Microsoft WebMatrix – Easy way to build ASP.NET Web Sites
Yesterday Microsoft announced WebMatrix, a tool to build standalone ASP.NET Pages using the new Razor view eninge. With WebMatrix developers will get the new IIS Developer Express and SQL Compact Edtition.
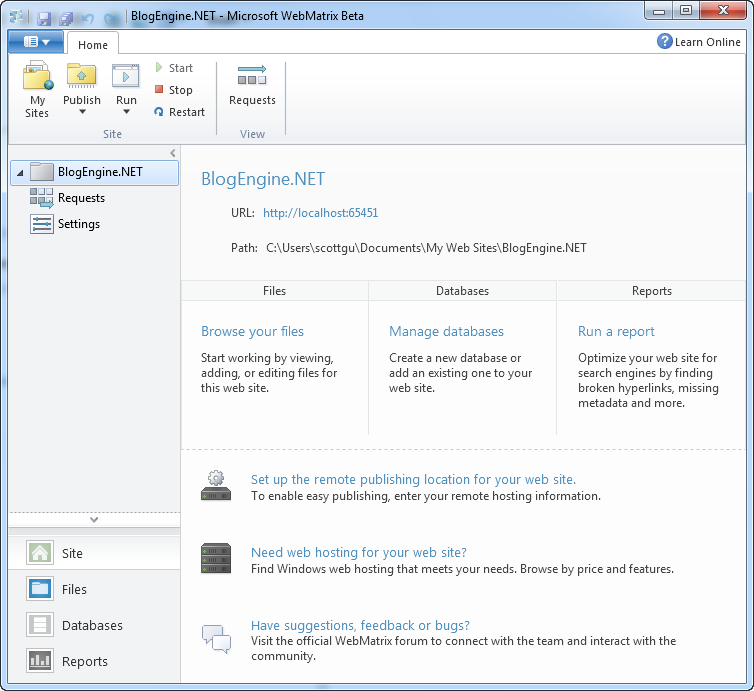
The idea of WebMatrix is to make it easy for developers to build web sites, not yet suitable for Enterprise Apps in my opinion, more for devs that want to get started really fast. With WebMatrix we will get a tool to easily create a Site, Browse our files, manages our database etc:
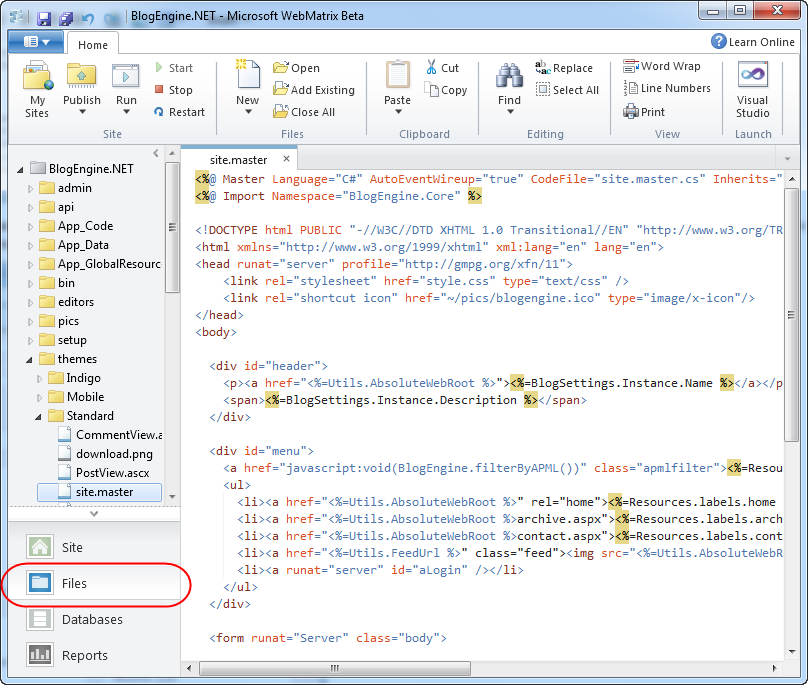
The tool is easy to use, easy to learn and manage. You don’t need to have Visual Studio to create a simple ASP.NET website. The following is an image editing a file within the tool:
Razor is a new View engine which can be used to write ASP.NET Web pages, the "Razor" view engine together with WebMatrix reminds me a lot about classic ASP pages but using .Net, something that I like. It will make it much easier for those devs that find it hard to move from classic ASP to ASP.Net. Here is an example why I think WebMatrix and "Razor" reminds me of classic ASP pages, the code will read from a database and list members that belongs to a specific group, the value of the group is taken from the QueryString “group” by using the Request helper method:
@{
string group = Request[“group”]; var db = Database.Open("Members");
var members = db.Query("SELECT * FROM Members WHERE Group = @0", group);
}
<html>
<head>
<title>List members</title>
</head>
<body>
<ul>
@foreach (var member in members) {
<li>@member.FirstName - @member.LastName</li>
}
</ul>
</body>
</html>
I like this way of writing a small app and the Razor’s much cleaner syntax. Have in mind that Razor view engine with ASP.NET MVC can be used for enterprise apps. Using Razor with WebMatrix will not target entperise apps developers in first place.
Handling “submit “ HTTP Post and also caching is quite easy. To check if a Post is made, we can use the IsPost property, to cache information we can use the WebCache helper, the following is just a fast example I put together to demonstrate the use of IsPost and WebCache helper,
@{
var minutesToCache = 10;
var useSliding = true;
string data = string.Empty;
if(IsPost)
{
data = Request["myData"];
if (WebCache.Get("Key") == null)
WebChache.Set("Key", data, minutesToCache, useSliding);
}
if(WebCache.Get("Key") != null)
data = WebCache.Get("Key").ToString();
}
<html>
<form ..>
<input type="text" name="myData" value="@data" .../>
<input type="Submit" ..../>
</form>
</html>
With Razor we will get some social Web Helpers, for example Twitter, Gavatar etc:
<body> @Twitter.Search("WebMatrix") </body>
We can also an easy way create Code-based helper method, Microsoft is looking for supporting HTML Helpers, to globally share helpers among pages. Here is an example of a HTML Helper (will not work in the beta):
@helper RenderMembers(List<Member> members) { <ul> @foreach (var member in members) { <li>@member.FirstName @member.LastName</li> } </ul> } <body> @RenberMembers(Model.Menbers) </body>
If you want to know when I have published a new blog post, follow me on twitter: fredrikn