ScottGu's Blog
Scott Guthrie lives in Seattle and builds a few products for Microsoft
-
Using LINQ to XML (and how to build a custom RSS Feed Reader with it)
One of the big programming model improvements being made in .NET 3.5 is the work being done to make querying data a first class programming concept. We call this overall querying programming model "LINQ", which stands for .NET Language Integrated Query.
LINQ supports a rich extensibility model that facilitates the creation of efficient domain-specific providers for data sources. .NET 3.5 ships with built-in libraries that enable LINQ support against Objects, XML, and Databases.
-
Fixes for Common VS 2008 and .NET 3.5 Beta2 Issues
It has been a little over a week since we released Beta 2 of VS 2008 and .NET 3.5. So far the feedback from people using it has been really great. I've received a lot of emails from people saying it is the best beta we've ever shipped, and several who have moved over to using it full time for all development.
-
August 2nd Links: ASP.NET AJAX and the ASP.NET AJAX Control Toolkit
Here is the latest in my semi-regular link-listing series. Today's links are all about ASP.NET AJAX.
-
VS 2008 JavaScript Intellisense for Silverlight
In addition to shipping VS 2008 and .NET 3.5 Beta 2 last week, my team also shipped the first release candidate of Silverlight 1.0 (it was a busy week at the office!). You can download the Silverlight 1.0 RC here.
-
LINQ to SQL Debug Visualizer
Probably the biggest programming model improvement being made in .NET 3.5 is the work being done to make querying data a first class programming concept. We call this overall querying programming model "LINQ", which stands for .NET Language Integrated Query. Developers can use LINQ with any data source, and built-in libraries are included with .NET 3.5 that enable LINQ support against Objects, XML, and Databases.
Earlier this summer I started writing a multi-part blog series that discusses the built-in LINQ to SQL provider in .NET 3.5. LINQ to SQL is an ORM (object relational mapping) implementation that allows you to model a relational database using .NET classes. You can then query the database using LINQ, as well as update/insert/delete data from it. LINQ to SQL fully supports transactions, views, and stored procedures. It also provides an easy way to integrate data validation and business logic rules into your data model.
-
Enabling Vertical Split View in VS 2008
Last week I blogged about the new HTML web designer and CSS support in VS 2008. In it I talked about the new "split-view" feature that allows you to see both the HTML source and the Design View of a page at the same-time, and easily have any changes you make in one view be updated in the other.
-
ASP.NET AJAX in .NET 3.5 and VS 2008
In the past I've blogged about the JavaScript and AJAX improvements with VS 2008 JavaScript Intellisense and VS 2008 JavaScript debugging. Below are a few notes about some of the ASP.NET AJAX runtime features coming as part of the VS 2008 and .NET 3.5 release, as well as important notes to read if you are opening existing ASP.NET AJAX 1.0 projects in VS 2008.
-
Nice VS 2008 Code Editing Improvements
I've blogged in the past about some of the text editor improvements in VS 2008 that have been made for JavaScript intellisense and CSS style intellisense.
-
VS 2008 and .NET 3.5 Beta 2 Released
I'm very pleased to announce that the Beta 2 release of VS 2008 and .NET 3.5 Beta2 is now available for download. You can download the Visual Studio 2008 product here. You can alternatively download the smaller VS 2008 Express Editions here.
-
VS 2008 Web Designer and CSS Support
One of the big features that web developers will quickly discover with VS 2008 is its dramatically improved HTML designer, and the rich CSS support it brings.
VS 2008 now uses the same web designer that ships with Microsoft's new Expression Web product. In addition to providing lots of new functionality, you'll also find that this web designer is much faster than the VS 2005 version (which was based on a much older code base).
Below is a quick tour of some of the new web designer features that you'll be able to take advantage of with both VS 2008 as well as the free Visual Web Developer 2008 Express:
Split View Editing
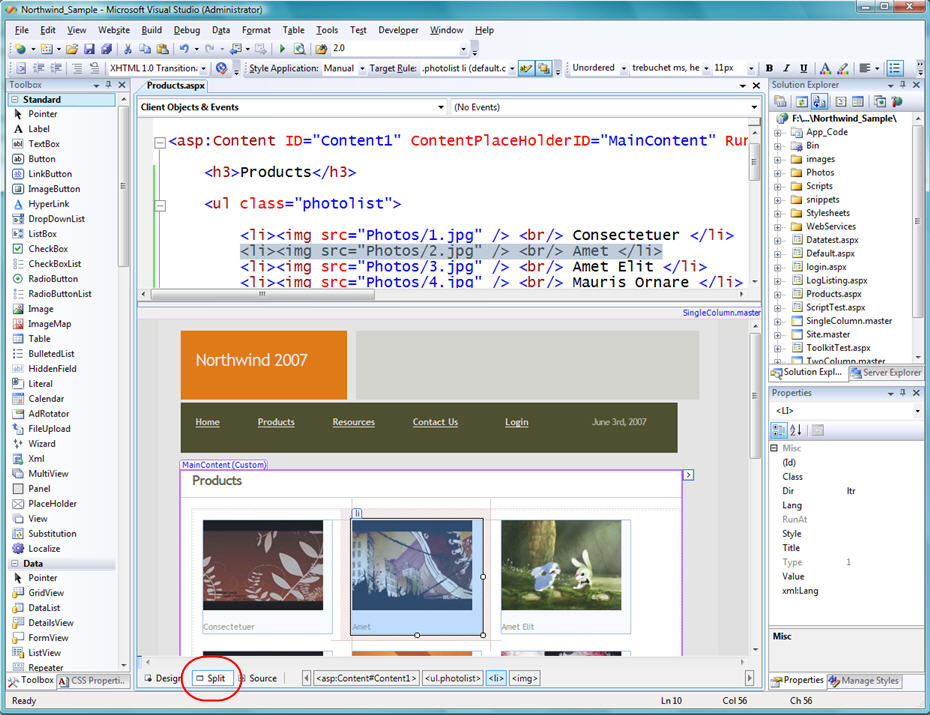
In addition to supporting both source-view and design-view, VS 2008 adds support for a new "split-view" mode when working on pages. This allows you to see both the HTML source and the Design View at the same-time, and easily have any changes you make in one view be updated in the other:

