Using ConfirmButtonExtender with ModalPopup Extender
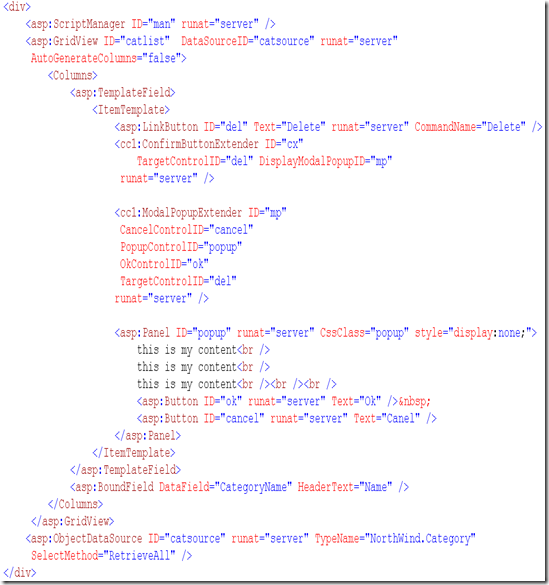
Today at work, an end user came and ask me that delete button simply deletes the row from the grid and does not give me a confirmation dialog. Can you fix this? I said sure. I simply had to add button extender to my grid view and I can then display the alert popup as soon as user clicks delete button. But obviously the alert box that comes up is pretty boring and there is not much you can do to spice it up. Than after researching a little bit, I realized that I could actually extend my button control extender with modal popup control extender. Button Control Extender has an additional property called displaymodalpopupid where you can reference the id of the modal popup extender. After that I simply added a modal popup extender and specify the targetcontrolid to be the delete button and popup control id to be the panel that will displayed. Here is the markup that creates a customized confirm dialog box.
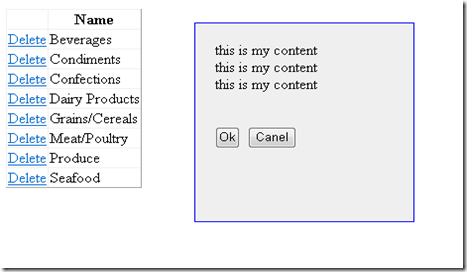
In the above code, I am setting the target control id to be the delete button and displaymodalpopupid to be the modalpopupextender. In the ModalPopup extender, I set the cancel and ok control that will close and cancel the popup. Furthermore my target control id for the ModalPopup extender is still the button control. Here is how the page looks like.