How to prevent scrollbar jump in Firefox and Chrome
On Firefox and Chrome if the content of a page is not longer than the window, then the right scrollbar is not displayed, and likewise if the content of the page is longer than the window then the right scrollbar is displayed. This makes perfect sense except that for websites that are center justified (which is most websites these days) then the center content will appear to jump to the left when switching from a page with content that is shorter than the window to a page with content that is longer than the window. This jump can be a bit annoying since the header shift makes your eyes think something may have changed in the header (at least it does for me) so a rescan of the header occurs.
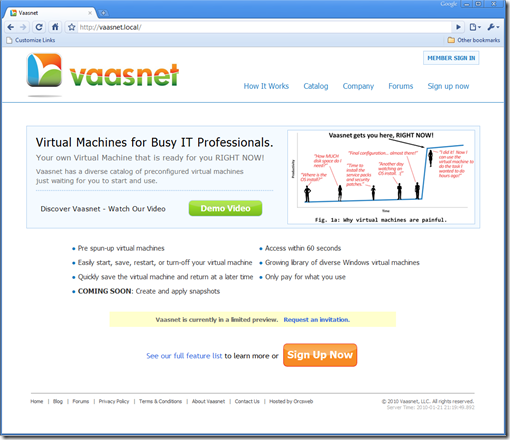
The best way to explain this is by an example. The Vaasnet home page is a short page with all of the content fitting within a single window (or above the fold):
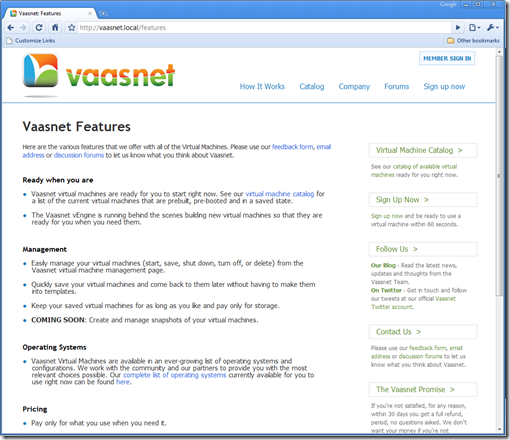
Now switch to the Vaasnet Features page (which has content that is longer than the window or pushes below the fold) and the right scroll bar appears. This causes the entire page to shift to the left which looks somewhat not esthetically pleasing. It is hard to show in screen shots but it is much more apparent when browsing the site and the shift in the header and navigation is apparent and somewhat irritating.
There is a simple css fix to correct this problem. Just add the following style to your site:
html {overflow-y:scroll;}
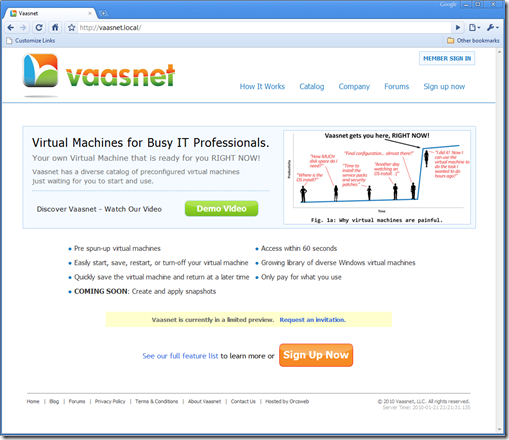
Now the vertical scrollbar will always show on the right and you have eliminated the jump in the page content. (Notice the vertical scroll bar on the right hand side of the Vaasnet home page now.)