CSS Style Manager
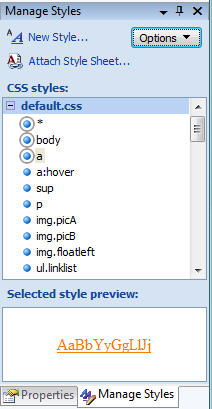
VS 2008 supports a new tool window inside the IDE called "Manage Styles". This shows all of the CSS stylesheets, and their corresponding rules, for the page you are currently editing. It can be used both when you are in design-view, as well as when you are in source view on a page:

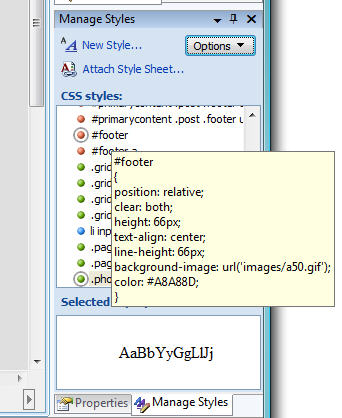
A circle around a CSS rule in the manage styles window indicates that particular rule is in use within the current document. Using the mouse to hover over the rule allows you to quickly see the CSS rule values:

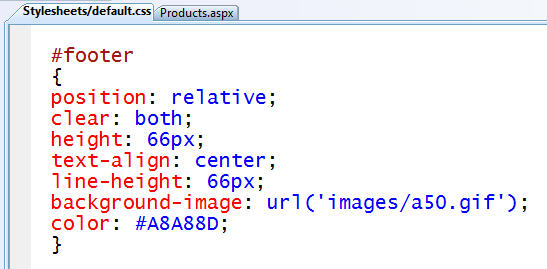
You can then either right-click on a CSS rule and select "Modify Style" to bring up a graphical CSS rules editor, or you can double click on the rule in the manage styles window to automatically open the stylesheet file and jump immediately to the CSS source definition to edit (with full intellisense):

