K. G. Sreeju Nair
Knowledge has to be improved, challenged, and increased constantly, or it vanishes.
-
Import profile picture from Active directory to SharePoint 2013 User Profile
Recently I came across a requirement in one of the SharePoint 2013 on premise portal implementation. All the user’s picture is updated in active directory, the question was can we import this picture uploaded to active directory to the Picture property in user profile. The answer is yes and in this post I am explaining the steps for doing it so.
-
Hide the Sign In link from SharePoint 2013 publishing site
When you build a publishing site in SharePoint 2013, once you convert your html file to SharePoint master page, you may notice a sign in link appear in the top corner of the page. Today I am going to explain how you can hide the sign-in link from a SharePoint site.
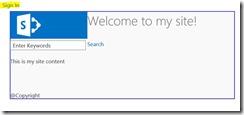
For the purpose of demonstration, I made a simple html file and converted it to SharePoint 2013 master page. Once the master page is applied to the site, it looks as follows.
See the highlighted Sign in button. When a HTML file is converted to SharePoint 2013 master page, SharePoint adds some tags as HTML comments to the file. So SharePoint adds this sign in control to your file. If you evaluate your html file after conversion, you will find the below block.
<!--MS:<SharePoint:SPSecurityTrimmedControl runat="server" AuthenticationRestrictions="AnonymousUsersOnly">-->
<!--MS:<wssucw:Welcome runat="server" EnableViewState="false">-->
<!--ME:</wssucw:Welcome>-->
<!--ME:</SharePoint:SPSecurityTrimmedControl>--> -
Minimum download Strategy(MDS) in SharePoint 2013
The minimum download strategy is a new feature of SharePoint 2013 that reduces the amount of data by downloading only the differences between current page and the requested page. When you enable MDS, you will always load the page from “_layouts/15/start.aspx” followed by a hash(#) and then the relative url of the site you requested.
Example:
http://<your site url>/_layouts/15/start.aspx#/SitePages/test.aspx
-
Apply Custom theme to SharePoint 2013 MySite using feature stapling
Couple of month’s back I wrote an article about applying custom branding for intranet sites in SharePoint 2013. You can read that article here
-
Get the login name of the current user in SharePoint 2013
Recently in one of my project, I wanted to retrieve the logged in user’s login name in the format of domain\username. This seems simple and to retrieve the username, I used the below code.
-
Securing sections in Web.Config
For ASP.Net applications, developers usually store lots of configuration data in the Web.Config, some of such settings can contain secured information such as connection strings, email settings, proxy settings etc. Storing credential information in Web.Config as plain text is a threat as this could lead to leak the information. Though the web server will not render web.config files to the visitors, you need to see there could be users, such as system administrators, back up operators, etc who have access to your server’s file system. Exposing secured information for such users is a threat and you need to protect your configuration data. The solution is to encrypt the sections in Web.Config and thankfully ASP.Net offers out of the box support for encrypting and decrypting the connection string placed inside Web.Config.
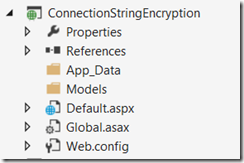
In this article I am going to demonstrate, how to encrypt/decrypt the connection string section in Web.Config, you can follow the same concepts to encrypt any other section in web.config. For the purpose of the article, I created an ASP.Net empty web application and added a default.aspx file. The project in solution explorer looks as follows.
-
Access Denied Error, when retrieving user profiles count from SharePoint
Recently for one of my SharePoint project implementation, I wanted to list the number of user profiles available in SharePoint. So I added the following code.
-
Customize SharePoint 2013 look and feel for intranet sites
It is important to customize the look and feel of SharePoint portal implementation to match your corporate branding. For public websites, branding is in the top of the list, where you need to create appealing websites. SharePoint 2013 addresses the branding of publishing sites and intranet sites in both different ways as the customization requirements varies. For Publishing site, you have design manager where you will be able to define and use your own master pages and page layouts. For intranets that level of customizations are not required, so SharePoint offers certain themes out of the box and it is easy to create your own.
-
Enable RSS feed in SharePoint 2013
For the purpose of this walkthrough, I have created a picture Library named “MyPictures” and added five pictures to this library. The thumbnail view of the picture library is as follows.
-
SharePoint 2013: A feature with ID has already been installed in this farm
When you try to deploy a Visual Web Part you may get the following error.