Jeff Widmer's Blog
ASP.NET, ASP.NET MVC, C#, VB.NET, IIS7, Windows Forms, VB6, ASP 3.0
-
What version of Adobe Flash are you running?
If you have ever done any customer support, you probably have a tool box full of different tools and utilities to help you get to the bottom of any customer issue that you run into. I found another great tool the other day to help with investigation into Adobe Flash issues.
This simple Adobe flash file will display the customers current Adobe Flash version:
http://www.adobe.com/swf/software/flash/about/flashAbout_info_small.swf
In Internet Explorer 8 I get this:
In Google Chrome I get:
Simple but yet so powerful. So mighty customer support representative, make sure you have this tool on your utility belt.
-
MIME Type for .MP4 files is video/mp4
I almost made a mistake and put the wrong MIME Type into IIS7 for some MP4 videos that I am serving from a web server. A search for “MP4 mime type” returns two different results:
- video/mp4 (correct)
video/mpeg(not correct)
I was not so sure if there was a difference (although most results did lean toward video/mp4, there were a good number of video/mpeg recommendations out there to make me question the correct one).
To resolve the issue I tried both in IIS7 and Chrome.
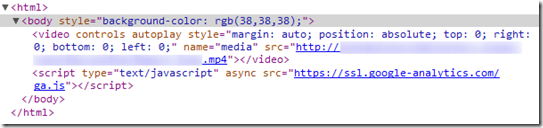
For video/mp4 Chrome will give you the HTML5 video player (a very nice user experience):
For video/mpeg Chrome will launch QuickTime... blah!
I didn’t test any other browsers... this was proof enough for me that video/mp4 is the correct MIME type of .MP4 files.
-
How to disable an ASP.NET linkbutton when clicked
Scenario: User clicks a LinkButton in your ASP.NET page and you want to disable it immediately using javascript so that the user cannot accidentally click it again.
I wrote about disabling a regular submit button here: How to disable an ASP.NET button when clicked. But the method described in the other blog post does not work for disabling a LinkButton. This is because the Post Back Event Reference is called using a snippet of javascript from within the href of the anchor tag:
<a id="MyContrl_MyButton" href="javascript:__doPostBack('MyContrl$MyButton','')">My Button</a>
If you try to add an onclick event to disable the button, even though the button will become disabled, the href will still be allowed to be clicked multiple times (causing duplicate form submissions). To get around this, in addition to disabling the button in the onclick javascript, you can set the href to “#” to prevent it from doing anything on the page. You can add this to the LinkButton from your code behind like this:
MyButton.Attributes.Add("onclick", "this.href='#';this.disabled=true;" + Page.ClientScript.GetPostBackEventReference(MyButton, "").ToString());
This code adds javascript to set the href to “#” and then disable the button in the onclick event of the LinkButton by appending to the Attributes collection of the ASP.NET LinkButton control. Then the Post Back Event Reference for the button is called right after disabling the button. Make sure you add the Post Back Event Reference to the onclick because now that you are changing the anchor href, the button still needs to perform the original postback.
With the code above now the button onclick event will look something like this:
onclick="this.href='#';this.disabled=true;__doPostBack('MyContrl$MyButton','');"
The anchor href is set to “#”, the linkbutton is disabled, AND then the button post back method is called.
Technorati Tags: ASP.NET LinkButton -
Visual Studio Shortcut: Surround With
I learned a new Visual Studio keyboard shortcut today that is really awesome; the “Surround With” shortcut.
You can trigger the Surround With context menu by pressing the Ctrl-K, Ctrl-S key combination when on a line of code.
Ctrl-K, Ctrl-S means to hold down the Control key and then press K and then while still holding down the Control key press S.
Here is where this comes in handy:
You type a line of code and then realize you need to put it within an if statement block. So you type “if” and hit tab twice to insert the if statement code snippet. Then you highlight the previous line of code that you typed, and then either drag and drop it into the if-then block or cut and paste it. That is not too bad but it is a lot of extra key clicks and mouse moves.
Now try the same with the Surround With keyboard shortcut. Just highlight that line of code that you just typed and press Ctrl-K, Ctrl-S and choose the if statement code snippet, hit tab, and POW!... you are done! No more code moving/indenting required.
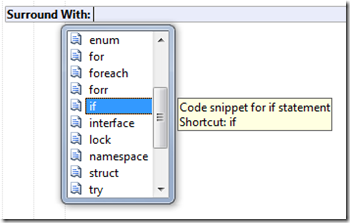
Here is what the Surround With context menu looks like:
Just up or down arrow inside the drop down list to the code snippet that you want to surround your currently selected text with. Did I mention this is AWESOME!
Now it is so simple to surround lines of code with an if-then block or a try-catch-finally block... things that usually took several key clicks and maybe one or two mouse moves.
