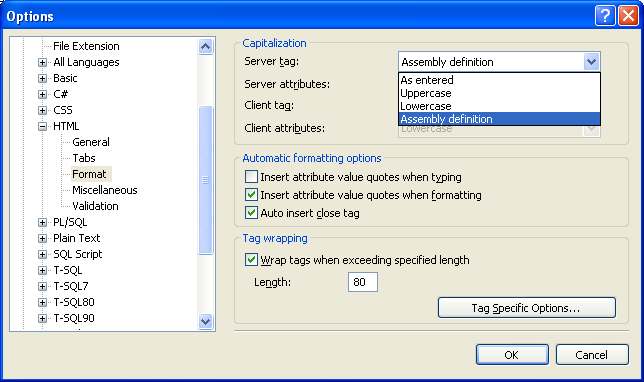
You can now specify and control precisely how your HTML will look when you add it to a page. You can set both the defaults for capitalization rules, indentations, whitespace, etc for elements:

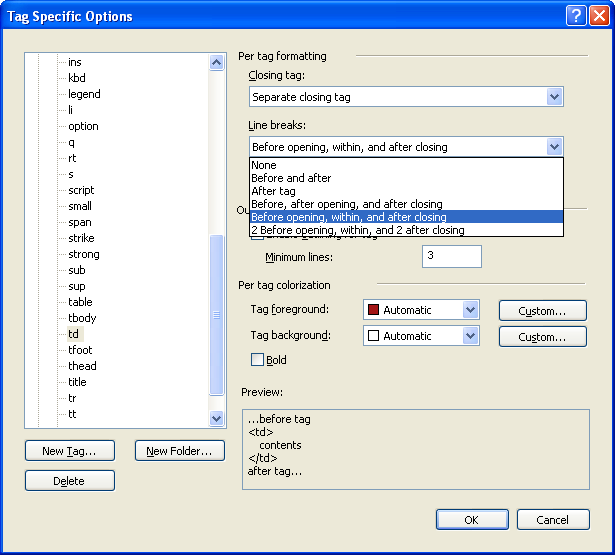
As well as customize default formatting settings on a per-element or control basis:

This will control what the html source will look like when you add it in the designer (for example: drag/drop from a toolbox).
You can also then within the html source editor select any HTML you want, right-click, and choose to “Format Selection”. This will modify the selected HTML to follow your coding guideline rules (very useful when you are given ugly HTML to use).
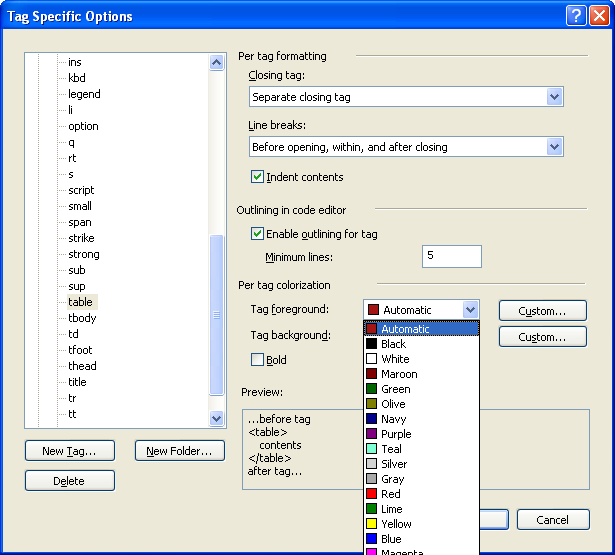
Per HTML Element/Control Colorization:
Someone in the Beta1 timeframe told us that he absolutely loved the new HTML editor capabilities, and that the only feature he was missing that would prevent him from switching from HomeSite was the ability to perform per-tag colorization in the source editor.

Whoever you are out there – we hope you are happy now (it is supported in the final release, complete with a 32-bit color palate to choose from). ;-)
Section 508 and WCAG Accessibility Checker:
You can now automatically validate your HTML markup against Section 508 and WCAG accessibility standards (just select the accessibility icon in the toolbar):

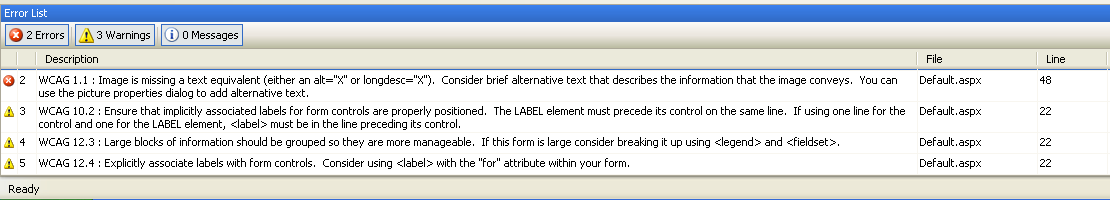
The HTML editor will highlight violations in the source document, as well as list errors/warnings in the error list:

Property Grid and Toolbox work in Source View:
You can now cursor onto any HTML element or ASP.NET Server Control tag in the IDE and then use the property grid to see and edit its properties (no longer a need to switch into design-view to-do this).
You can also now drag/drop ASP.NET server controls from the toolbox in source-view and automatically position them within the html source (saves you having to type them).
No HTML Reformatting:
The HTML designer no longer modifies your HTML when you switch between designer and source view, and preserves your existing whitespace and formatting settings. This isn’t really an HTML source editor feature, but I thought I’d mention in anyway since it always makes people happy.
Location/Selection Preservation between Source and Design View:
One subtle but cool feature we added was the ability to preserve your cursor/selection when you switch to/from design/source view.
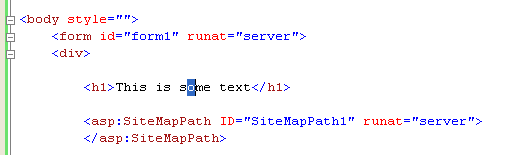
For example, say you select a control or some text in HTML source view:

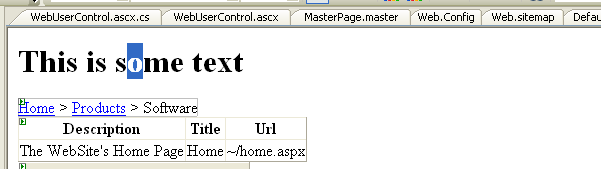
When you switch to design-view, the same element/control will be selected in WYSIWYG mode:

Note that this also happens the reverse way – select something in the designer and switch to source view, and the cursor and/or selection will be at the right place.
Makes switching back and forth pretty easy.
Summary
There are a lot of additional new things I could call out – but hopefully this gives you a taste of some of the cool new features you can take advantage of.
Hope you enjoy them,
Scott
P.S. All of the features above except the accessibility checker are in the free Visual Web Developer Express Edition of the product.