For even more tips/tricks about how to best use the "Manage Styles" tool window please read this blog post.
CSS Properties Window
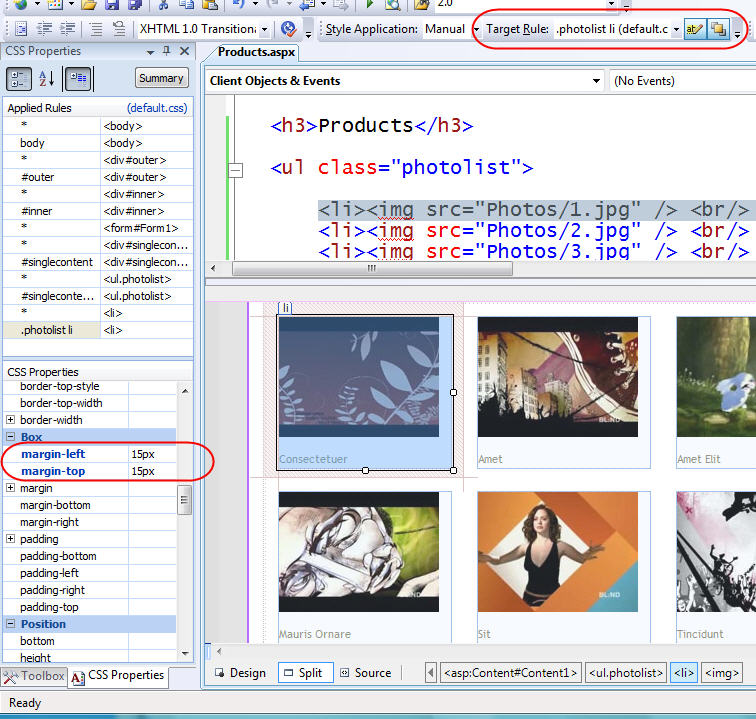
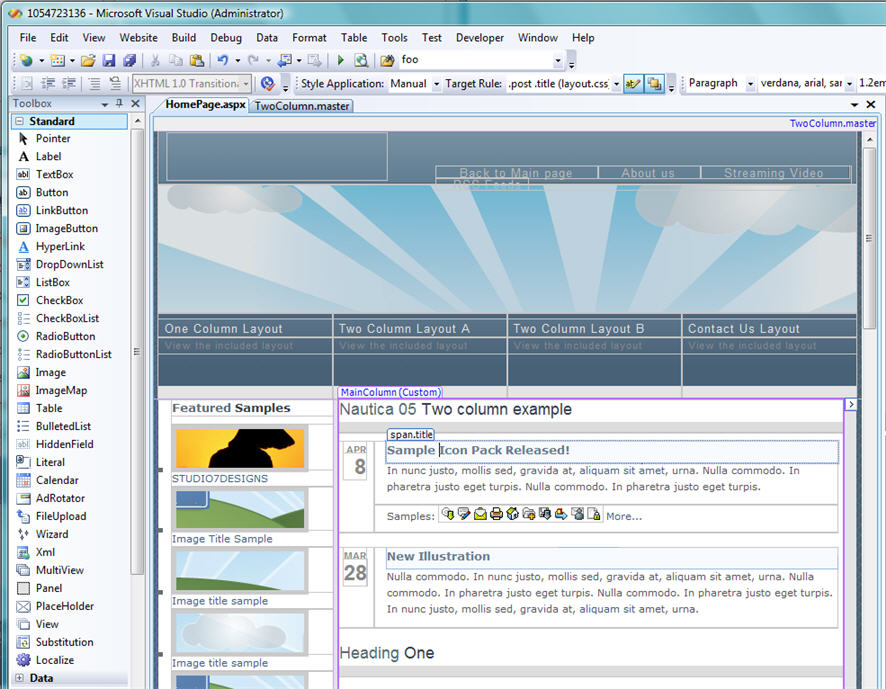
One of the other cool new CSS features that is also supported in both design and source view is the new CSS Properties Window:

When you select an HTML element or ASP.NET server control, the CSS property window will show you all of the CSS settings currently applied to it. You can also change any of the values using the CSS property grid. The "target rule" drop-down in the style toolbar allows you to determine under what rule the settings are applied (read this blog post to learn more about the style toolbar and target rule dropdown).
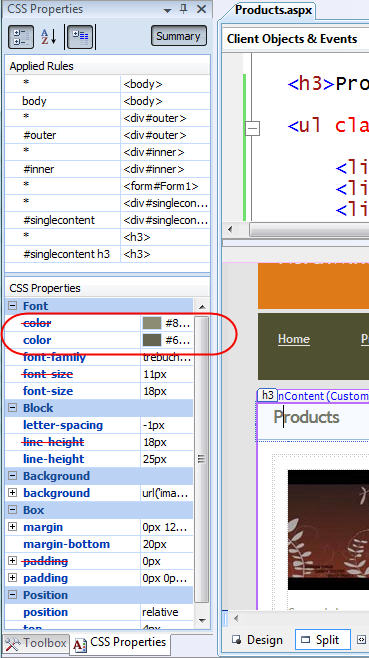
If, like me, you sometimes struggle with large CSS stylesheets and find yourself shouting "why the $!#@ is it looking like that?", you'll find the "summary" view of the CSS Properties window really useful (just click the summary button at the top of the CSS properties pane). When you press this button it enables a filtering mode that shows you the full inheritance set of CSS rules for the current HTML element or ASP.NET control you are working with:

