CSS Control Adapter Toolkit Update
Today we released a refresh of the CSS Control Adapters for ASP.NET 2.0 (incorporating bug fixes, feature suggestions, and adding support for new controls). You can download it for free and immediately begin using it to enable pure CSS optimized markup for the following ASP.NET controls:
- Menu
- TreeView
- GridView (new)
- DetailsView
- FormsView
- DataList
- Login (new)
- ChangePassword (new)
- CreateUser (new)
- PasswordRecovery (new)
- LoginStatus (new)
As I blogged about with the first release of the CSS Control Adapters, these control adapters use a new built-in extensibility mechanism in ASP.NET 2.0 called "control adapters". A control adapter allows you to plug-in into any ASP.NET server control and override, modify and/or tweak the rendering output logic of that control.
What is cool about control adapters is that they do not require a page developer to program against a new control, or modify the control programming model semantics (you still use the same control properties, methods, events and templates you did before). A developer building a page can be entirely oblivious that a control adapter is being used (the control adapter model makes it very clean to register and encapsulate this support).
Quick Getting Started Walkthrough
To use the CSS Control Adapter Toolkit, simply follow the below steps using either Visual Web Developer (which is free) or Visual Studio 2005:
Step 1: Install the CSS Control Adapter Toolkit:
Download and install the CSS Control Adapters on your machine. Click here to download a .VSI template project for Visual Studio that will create a ready-to-run project template with the CSS control adapters installed. This is a safe download that doesn't modify any files or settings within VS or ASP.NET, so you don't need to worry about it causing any problems with existing code.
Step 2: Create a New Web Site with the CS Control Adpaters Registered:
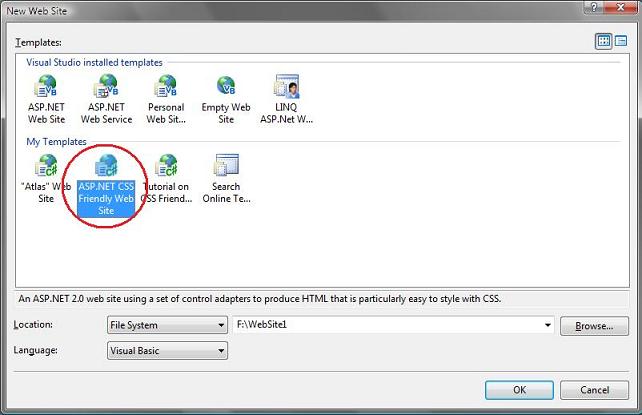
Within Visual Web Developer or VS 2005, choose the "File->New Web Site" menu option. This will bring up the "New Website" dialog. Choose your language and then select the new "CSS Friendly Web Site" project template option that has been installed:

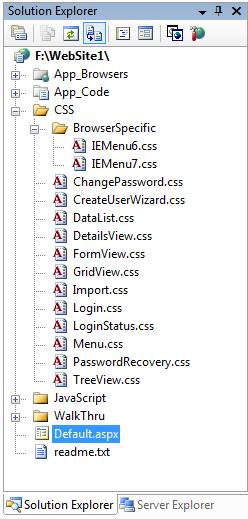
This will create a new web-site project for you that already has the CSS Control Adapters included as source code within your app_code directory. It also then includes some default CSS stylesheet files with pre-defined class names for you to easily customize with whatever CSS markup you want:

Step 3: Try out some of the CSS styled control samples:
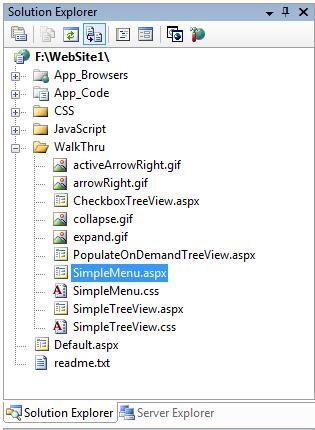
To see how the control adapters adapt server control markup, explore the "walkthrough" sub-directory that is also added by default to the new project:

For example, the "SimpleMenu.aspx" page statically defines a menu control like below that also has an "OnClick" event handler wired up (alternatively you could use navigation to directly navigate to a specific page):
<Items>
<asp:MenuItem Text="Music">
<asp:MenuItem Text="Classical" />
<asp:MenuItem Text="Rock">
<asp:MenuItem Text="Electric" />
<asp:MenuItem Text="Acoustical" />
</asp:MenuItem>
<asp:MenuItem Text="Jazz" />
</asp:MenuItem>
<asp:MenuItem Text="Movies" Selectable="false">
<asp:MenuItem Text="Action" />
<asp:MenuItem Text="Drama" />
<asp:MenuItem Text="Musical" />
</asp:MenuItem>
</Items>
</asp:Menu>
Where the code for the Menu_OnClick event looks like this in the code-behind:
MessageLabel.Text = "You selected " & e.Item.Text & "."
e.Item.Selected = True
End Sub
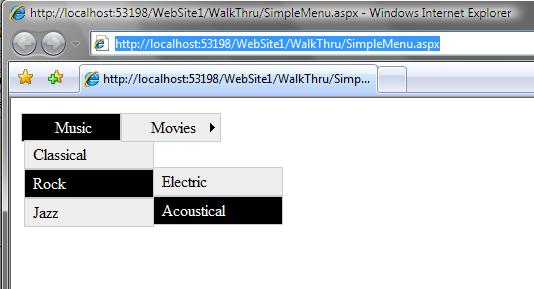
At runtime the CSS Control Adapter causes the menu to output CSS styleable output using <li> and <ul> elements instead of tables, and when we apply a CSS stylesheet to the page we get a nice hierarchical drop-down menu:

