Setting up Gulp and Bower for an Asp.Net MVC project in Visual Studio 2013
In Visual Studio 2015 we can in a really simple way using Bower (for manage client-side packages), Grunt or Gulp (Task runner and build system) in our web projects. You can read about it here.
This blog post is about how to set up a similar setup that is used in VS 2015 (At the time this blog post is published, VS 2015 is in early preview state) in the blog post "Manage Client-Side Web Development in Visual Studio 2015, Using Grunt and Bower" for our current Visual Studio project (using VS 2012 or 2013) but using Gulp instead of Grunt.
The first you need to do is to download and install Node.js. You also need to download and install Git. Bower requies Node.js, Node package manager (NPM) and Git.
When Node.js and Git is installed you can start Visual Studio (This blog post uses Visual Studio 2013, but 2012 should works as well) and create a Asp.net Web Application using the MVC template.
[EDIT] Note: You need to run Visual Studio as an Administrator
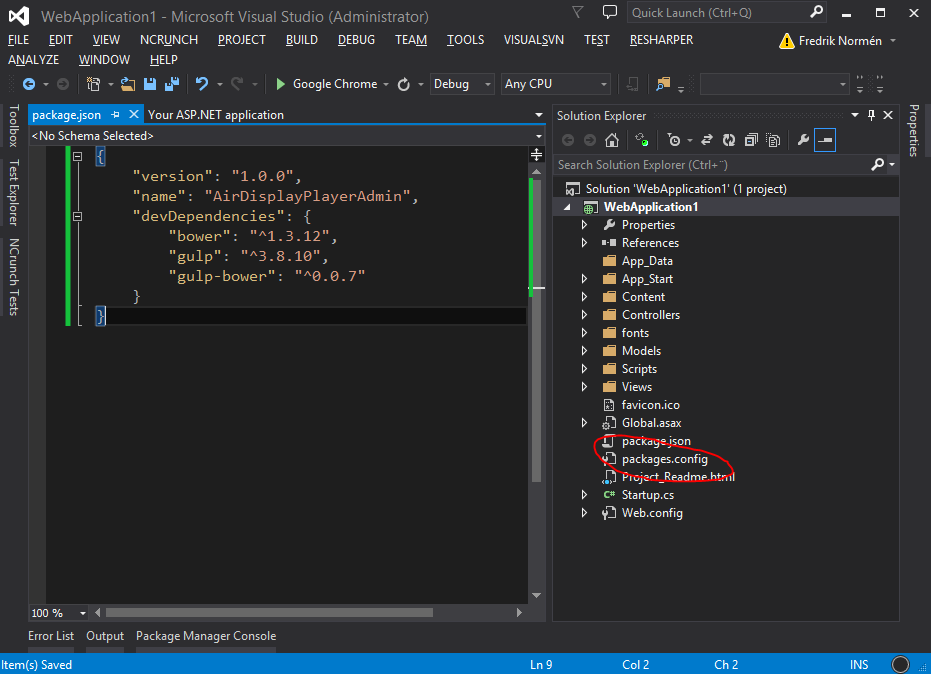
To make it easy for other developers that should also work with the same project or maybe work on the project from another machine, you can use Node Package Manager in your project to install Bower and Gulp. This can be done by adding a NPM packages file (package.json) to your web project (place the file in the project root folder).
Here is the package.json file so you can easy copy the content and add it to your file:
{
"version": "1.0.0",
"name": "MyProject",
"devDependencies": {
"bower": "^1.3.12",
"gulp": "^3.8.10",
"gulp-bower": "^0.0.7"
}
}
Note: I have added the "gulp-bower" package as a dependencies. This package will be used to download Bower packes during build.
To download and install NPM packages, you need to run the "npm install" command from the Command Prompt (You need to run it in the folder where the pacakge.json file exists). To avoid executing this command manually for your project, you can make sure "npm install" will be called when you build your project. This can be done in different ways. You can for example right click on your project in the VS Source Explorer and select properties, then Build Events and add command lines to the "Pre-build command line" input field. I often creates a seperate files for those kind of things and I will also use that solution in this blog post.
Create a "PreBuild.bat" file to your root folder. Add "call npm install" to the file.
[EDIT] Note: If you don't specify "call" before the "npm install" the batch file will exit with an exitcode greater than "0" (So the command line think there is an error). It has something to with npm using Node.js. If you build your project and get exit code 1 from the PreBuild.bat file, it may cause of the following error "Node.js/Windows error: ENOENT, stat 'C:\Users\<user>\AppData\Roaming\npm'". You can solve that problem by just creating an empty folder with the name "npm" in the Roaming folder.
The next step is to let MSBuild run this PreBuild.bat file before the project is build. We do that by adding a Exec task to our MSBuild script.