And this works in both Visual Studio 2008 and Visual Studio 2010 which means it has been around for a long time and I never knew about it.
Technorati Tags: Visual Studio Keyboard Shortcut -
jQuery: Textbox in sortable is not clickable/selectable
I am using the jQuery UI Sortable and ran into an issue where a textbox (<input type="text" /> that is within one of the sortable elements was not clickable (You could not put the insertion caret into the textbox). Trying to use your mouse to put the cursor within the textbox would do nothing.
Eventually I was able to track it down to the use of the Sortable.Cancel Option. I have some elements within each of sortable rows which I do not want to trigger the sorting if they are clicked on. For instance there is an anchor tag for deleting the sortable item that I do not want to trigger the start of sorting. In other words, if someone clicks on the delete link and then accidentally drags their mouse a little, I do not want sorting to start.
So to prevent sorting on the anchor tag, I used the Cancel Option:
$(".selector").sortable("option", "cancel", 'a');
What I did not realize was this setting of the jQuery UI Sortable Cancel Option overwrites the default cancel settings of:
$(".selector").sortable("option", "cancel", ':input,button');
So instead of cancel working on “:input, button, AND a” it is ONLY working on “a”. Not what I wanted... and also explains the behavior where the textbox is not clickable... because of my overwriting of the default cancel option, textbox elements now trigger the sorting, and this prevents them from the insert caret getting placed in the textbox when clicked.
So the solution to my problem was to set the jQuery UI Sortable Cancel option and include the default elements when being set like this:
$(".selector").sortable("option", "cancel", ':input,button,a');
-
Machine Setup: OneNote 2010 Sort Pages Powertoy
I use Microsoft OneNote a lot for notes, tasks, projects, reference, etc. One of the addins that I recommend for OneNote is the Sort Pages powertoy.
The OneNote 2007 version can be found on Daniel Escapa's Blog > Sort Pages powertoy post.
And now there is a new OneNote 2010 version of Sort Pages created by John Guin.
This one handles subpages and also has an undo feature (very nice!).
Just download the zip file from John’s blog and run the setup.exe. Under the Addins tab now you will have a “Sort Pages” button:
Beautiful!
Technorati Tags: OneNote 2010 -
How to find the name of a special character - Windows Character Map
There are plenty of times that you may need to find the name of special character on the keyboard such as when referencing it in a blog post or email. Usually Google can help out but sometimes searching for something like the tilde character on Google with the search phrase:
What is the name of the "~" character?
just does not get you what you want.
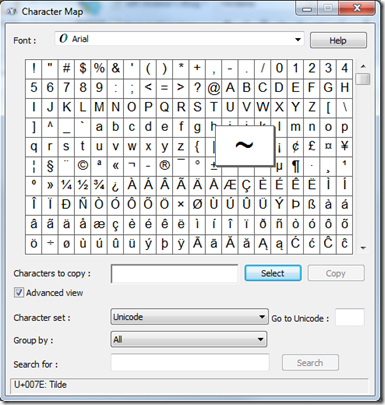
Here is where the Windows Character Map tool comes in very handy.
Found here: All Programs > Accessories > System Tools > Character Map
The Windows Character Map tool will let search for a particular character and then give you the name at the bottom when you click on it.
-
Outlook 2010 Sent Items not sorting
I ran into an issue today with my Outlook where the Sent Items folder would not sort. For some reason it had become sorted on the “To” field and then whenever I would try to sort by the “Sent” column (which is the default sort order) the view would change to the “Searching...” view and would just sit there.
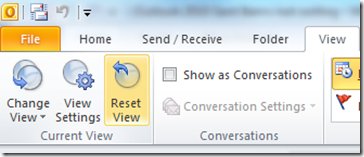
I eventually figured out that the View > “Reset View” menu option would reset the view of the Sent Items folder and then return the view to the normal ordered by “sent” date.
-
Binding multiple websites to HTTPS on your development machine
On your development machine you can use host headers to bind to different websites within IIS, allowing you to host multiple websites on a single development machine (you can do this too in production but this article is focusing on the development environment).
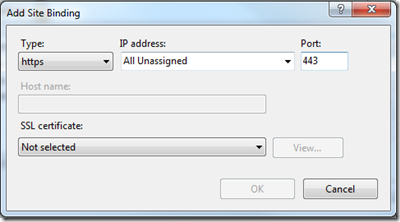
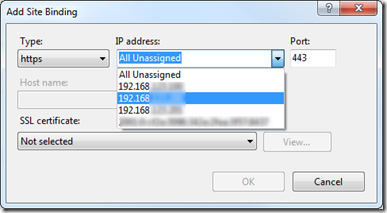
Host headers work only with HTTP since IIS is not able to see the host header information in an HTTPS request until it reaches the website so it would not know which site to bind to. For this reason, IIS does not allow you to specify a host header when setting up an HTTPS binding:
When you select the Binding Type of HTTPS, then the Host name box is disabled.