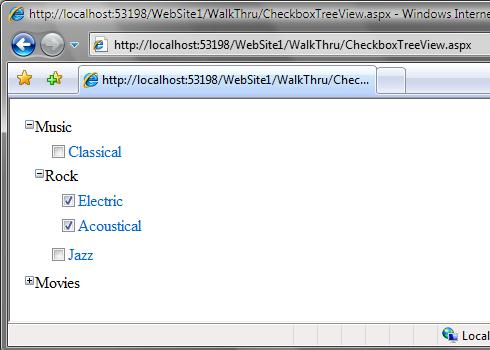
While you are looking at the samples, you might also want to checkout the CheckBoxTreeView sample - which demonstrates how to use CSS to stylize the <asp:treeview> control to enable inline checkboxes:

So How Do Control Adapters Work?
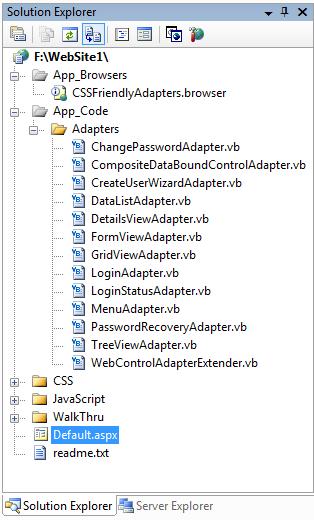
Control Adapters are classs that derive via the System.Web.UI.Adapters.ControlAdapter base class, and which implement rendering methods that allow a control adapter to completely customize how the markup of an individual control is rendered. When you create a new web site project using the "CSS Friendly Web Site" project template, the source code for 11 pre-build CSS friendly control adapters are automatically added to your app_code directory:

You can use these control adapter classes as-is to get pure CSS friendly output (no need to change the code), or you can tweak them if you want to customize the rendering output however you want.
ControlAdapters are then registered with ASP.NET by added a .browser file to the /App_Browsers directory immediately underneath the project's application root. A .browser file includes simple markup like below that allows you to specify which Control Adapter should be used for which control:
<browser refID="Default">
<controlAdapters>
<adapter controlType="System.Web.UI.WebControls.Menu" adapterType="CSSFriendly.MenuAdapter" />
<adapter controlType="System.Web.UI.WebControls.TreeView" adapterType="CSSFriendly.TreeViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.DetailsView" adapterType="CSSFriendly.DetailsViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.FormView" adapterType="CSSFriendly.FormViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.DataList" adapterType="CSSFriendly.DataListAdapter" />
<adapter controlType="System.Web.UI.WebControls.GridView" adapterType="CSSFriendly.GridViewAdapter" />
<adapter controlType="System.Web.UI.WebControls.ChangePassword" adapterType="CSSFriendly.ChangePasswordAdapter" />
<adapter controlType="System.Web.UI.WebControls.Login" adapterType="CSSFriendly.LoginAdapter" />
<adapter controlType="System.Web.UI.WebControls.LoginStatus" adapterType="CSSFriendly.LoginStatusAdapter" />
<adapter controlType="System.Web.UI.WebControls.CreateUserWizard" adapterType="CSSFriendly.CreateUserWizardAdapter" />
<adapter controlType="System.Web.UI.WebControls.PasswordRecovery" adapterType="CSSFriendly.PasswordRecoveryAdapter" />
</controlAdapters>
</browser>
</browsers>
You can customize different control adapters for different browsers if you want, or just define them for "Default" to apply them by default to all browsers that visit your app.
Once you do that you are good to go - and can use standard CSS stylesheets to customize all style information.
For questions or reporting any bugs/issues, please visit the CSS Control Adapters Forum on the http://forums.asp.net web-site. The CSS Control Adapters above work both with the VS 2005 Web Site Project Model and the VS 2005 Web Application Project Model. There are also both VB and C# versions of the control adapters that you can use.
I'd also like to pass along a special big thanks to Russ and Heidi for all of their awesome work in building these CSS Control Adapters and samples!
Thanks,
Scott