Right click on your web project in the Source Explorer and select "Unload Project". Then right click again on the project and select "Edit Project File". Go to the end of the file and add the following code before the end of the Project closing tag (</Project>):
<Target Name="EnsureNmpPackageBuildAndGulpBuild" BeforeTargets="BeforeBuild">
<Exec Command="PreBuild.bat" WorkingDirectory="$(ProjectDir)" />
</Target>
The Exec command will use the project root folder as the working directory and run the "PreBuild.bat" file. NPM will try to loacte the package.json file in the folder where the command is running.
Save the file and right click on your project and select "Reload Project".
Note: Make sure you save the file with the "Western European (Windows) - Codepage 1252". If you save the file in an UTF-8 format, you may get an error when running the PreBuild.bat file. If you add a file using Visual Studio all the files will be in UTF-8 and UTF-8 will containt some strange hidden characters.
If everything works fine you should now be able to Build and get Bower and Gulp dowloaded to a "node_modules" folder and Bower and Gulp will be installed. The first time you build your project it will take a while becuase of the downloading of the packges and the installing of Bower and Gulp. But next time your Build the project, it will build much faster.
The next step is now to add the use of Gulp to your project. This is done by adding a "gulpfile.js" file to your root folder.
Add the following code to the "gulpfile.js":
var gulp = require('gulp');
gulp.task('default', function() {
// place code for your default task here
});
Next step is to make sure Gulp will be used during our build. Open the "PreBuild.bat" file and add "node_modules\.bin\gulp" at the end of the file and save the file. Gulp will now be running before your project is built.
The last step is to make sure we get Bower packages downloaded during our build.
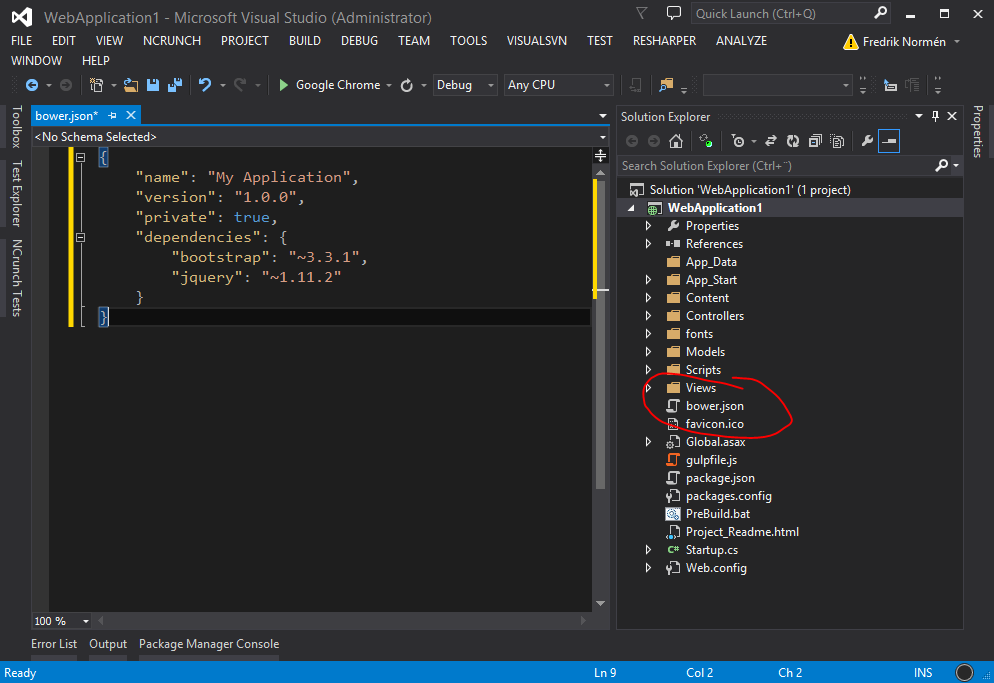
Add a Bower.json file to your root folder and specify the bower packages you want to use. In this example bootstrap and jQuery is specified:
{
"name": "MyProject",
"version": "1.0.0",
"private": true,
"dependencies": {
"bootstrap": "~3.3.1",
"jquery": "~1.11.2"
}
}
Note: Make sure the .json file is not saved with UTF encoding. Use Codepage 1252
Now you need to make sure the all the specified bower packages will be installed during build. This can be done by using Gulp and the "Gulp-bower" task. Open the "gulpfile.json" and add a task to run the gulp-bower task, for example:
var gulp = require('gulp');
var bower = require('gulp-bower');
gulp.task('bower', function () {
return bower({ layout: "byComponent" });
});
gulp.task('default', ['bower']);
When you now Build your project, Gulp will now make sure to use Bower to download packages. Those packages will be downloaded to the "bower_components" folder in the root folder of your project.
DONE!
If other devs in your team will work with this project, just make sure they have Node.js and Git installed. The rest of the setup will be handled by what you have just done :)
Feel free to follow me on twitter: @fredrikn