In the properties grid above you'll notice that some values are duplicated multiple times - with red arrows striking out previous values. This indicates that a parent CSS rule setting is being overridden by another CSS rule's value. You can see both the original value as well as the overridden one in the summary view at the bottom.
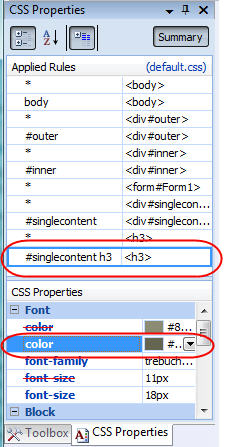
You can click on the individual values to see where in the CSS precedence hierarchy this value was inherited from or overridden. In the example below you can see that the final color for the current element that my cursor is on is a dark brown color. If I select this final color value, the CSS properties window will draw a blue box in the applied-rules list above indicating that this setting is set in the "singlecontent h3" rule:

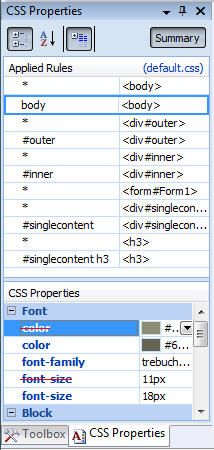
If I click on the lighter brown color setting that this rule overrode (and which has the red strike-thru), you can see that it originated with the page's HTML body CSS rule (notice how the body rule below is selected in the applied rules list when I select the overridden value below):

Please read this dedicated CSS Properties Window blog post to learn even more how to use the CSS property window.
CSS Source View Intellisense
The HTML designer supports the ability to select an element or control in design-view, and graphically select a rule from the CSS list to apply to it.
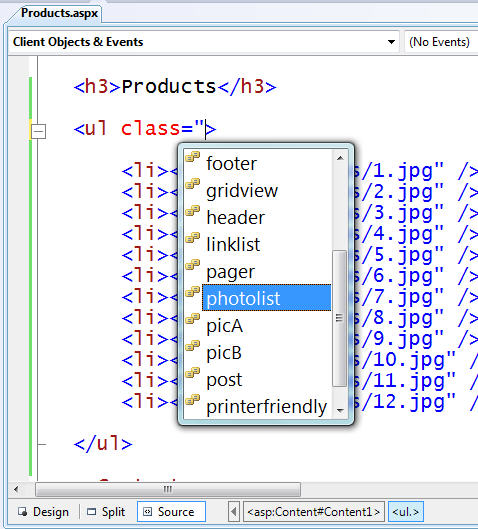
You'll also find when in source mode that you now have intellisense support for specifying CSS class rules:

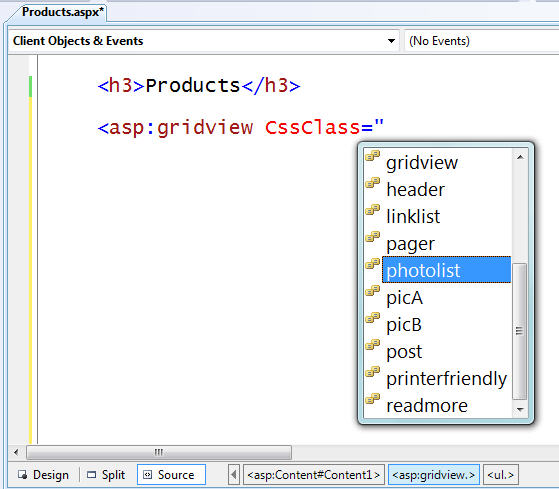
This is true for both HTML element (like above), as well as with ASP.NET server controls:

This CSS intellisense is supported in both regular HTML / ASP.NET pages, as well as when working with pages based on master pages and nested master pages.
Nested Master Page Support
Earlier this month I wrote a dedicated blog post that covered the new VS 2008 Nested Master Page Support. All of the above designer and CSS features obviously work with that as well:

Summary
The above post provides a quick look at some of the new HTML designer and CSS tool support in VS 2008 (all of the above features also ship with the free Visual Web Developer 2008 Express edition).
Because VS 2008 now has multi-targeting support you'll be able to use these feature immediately without having to install .NET 3.5 on your servers. You can open existing ASP.NET 2.0 projects in VS 2008, have VS 2008 continue to target .NET 2.0 as the runtime target, and begin using these features immediately.
Over the next week I'll also be starting a new multi-part blog series that covers the new <asp:listview> control that ships as part of ASP.NET in .NET 3.5. One of the big benefits of the <asp:listview> is that it enables developers to have total control over the HTML output emitted in data scenarios. This works well with all of the new CSS tool features above, and enables you to more easily create great looking web sites and applications.