Contents tagged with HTML Tips and Tricks
-
How to prevent scrollbar jump in Firefox and Chrome
On Firefox and Chrome if the content of a page is not longer than the window, then the right scrollbar is not displayed, and likewise if the content of the page is longer than the window then the right scrollbar is displayed. This makes perfect sense except that for websites that are center justified (which is most websites these days) then the center content will appear to jump to the left when switching from a page with content that is shorter than the window to a page with content that is longer than the window. This jump can be a bit annoying since the header shift makes your eyes think something may have changed in the header (at least it does for me) so a rescan of the header occurs.
The best way to explain this is by an example. The Vaasnet home page is a short page with all of the content fitting within a single window (or above the fold):
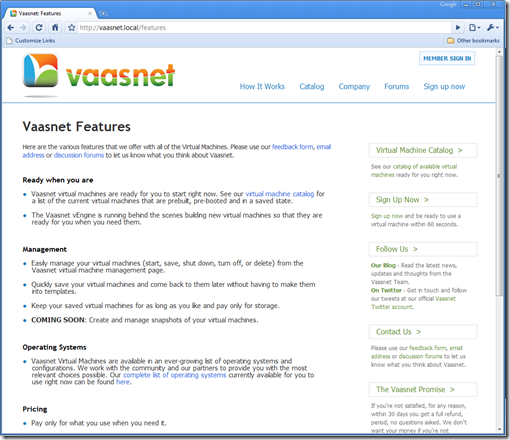
Now switch to the Vaasnet Features page (which has content that is longer than the window or pushes below the fold) and the right scroll bar appears. This causes the entire page to shift to the left which looks somewhat not esthetically pleasing. It is hard to show in screen shots but it is much more apparent when browsing the site and the shift in the header and navigation is apparent and somewhat irritating.
There is a simple css fix to correct this problem. Just add the following style to your site:
html {overflow-y:scroll;}
Now the vertical scrollbar will always show on the right and you have eliminated the jump in the page content. (Notice the vertical scroll bar on the right hand side of the Vaasnet home page now.)
Technorati Tags: Scrollbar Jump in Firefox and Chrome,HTML Tips and Tricks -
HTML Tips and Tricks: Use div with border in place of hr
I am by no means an expert with html or css. Frequently I run into html or css issues that take me forever to get beyond. Recently I had an issue with a horizontal rule (<hr />) having extra padding in Internet Explorer. For some reason I could not figure out where the padding was coming from.
I don’t think this was an IE issue since a completely clean sample of html did not show the hr padding (or margin) problem in Internet Explorer. But for some reason the <hr> tag would not adhere to any padding or margin styling that I tried in Internet Explorer as it would in FireFox or Chrome.
After struggling with this for a while I realized I could use a <div> with a bottom border in place of the <hr>. It worked very nicely and gave me more control over the dividing line that I was trying to place in my user interface.
<div style="height:1px; width: 100%; border-bottom:solid 2px #ccc;" />
Maybe this will help any of the other HTML/CSS impaired developers out there.
Technorati Tags: HTML Tips and Tricks