You then have two other choices to allow multiple websites on your development IIS environment to both run with HTTPS. You can either vary the Port or the IP Address between the two. Changing the Port is not desirable because this would usually mean extra code to make sure a special port number was used in requests (and then would not match a production environment). So this leaves you with IP address.
Most development machines have only a single network card and therefore, by default, a single IP address. So only having one IP address will not help you run more than one site under SSL.
But hidden within the Network Connection properties dialog is a way to specify a second (or third) IP address for your development machine; which is exactly what is needed to allow multiple websites to use SSL on your development machine.
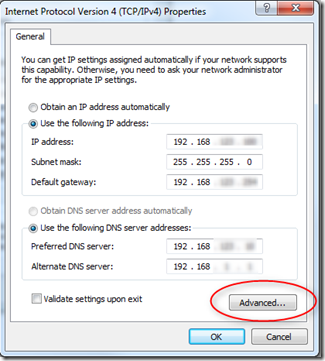
Go to Control Panel > Network and Sharing Center > Change adapter settings (or just get to the properties of your Network Adapter).
Here is where you will see the primary IP address for your machine (either it will be as above if you have a static IP address, or more likely you have a dynamic IP address and then both of the Obtain IP address and DNS server automatically options will be selected. But there is a way to add a second (or third) IP address. Just click that Advanced button in the lower right.
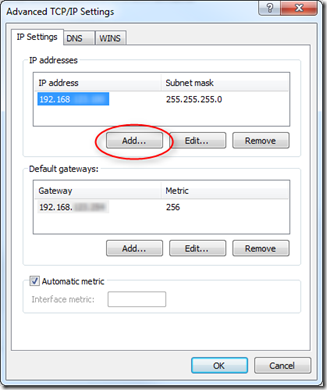
Now click the Add… button where you will be able to add a static IP address (you will need a static IP address to be able to do this).
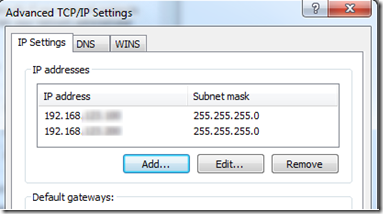
OK your way out and now your machine will have two IP addresses.
Returning back to the IIS Add Site Binding dialog and now in the IP Address drop down you will see your second IP address (or in the case of the screenshot below a third too).
Just choose one of these IP addresses for one site and the other for the other site that you also want to allow HTTPS (SSL) requests on.
Now there is one last thing to take care of and that is to make sure the request to this site is resolving to the correct IP address. In most cases, if you are using host headers to host multiple websites on your development machine, then you have entered entries into your Hosts file using the local loopback IP address 127.0.0.1. But now you will need to make sure you change these to the IP addresses that you specified for that particular website.
You can confirm that the host header is resolving to the correct IP address by pinging that host header.
Technorati Tags: Binding multiple websites to HTTPS on your development machine -
How to increase the timeout for a SharePoint 2010 website
The default timeout for an Http Request in SharePoint Foundation 2010 is 120 seconds*. Any Http Requests above this 120 seconds will be met with a “Request timed out” error as displayed in the SharePoint logs:
Unexpected System.Web.HttpException: Request timed out.
Note: The SharePoint logs can be found at:
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\LOGSTo increase this timeout you will need to modify the web.config file for the SharePoint Website. If you are using the default SharePoint configuration, then the web.config file will be found at:
C:\inetpub\wwwroot\wss\VirtualDirectories\80\web.config
Open this file in Notepad and then scroll down to the system.web > httpRuntime element (about half way down the file). To increase the timeout, add the executionTimeout attribute to the httpRuntime element with a value of the number of seconds for the timeout. For example, to increase the timeout to 5 minutes, add an executionTimeout of 300 like this:
<httpRuntime maxRequestLength="51200" executionTimeout="300" />
In the default SharePoint Foundation 2010 web.config file it will look like this:
Save the web.config file and now the timeout for HttpRequests will have been increased (Of course you need to ask why a request is taking more than 2 minutes to justify increasing the timeout in the first place… increasing the timeout to make the error go away but yet your customers have a horrible user experience is not a valid solution).
*The ASP.NET MSDN reference indicates that the default setting for the executionTimeout property is 110 seconds: http://msdn.microsoft.com/en-us/library/e1f13641.aspx. But the SharePoint logs show a timeout occurring at exactly 120 seconds with the default executionTimeout setting. I am not sure where the extra 10 seconds are coming from but I used 120 seconds in this article since that is what someone will find when investigating the SharePoint logs.